
How to write a circle in css: first prepare an empty html structure; then place an empty div in it; then add a background; and finally achieve the circular effect by adding the border-radius attribute.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
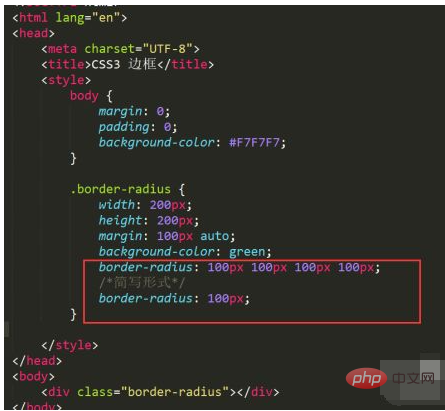
First prepare an empty html structure, and then place an empty div in it, as shown in the figure below

Then remove some unique features in the browser Style, as shown in the figure below, remove the margins and other styles

#Then remove some unique styles in the browser, as shown in the figure below, remove the margins and other styles

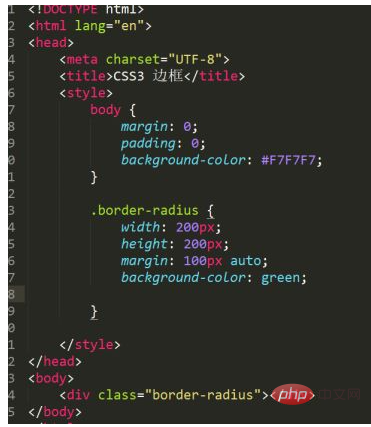
Then we give this style a width and height, and add a background, as shown below

Finally, The most critical thing is to add the border-radius attribute to the style, whose value is half of the width or height, as shown in the figure below

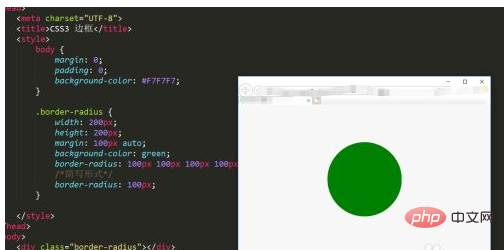
Finally run the program, and you will be in the interface I saw a circle as shown in the picture below

To sum up, to draw a circle in HTML5, you must first define a square div, and then set border-radius to the div Half the length is enough
Recommended learning: "css video tutorial"
The above is the detailed content of How to write a circle in css. For more information, please follow other related articles on the PHP Chinese website!