
How to implement a semicircle in css: first create an HTML sample file; then enter a p tag in the body; then set the height to half of the width, and define the fillet radii of the upper left corner and upper right corner The height of the elements is consistent; finally, define the fillet radius of the lower right corner and the lower left corner as 0 to achieve the semicircle effect.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to realize a semicircle in css?
Semicircle
The semicircle is divided into: upper semicircle, lower semicircle, left semicircle, and right semicircle. We only need to learn to make semicircles in one direction, and other directions Semicircles can be easily realized, and the principles are the same.
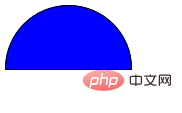
If we want to make an upper semicircle, the implementation principle is: set the height to half the width, and define the fillet radius of the upper left corner and the upper right corner to be the same height of the element, and the lower right corner and the lower left corner are The corner radius is defined as 0.
while the corner radius of the lower right and lower left corners is defined as 0.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>半圆角</title>
<style type="text/css">
p{
width: 100px;
height: 50px;
border:1px solid black;
background-color: blue;
border-radius: 100px 100px 0 0;
}
</style></head><body>
<p></p></body></html>Result:

Circle
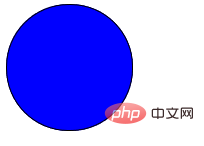
Implementation method: Set the width and height to be the same, and then set the corner radius to half of the width and height
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
border:1px solid black;
background-color: blue;
border-radius: 50px;
}
</style></head><body>
<p></p></body></html>Result:

Recommended: "HTML Video Tutorial" "css Video Tutorial"
The above is the detailed content of How to realize semicircle in css. For more information, please follow other related articles on the PHP Chinese website!