

Document Object Model (DOM)is an interface that treats HTML or XML documents as a tree structure, in which each Each node is an object of the document. DOM also provides a set of methods to query the tree, change structure, and style.
DOM also uses the termelement (Element) which is very similar to a node. So, what is the difference between DOM nodes and elements?
The key to understanding the difference between nodes and elements is to understand what a node is.
From a higher perspective, a DOM document consists of a node hierarchy. Each node can have parents and/or children.
Look at the following HTML document:
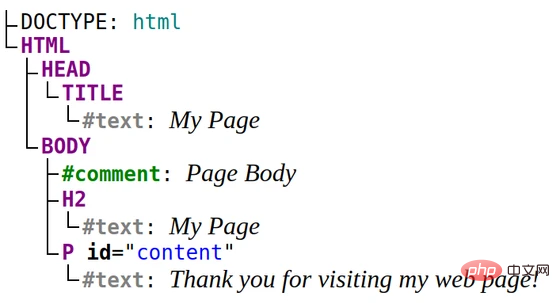
The document contains the following node hierarchy:

##is a node in the document tree. It has 2 child nodes:and.
A node with 3 child nodes: Comment node
, Title< h2>, paragraph
. The parent node of thenode is thenode.
has 1 child node: text node"Thank you for visiting my web page!".
Node.nodeTypeattribute.
Node.nodeTypecan have one of the following values representing the node type:
Node.ELEMENT_NODErepresents element nodes,Node.TEXT_NODErepresents the text node,Node.DOCUMENT_NODEthe document node, and so on.
nodeTypeattribute:
const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
element (Node.ELEMENT_NODE), as well as types such as document, comment, text, etc.
,,
,,
,
are all elements because they are represented by tags.
Nodeis the constructor of the node,HTMLElementis Constructor for elements in JS DOM. A paragraph is both a node and an element, it is an instance of bothNodeandHTMLElement
const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
NodeList):
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
HTMLCollection):
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodesand node.children return a list of children, why do you have both properties? good question!
Thank you for visiting my web page!
demoand look at thechildNodes The collection contains 2 nodes: collection contains only 1 item: only contains elements, the text node is not included here because its type is text ( Having both A DOM document is a hierarchical collection of nodes, each node can have parents and/or children. Understanding the difference between DOM nodes and elements is easy if you understand what nodes are. Nodes have types, and element types are one of them. Elements are represented by tags in HTML documents. English original address: https://dmitripautin.com/dom-node-element/ Author: Shadeed Source: dmitripavlutin For more programming-related knowledge, please visit:Programming Teaching! ! The above is the detailed content of Dom node vs element, what is the difference between the two?. For more information, please follow other related articles on the PHP Chinese website!andchildren# of the paragraph node ##Properties:const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
Thank you, andfor visiting my web page!Text node!However, theThank you.SinceNode.TEXT_NODE), not element (Node.ELEMENT_NODE).node.childNodesandnode.children, we can choose the set of children to access: all child nodes or only children that are elements.4. Summary