
The way to center the text content in css is to add the text-align attribute to the text element and set the attribute value to center. For example, [h1 {text-align: center}] means to center the title. Horizontal alignment is set to Center.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
The text-align attribute specifies the horizontal alignment of text within an element.
Common attribute values:
left Arrange the text to the left. Default: determined by the browser.
#right Arrange the text to the right.
#center Arrange the text to the center.
#justify Achieve the effect of aligning text on both ends.
#inherit Specifies that the value of the text-align attribute should be inherited from the parent element.
Take a small example:
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
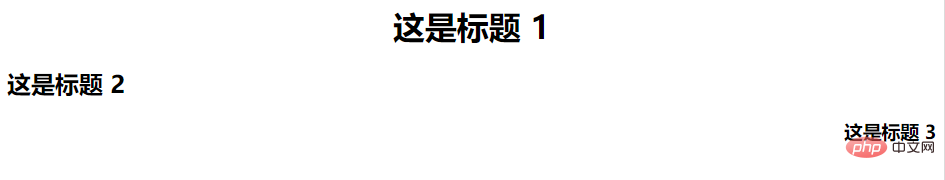
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
</html> Let’s see the effect:

Related video sharing : css video tutorial
The above is the detailed content of How to center text content in css. For more information, please follow other related articles on the PHP Chinese website!