Implementation method: First open the word document that needs to be operated, click "Layout" - "Column" at the top of the page; then select the appropriate column style in the pop-up drop-down list; then click on "Column" "Select "More Columns" from the drop-down list; finally, check "Split Line" in the new window that pops up.

The operating environment of this tutorial: Windows 7 system, Microsoft Office word 2016 version, Dell G3 computer.
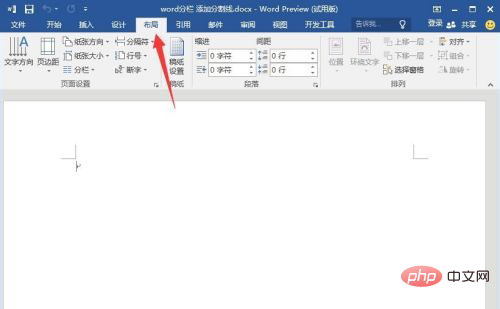
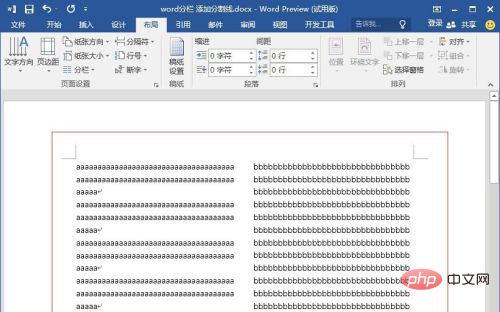
Open the word document you want to edit and click the "Layout" option. The effect is as shown in the picture.

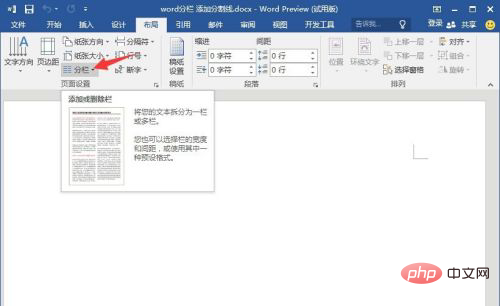
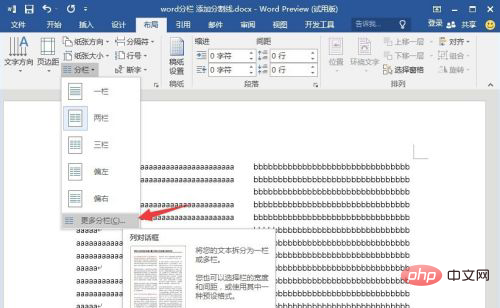
Find the "Column" button in the "Layout" option, as shown in the picture.

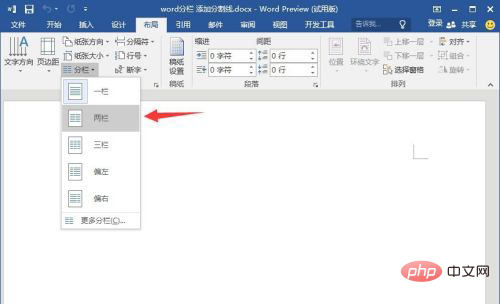
Select the column effect in the menu that appears, this time it is divided into two columns.

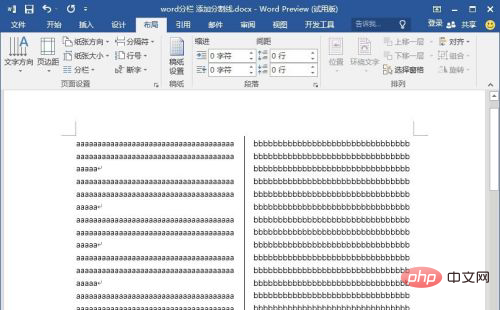
#After the above settings are completed, the word page will be divided into two parts, as shown in the picture.

Sometimes you need to add dividing lines for the sake of beauty. So how do you add vertical lines in the word paper? Or click "Column" in the "Column" button " button and select More "More Columns".

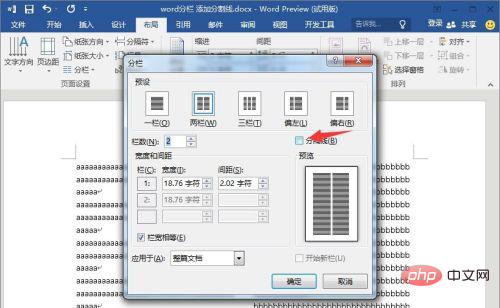
In the new window that appears, just check "Separation Line", as shown in the picture. After checking, click "OK" to take effect.


Recommended tutorial: "Word Tutorial"
The above is the detailed content of How to realize the dividing line in the middle of the word page. For more information, please follow other related articles on the PHP Chinese website!
 How to change word background color to white
How to change word background color to white
 How to delete the last blank page in word
How to delete the last blank page in word
 Why can't I delete the last blank page in word?
Why can't I delete the last blank page in word?
 Word single page changes paper orientation
Word single page changes paper orientation
 word to ppt
word to ppt
 Word page number starts from the third page as 1 tutorial
Word page number starts from the third page as 1 tutorial
 Tutorial on merging multiple words into one word
Tutorial on merging multiple words into one word
 word insert table
word insert table