
htmlHow to set Song Ti: First create an HTML sample file; then set a line of text through the h1 tag; finally set Song Ti by adding the "font-family: Song Ti;" style.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
The example of setting Song Ti is as follows:
In HTML, when setting the font of h1 tag, use "font-family", and set the font style of h1 to "font-family: ' Song Ti'". , then the font displayed in the content of the h1 tag is Song Dynasty.
Specific code:
测试字体
(Note: When the font of the h1 tag is not set to a new font, the default font is Song Dynasty, so if you need to set the h1 font to Song Dynasty, there is no need to modify it. , its original default is Song Dynasty.)

Extended information:
H1 tag other font styles
1. font abbreviation attribute. The function is to set all font-specific properties in one statement.
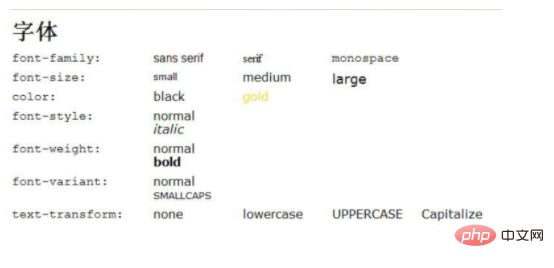
2. font-size: Set the font size.
3. Font-size-adjust: When the preferred font is unavailable, the replacement font is intelligently scaled. (CSS2.1 has deleted this attribute.)
4. Font-stretch: Stretch the font horizontally. (CSS2.1 has deleted this attribute.)
5. font-style: Set the font style. font-variant displays text in small caps or normal font.
6. Font-weight: Set the thickness of the font.
Recommended learning: "html video tutorial"
The above is the detailed content of How to set Song Dynasty in html. For more information, please follow other related articles on the PHP Chinese website!