
html() method is used to return or set the content of the selected element: 1. If no parameters are set, return the current content of the selected element, syntax "$(selector).html()"; 2 . If parameters are set, the content of all matching elements will be overwritten, with the syntax "$(selector).html(content value)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jQuery html() method
html() method returns or sets the content (inner HTML) of the selected element.
Return element content
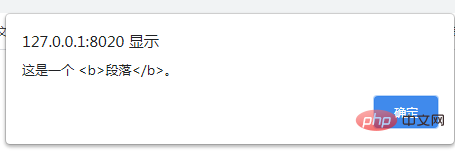
When using this method to return a value, it returns the first matching element Content.
Syntax
$(selector).html()
Example:

##Set element content
$(selector).html(content)

jQuery tutorial(video)
The above is the detailed content of What is the use of jQuery html() method. For more information, please follow other related articles on the PHP Chinese website!