Methods to reference CSS files into HTML web pages: 1. Embed CSS styles directly in HTML tag elements; 2. Use the style built-in style in HTML; 3. Use [@import] to reference external CSS files .

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to quote CSS files into html web pages:
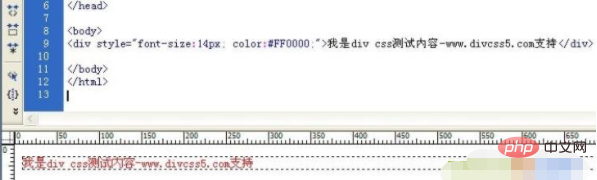
1. Embed css styles directly in html tag elements, such as 2. Insert the style statement code in the head part of the html header as follows: The specific method is as follows: 3. Use @import to reference external CSS files Recommended related tutorials:CSS video tutorial The above is the detailed content of How to reference CSS files into html web pages. For more information, please follow other related articles on the PHP Chinese website!