
How to create spaces in html: 1. Enter [ or ] to insert multiple spaces; 2. Insert spaces of different widths; 3. Use non-breaking spaces to simulate tabs; 4. Use CSS to generate paragraphs. Space.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
htmlHow to add spaces:
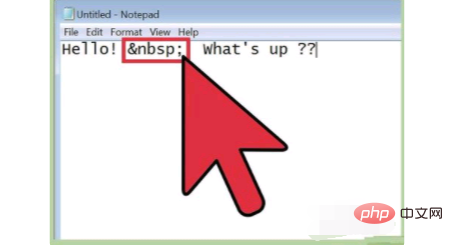
1. Insert a non-breaking space. When you need to insert multiple spaces, please enter the or code . They are called "space placeholders". If you enter a few, a few spaces will be displayed on the page.

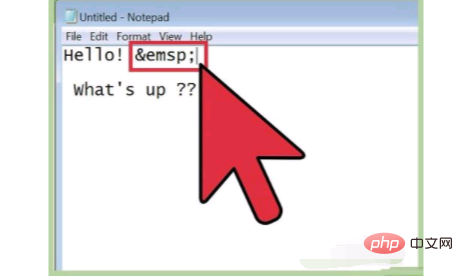
#2. Insert spaces of different widths. There are various character entities that allow browsers to display spaces. — “en space” is named after a unit of measurement in typography. The width is the width of two ordinary spaces, — “em space” is roughly the width of four ordinary spaces.

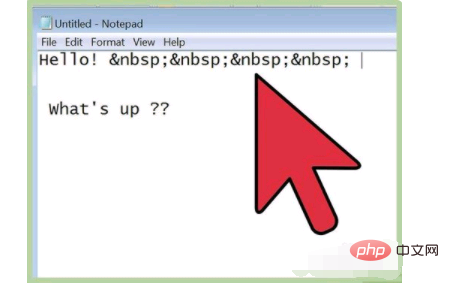
#3. Use non-breaking spaces to simulate tab characters. One way to generate a paragraph is to insert a few spaces before the first line;

4. Spaces can also be used to generate paragraphs using CSS. The inner margin or outer margin of CSS indicates the specific display format to the browser, so the display effect is more consistent. Even if you don't know CSS very well and don't have an instruction sheet handy, it can be easily added. The following will specifically explain how to move the entire paragraph to the right;

Related learning recommendations:html video tutorial
The above is the detailed content of How to use spaces in html. For more information, please follow other related articles on the PHP Chinese website!