
How to write HTML in eclipse: 1. Switch the Java development mode to Web development mode and create a new HTML project; 2. Select Static Web Project to create a Web project and create HTML in the WebContent directory; 3. In Just insert images and other files into the html.

The operating environment of this article: windows7 system, Eclipse IDE 2020-06 R version, DELL G3 computer.
How to use eclipse to edit HTML
Note:First of all, the version of eclipse must be the JavaEE version, in order to prevent other Java codes from being used when editing html. An error occurs. When opening eclipse, use the right click "close project" to close the unused Java project.
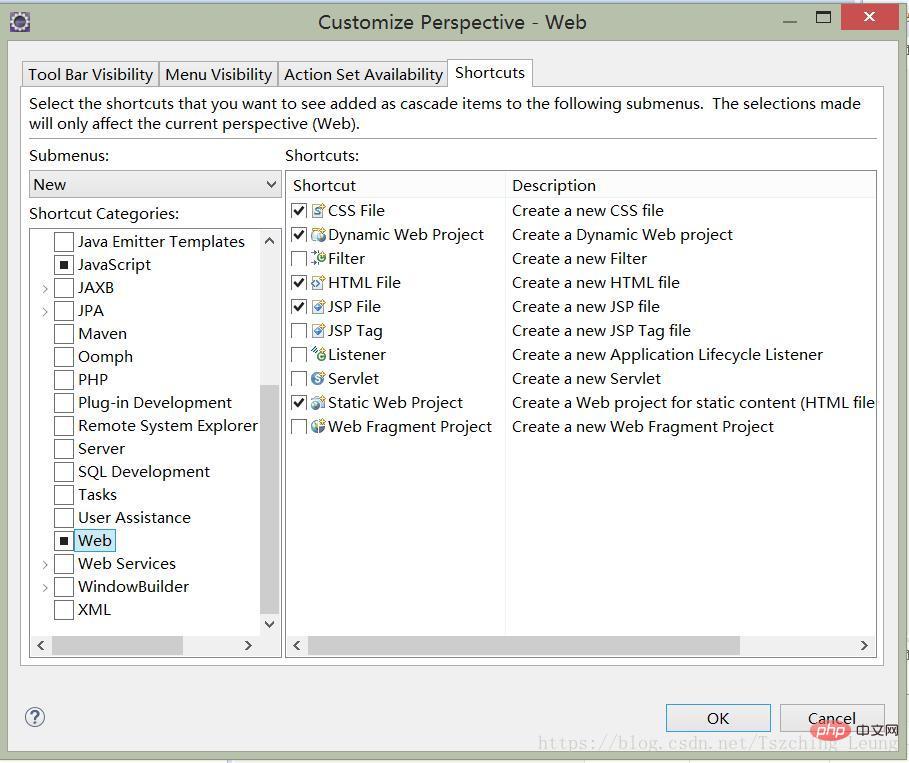
1.Create a new html project and switch from Java development mode to Web development mode. Steps: Windows—Perspective—Custommize Perspective. Open the following picture and check the box in Shortcuts. Select Web

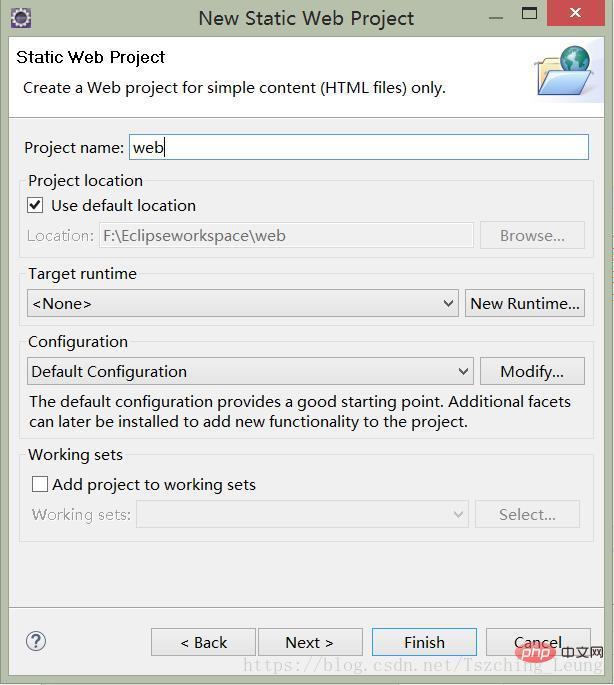
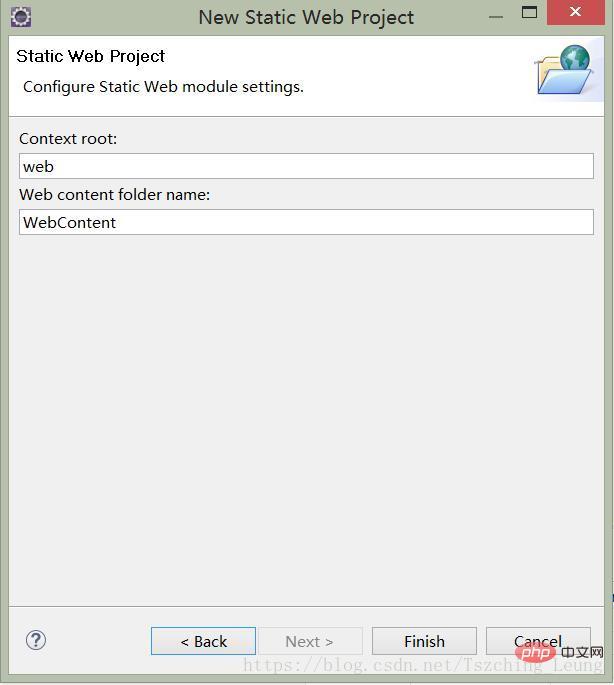
#2,Right-click New—Project—Web and select Static Web Project to create a Web project as shown below:






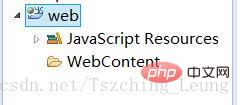
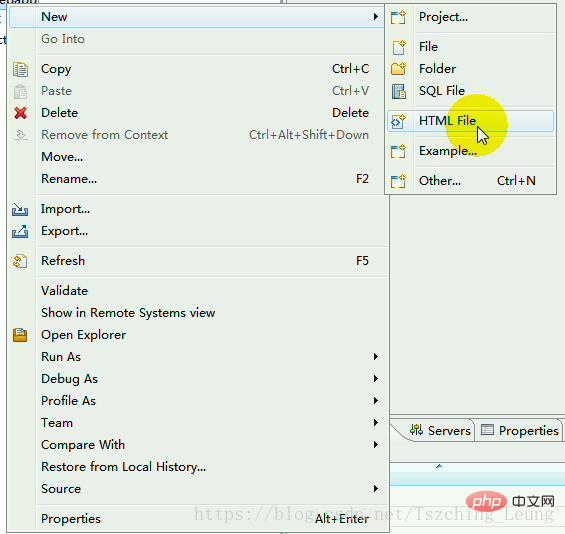
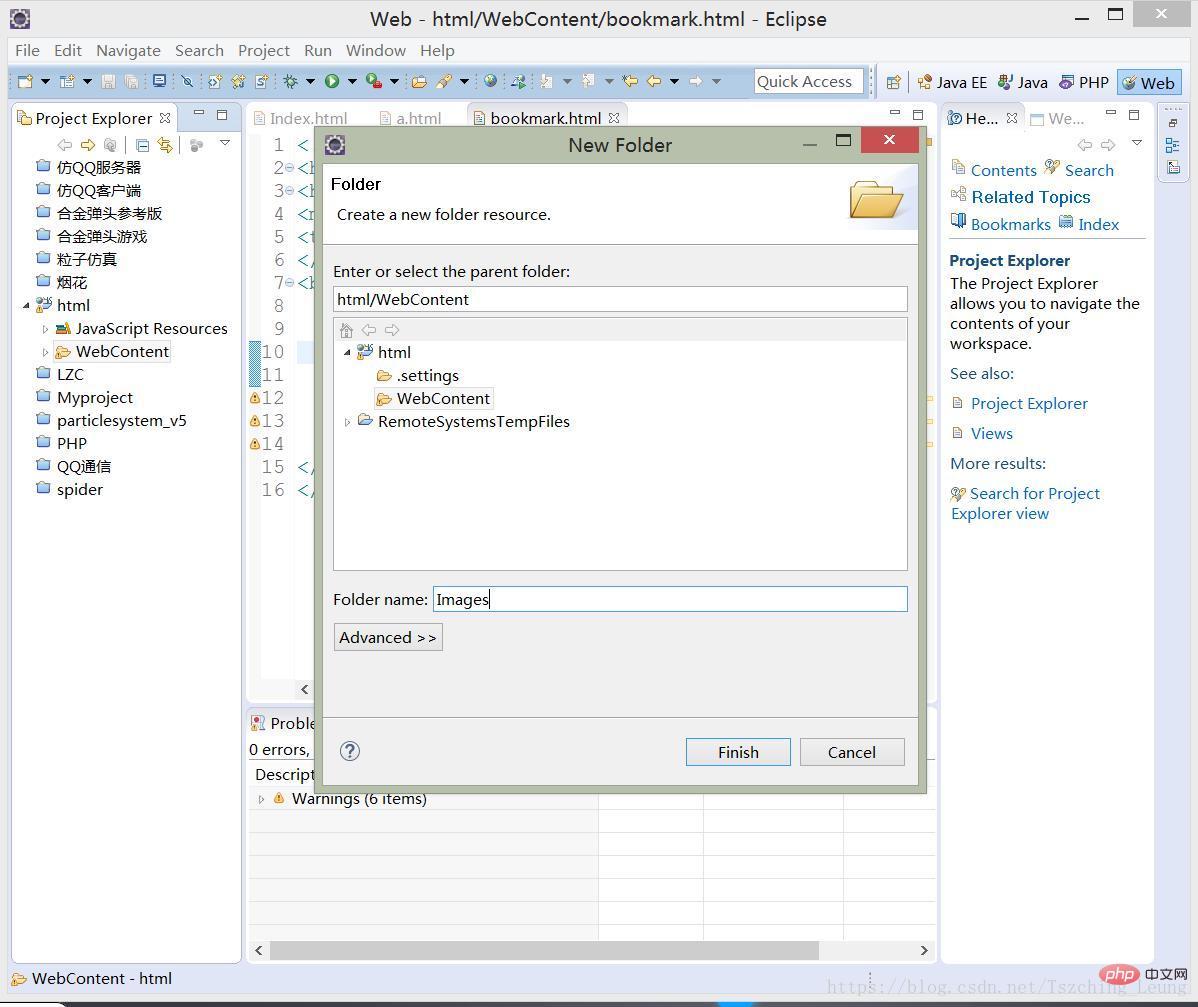
Generally when we need to insert pictures and other files into html, we need Create a folder in the web directory to store these files. The method is as follows: Right-click New—Folder

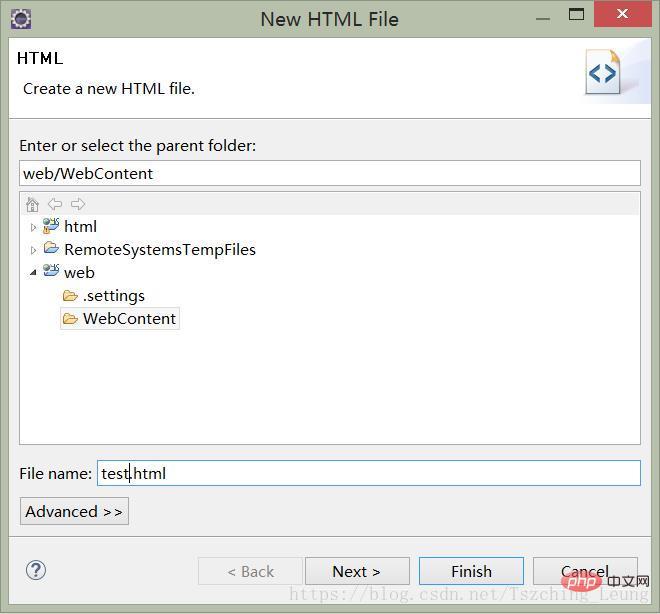
##Enter Folder name and Finish to create the following directory Images
For more detailed HTML/css knowledge, please visit HTML video tutorial
HTML video tutorial
The above is the detailed content of How to write html in eclipse. For more information, please follow other related articles on the PHP Chinese website!