
htmlThe method to set the button size is to directly add width and height to the input element. The code is [

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set the button size in html:
Setting the button size in html: You can directly add width and height to the input element. The specific code is as follows:
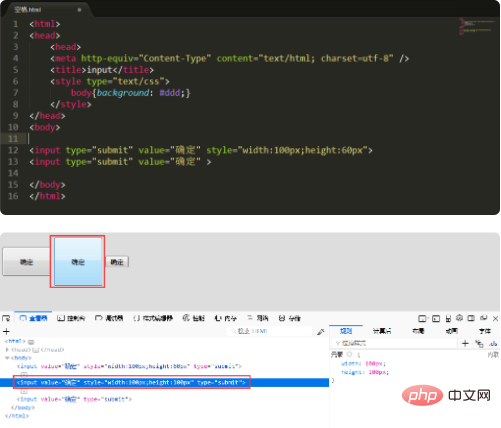
<input type="submit" value="确定" style="width:100px;height:60px">
The following is the comparison effect of not setting the input button size and setting the button size:

#The form input element in html is an inline block element, which can be used with Other elements on the same line can set their own width and height.
If you set the input button size (width, height) according to the above method, but still do not achieve the effect of changing the input button, you can check whether the code in the html is incorrect or conflicts with other codes.
Extended information:
The type attribute in input specifies the type of input element. The attribute value submit defines the submit button. The submit button will send the form data to server.
Defines a clickable button, but has no behavior. The button type is often used to launch JavaScript programs when the user clicks the button.
Example:

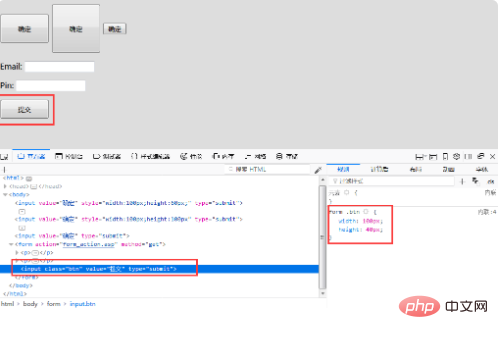
Effect

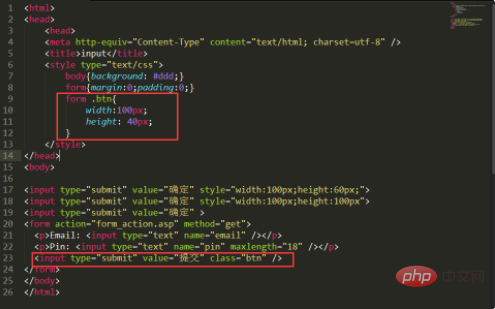
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input</title>
<style type="text/css">
body{background: #ddd;}
form{margin:0;padding:0;}
form .btn{
width:100px;
height: 40px;
}
</style>
</head>
<body>
<input type="submit" value="确定" style="width:100px;height:60px;">
<input type="submit" value="确定" style="width:100px;height:100px">
<input type="submit" value="确定" >
<form action="form_action.asp" method="get">
<p>Email: <input type="text" name="email" /></p>
<p>Pin: <input type="text" name="pin" maxlength="18" /></p>
<input type="submit" value="提交" class="btn" />
</form>
</body>
</html>Related learning recommendations: html video tutorial
The above is the detailed content of How to set button size in html. For more information, please follow other related articles on the PHP Chinese website!