
This article will give you a detailed introduction to the concept and principles of JavaScript prototype chain inheritance. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

1. Prototype chain
The so-called prototype chain refers to inheritance through the prototype chain. The chain structure established between them is called the prototype chain.
When looking for an attribute of an object, it will first search from the private attributes of the object. If there is one, the corresponding value will be returned. If there is one, it will be along the of the object. _proto_ Search in the prototype. If it is not found in the prototype, continue to search upward along the prototype chain.
When the Object prototype is found, if there is still no property to be found, undefined is returned and the search stops. The reason why the Object prototype is found is because of all the construction methods At the bottom level, an inheritance relationship will be automatically established with Object, so that your prototype points directly to the prototype of Object.

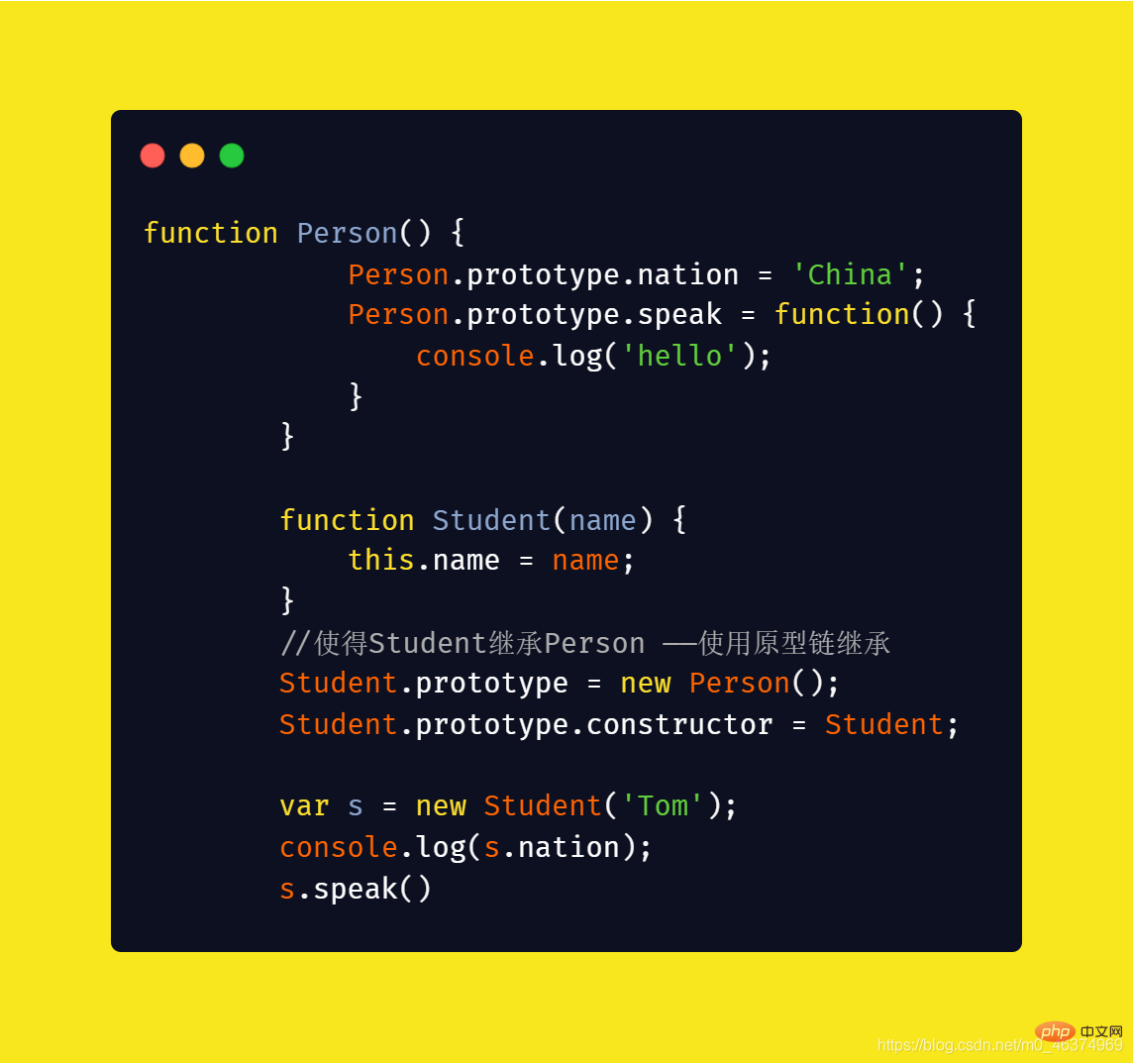
2. Format of the prototype chain
格式: function 构造方法1(形参1,形参2,形参3...){
this.属性名1=形参1;
this.属性名称2=形参2;
...
}function 构造方法2(形参1,形参2, 形参3,...){
this.属性名1=形参1;
this.属性名称2=形参2 ;
...}
构造方法2.prototype= new 构造方法1();
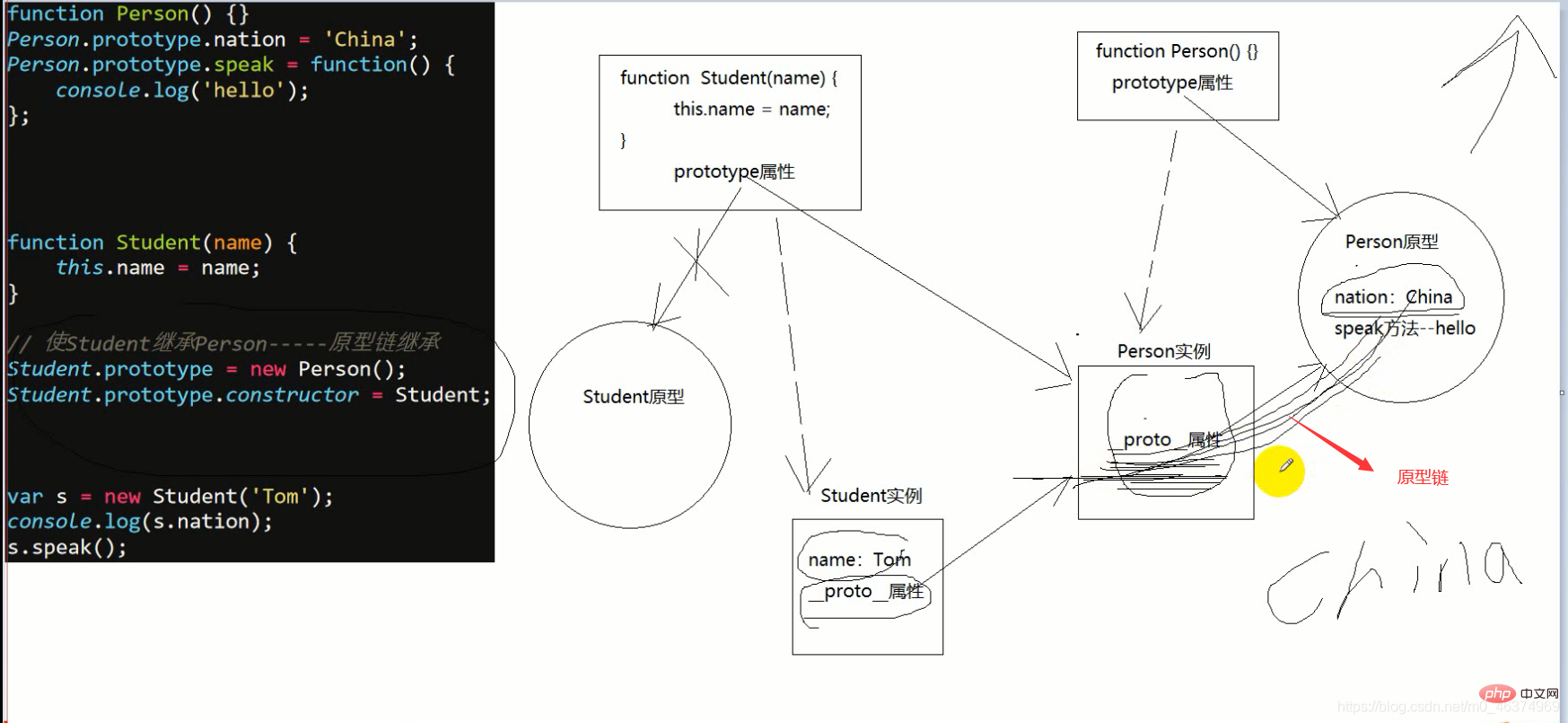
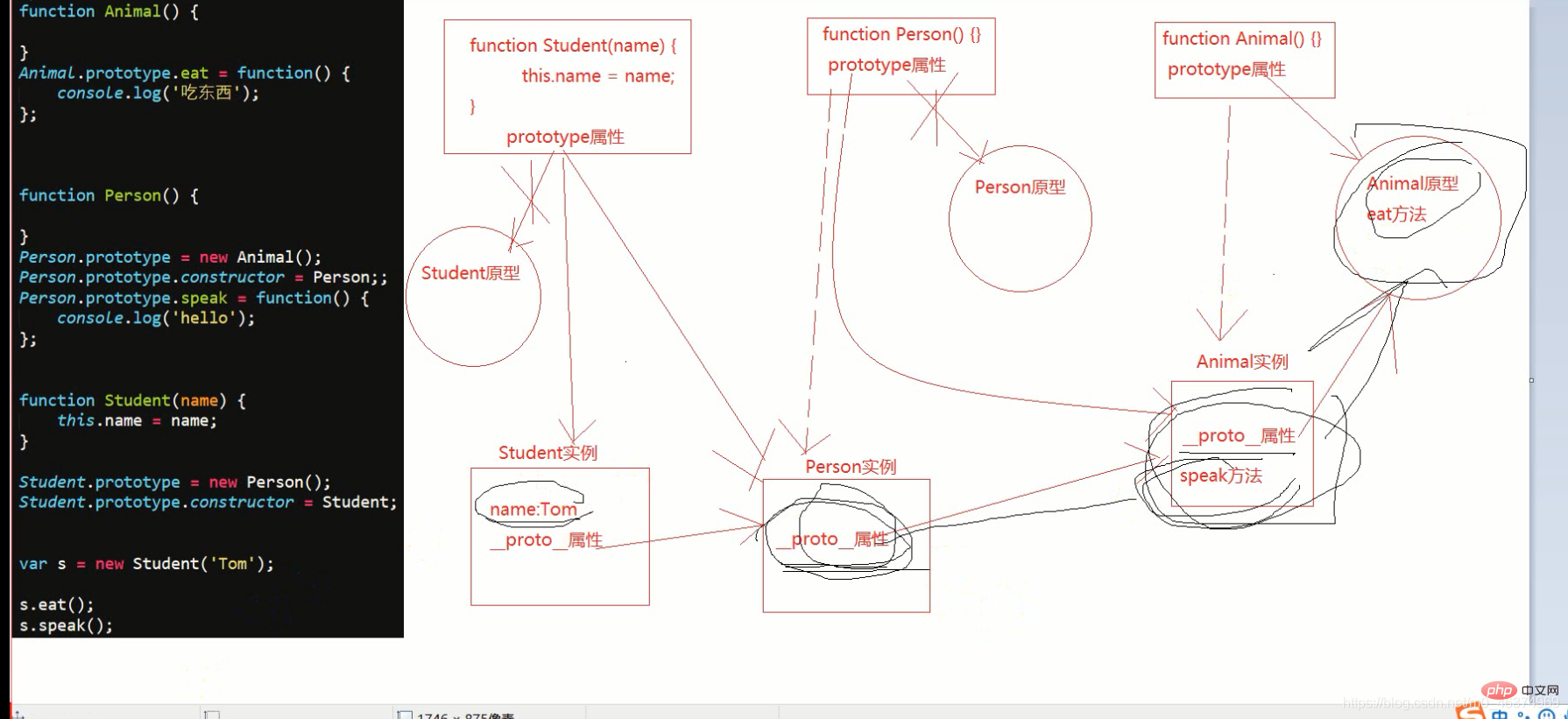
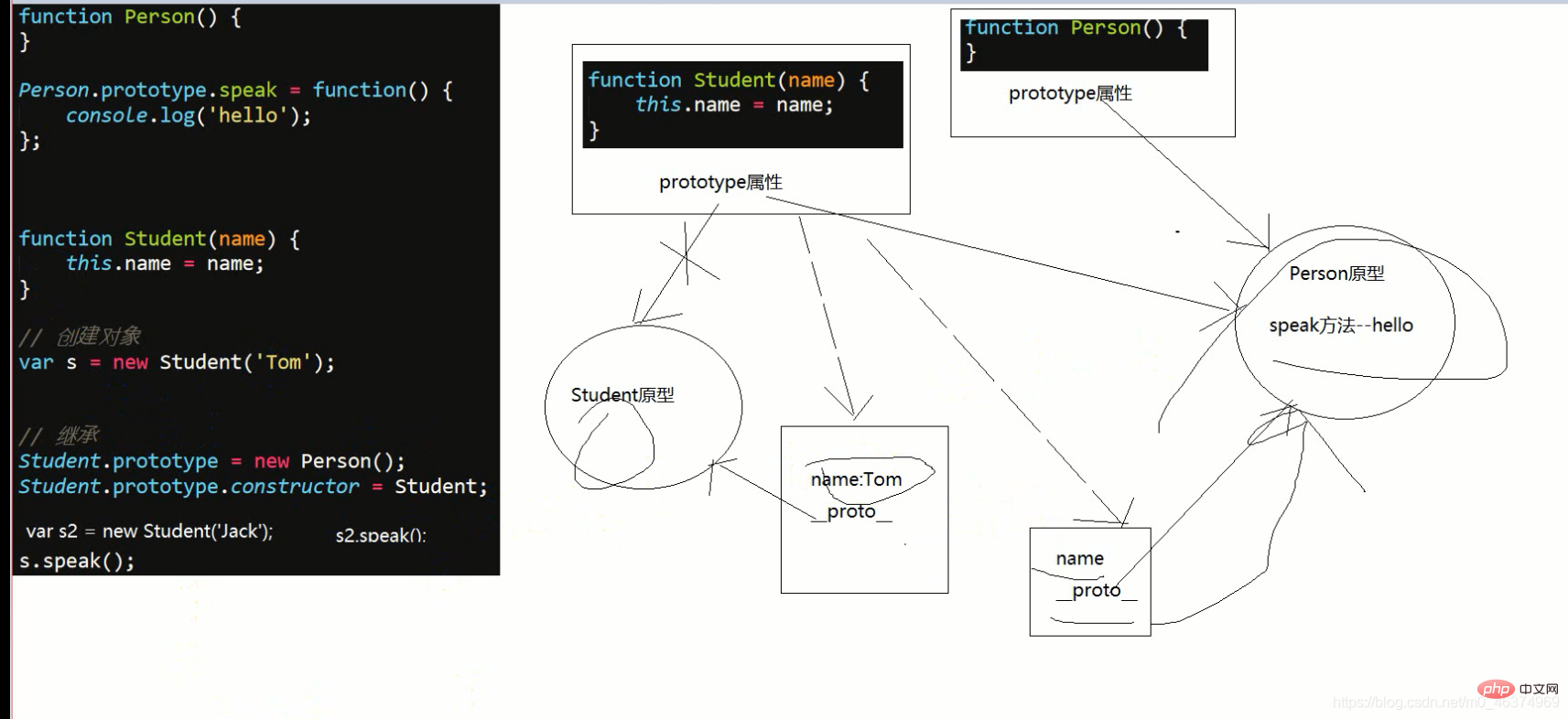
构造方法2.prototype.constructor=构造方法2的名称3. Illustration of the prototype chain
4. Things to note about prototype chain inheritance:
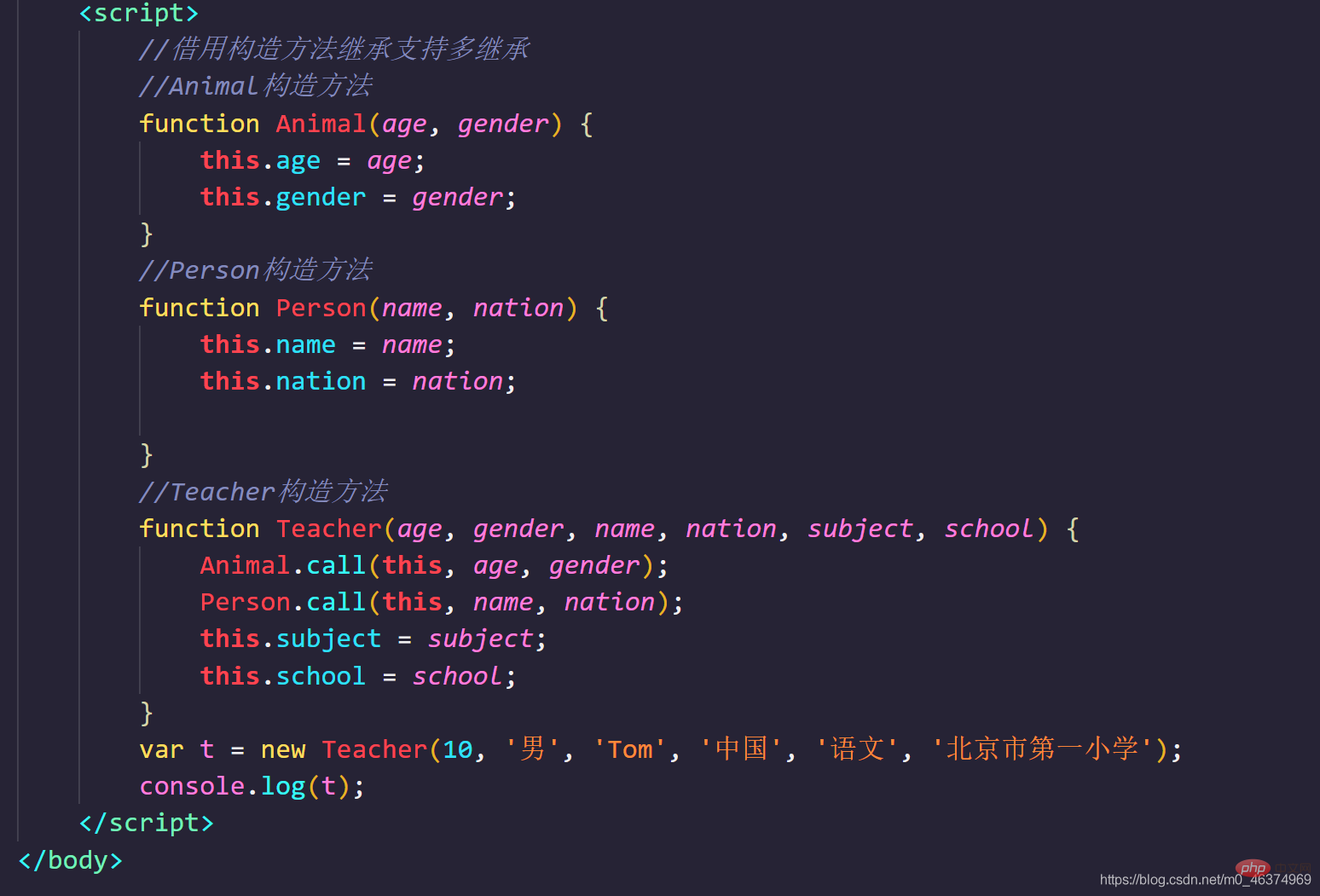
Prototype chain inheritance does not support multiple inheritance, but it does. Multi-level inheritance, and borrowing constructors supports multiple inheritance.
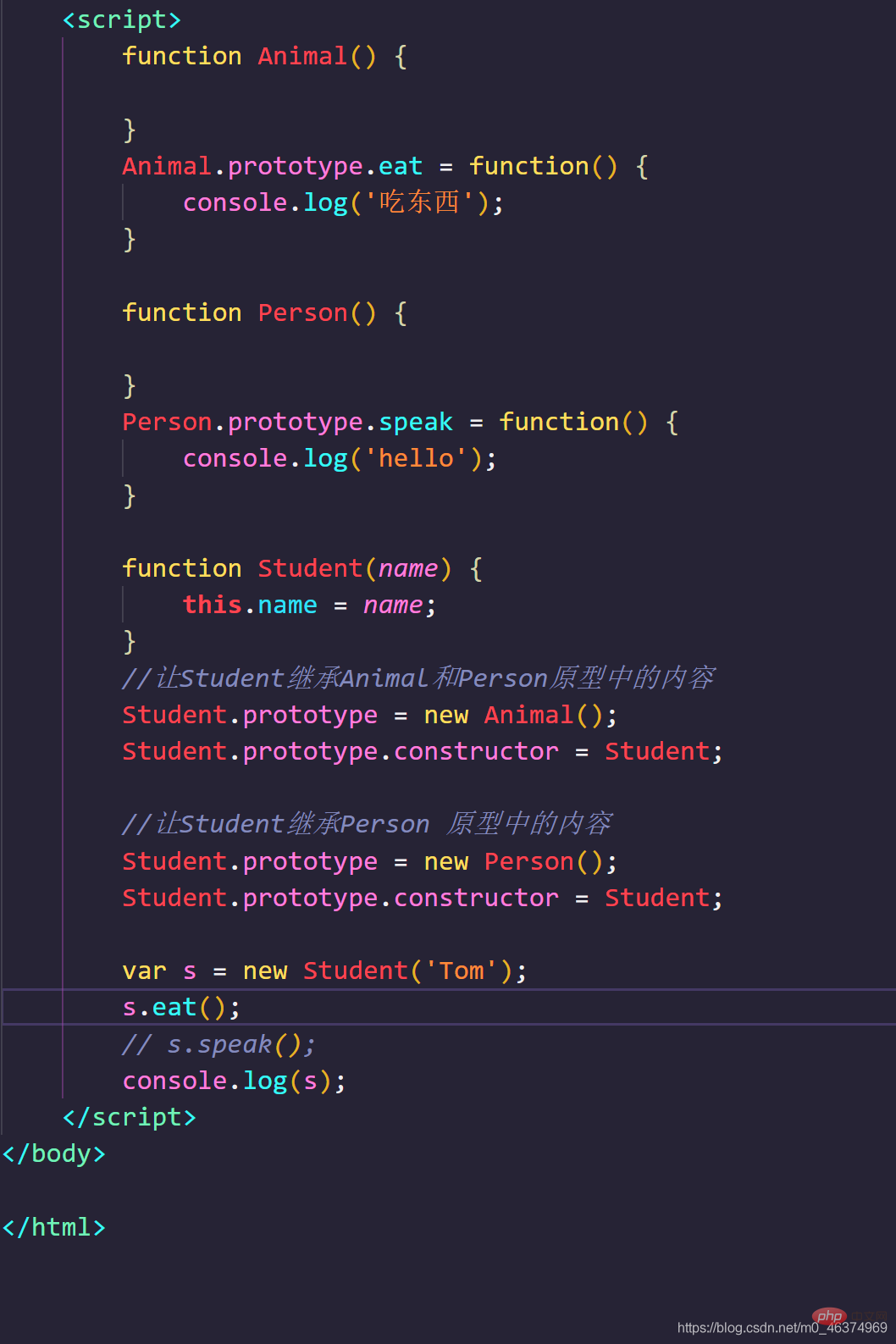
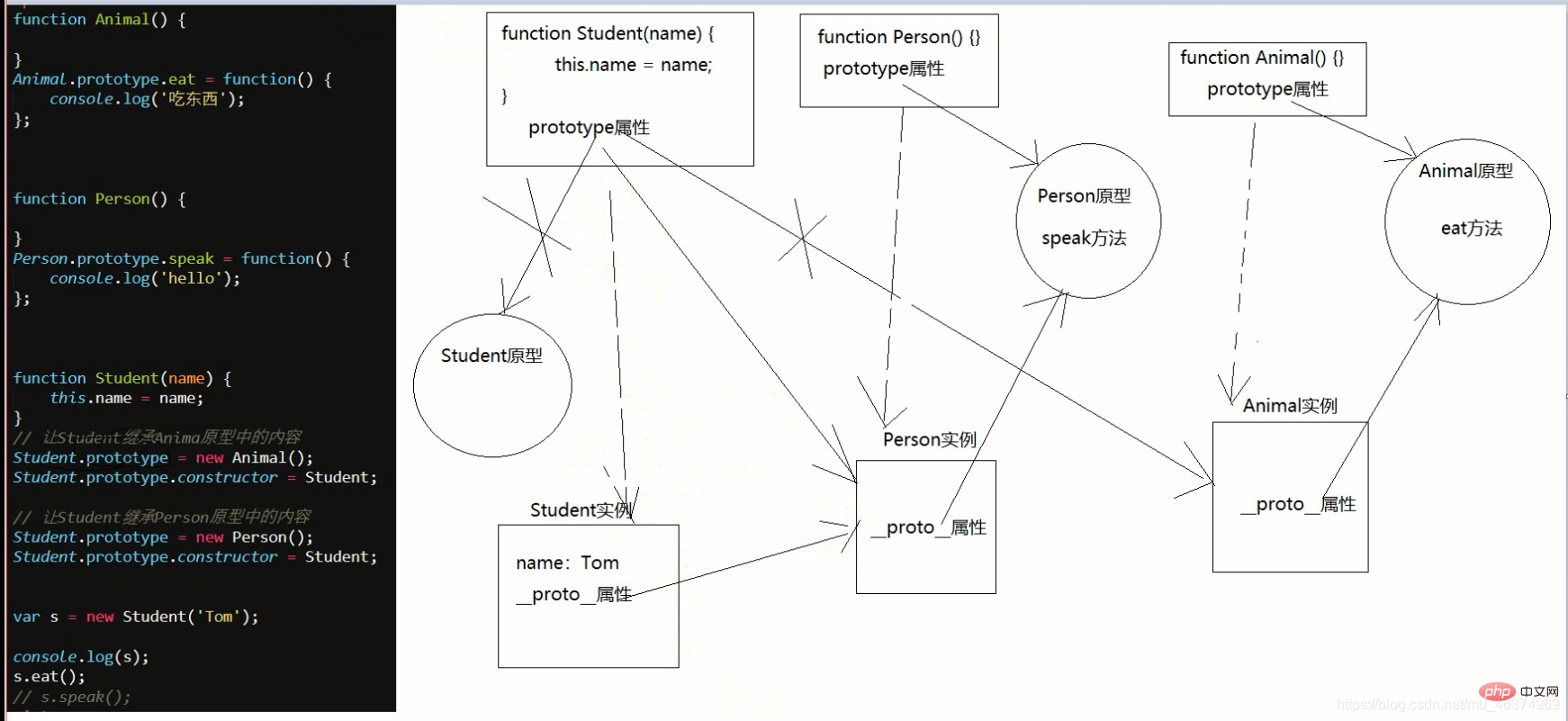
Multiple inheritance: The behavior of inheriting the binding and initialization functions of certain properties from multiple constructors at the same time is called multiple inheritance.
Constructor method supports multiple inheritance
##Prototype chain inheritance does not support multiple inheritance
 Illustration of prototype chain inheritance does not support multiple inheritance
Illustration of prototype chain inheritance does not support multiple inheritance

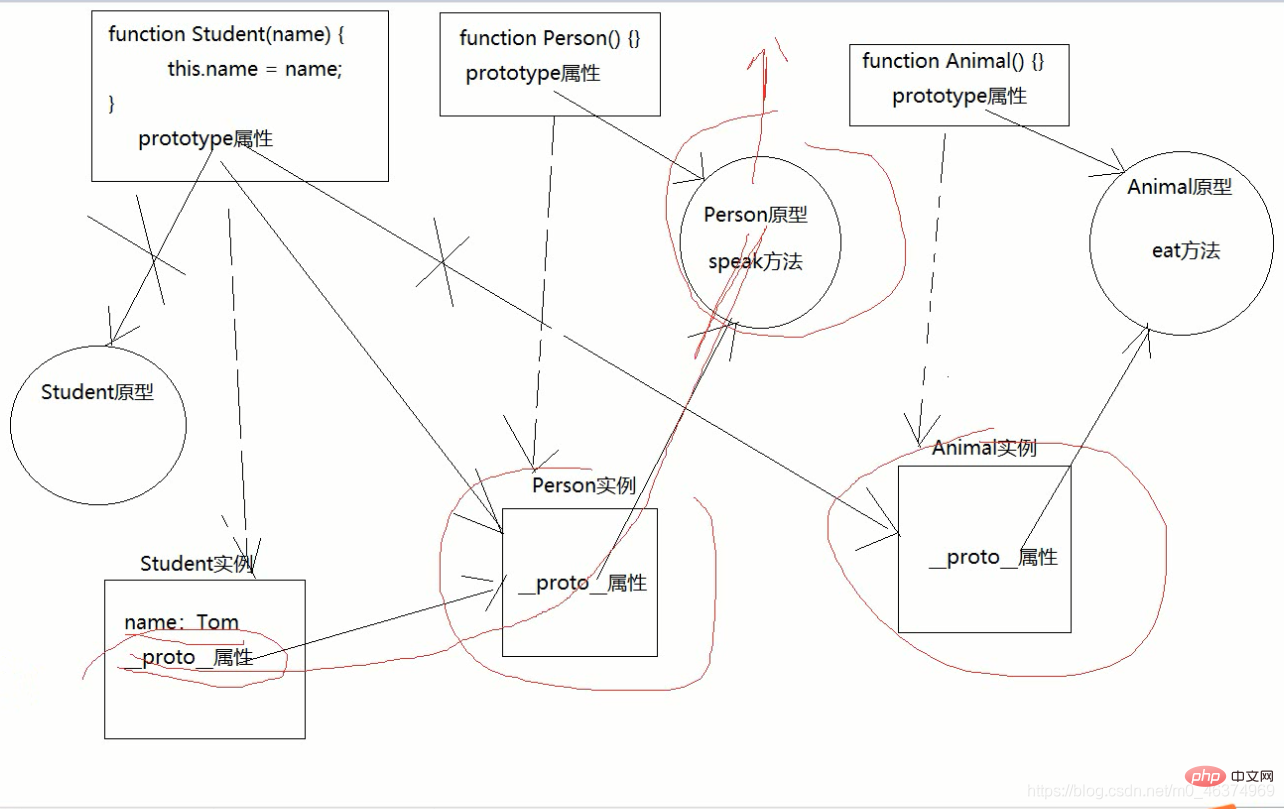
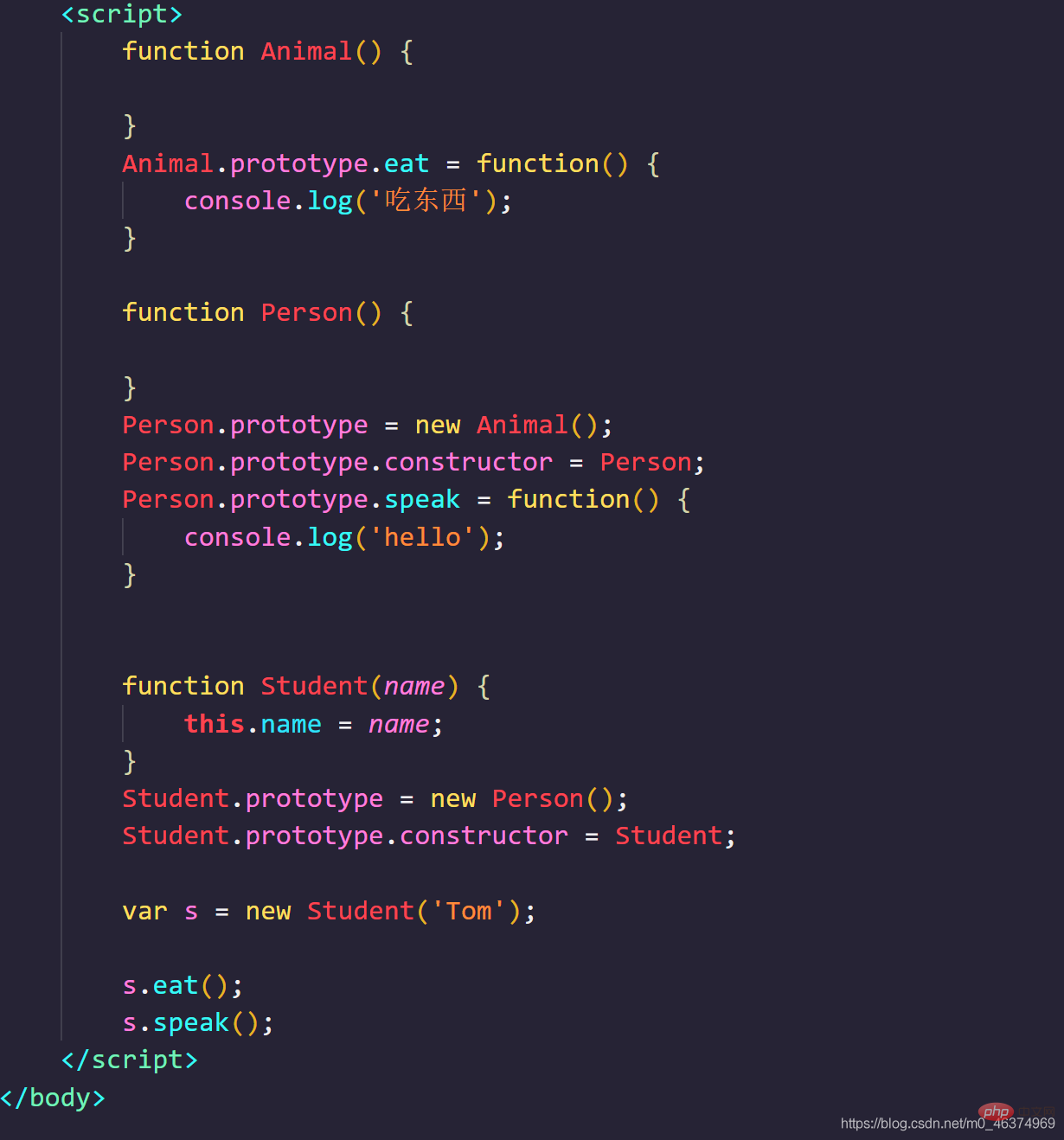
##5. Illustration of the principle of prototype chain supporting multi-level inheritance 

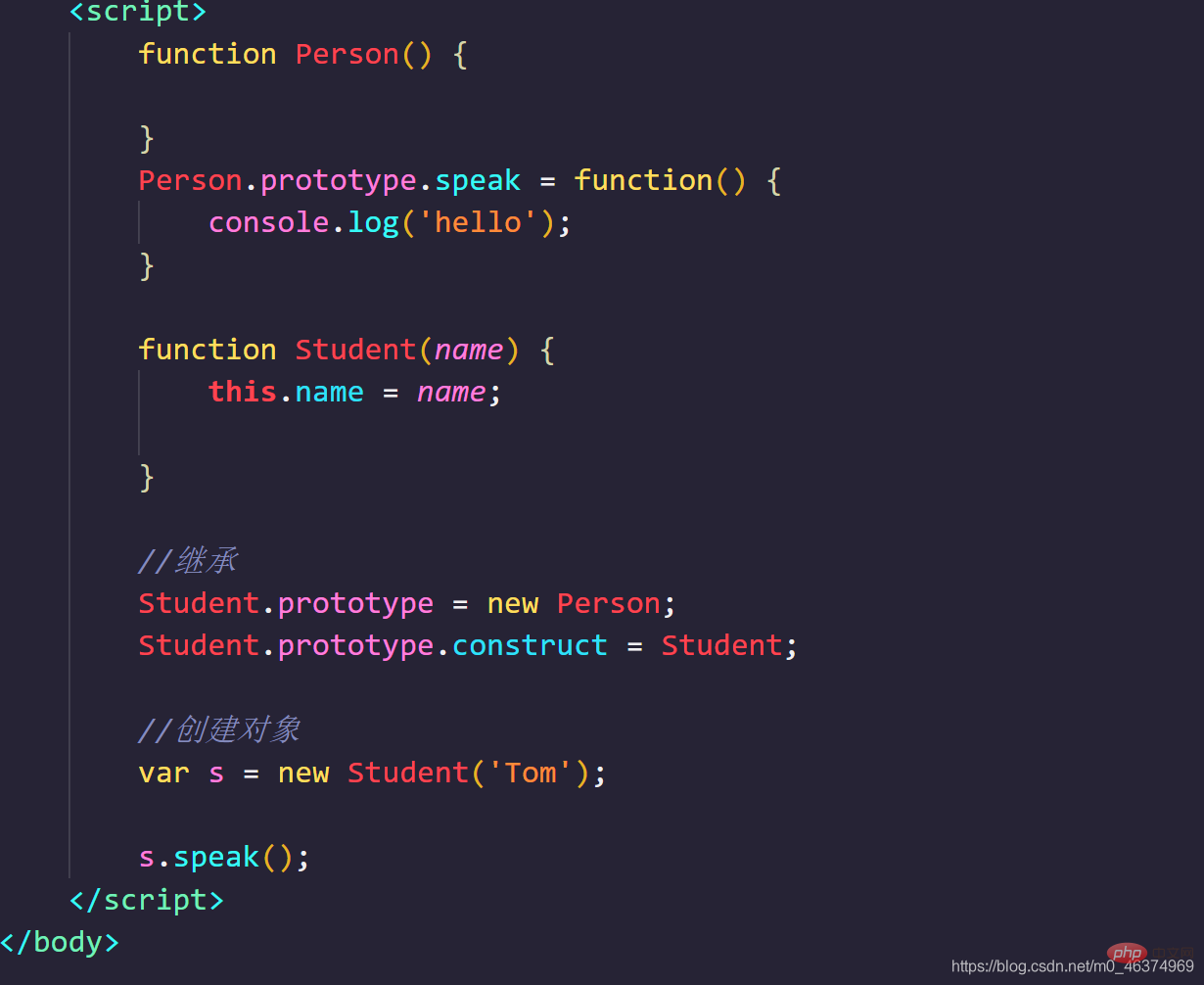
6. If you want to use prototype chain inheritance, the object needs to be created after inheritance. If it is before inheritance, the created object cannot be used. Contents in the prototype of the superior constructor method
The creation of the object needs to be done after inheritance


The object needs to be created after inheritance. If it is before inheritance, the created object cannot use the content in the prototype of the superior constructor method


##[Recommended learning:  javascript advanced tutorial
javascript advanced tutorial
The above is the detailed content of Take you one minute to understand the concept and principles of JavaScript prototype chain inheritance. For more information, please follow other related articles on the PHP Chinese website!
 Regular expression usage of arbitrary characters
Regular expression usage of arbitrary characters
 How to buy and sell Bitcoin on Binance
How to buy and sell Bitcoin on Binance
 Is wifi signal amplifier useful?
Is wifi signal amplifier useful?
 The difference between c drive and d drive
The difference between c drive and d drive
 ASUS f83se
ASUS f83se
 Build an Internet server
Build an Internet server
 What are the applications of the Internet of Things?
What are the applications of the Internet of Things?
 How to switch between full-width and half-width
How to switch between full-width and half-width