
This article will give you a detailed introduction to the Ajax request method. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

AJAX stands for "Asynchronous Javascript And XML" (Asynchronous JavaScript and XML), which refers to a web development technology for creatinginteractiveweb applications.
AJAX is a browser that initiates a request through jsasynchronouslyto achievelocal updateof the page. For partial updates requested by Ajax, the browseraddress barwill not change, and partial updates will not discard the content of the original page.
AJAXExample of requestAJAXRequest in jQuery

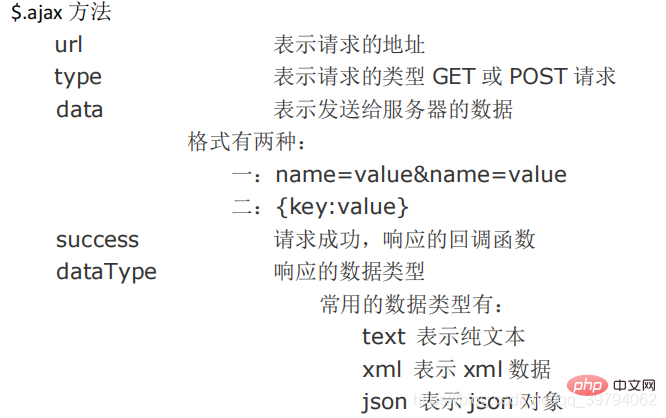
// ajax--get请求 $("#getBtn").click(function(){ $.get("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryGet",function (data) { alert("服务器返回的数据是:" + data); },"json"); }); // ajax--post请求 $("#postBtn").click(function(){ // post请求 $.post("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) { alert("服务器返回的数据是:" + data); },"json"); });

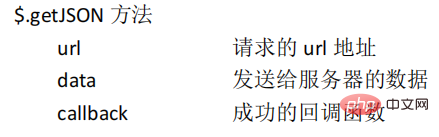
// ajax--getJson请求 $("#getJSONBtn").click(function(){ // 调用 $.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) { alert("服务器返回的数据是:" + data); }); });
Form serializationserialize()You can get the contents of all form items in the form and use ## Concatenate them in the form of #name=value&name=value.
// ajax请求 $("#submit").click(function(){ // 把参数序列化 //$("#form01").serialize(); $.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) { }); });
javascript advanced tutorial]
The above is the detailed content of How to use Ajax requests. For more information, please follow other related articles on the PHP Chinese website!