
This article will introduce to you the debugging Angular program in vscode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

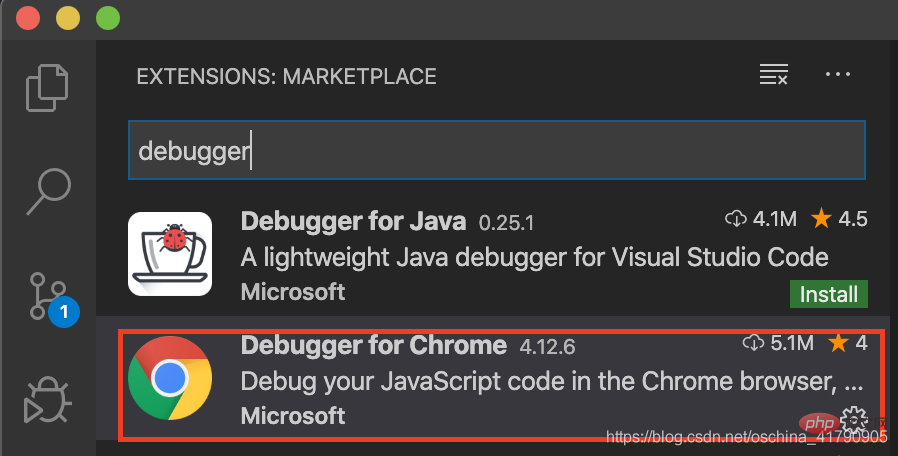
Install the Debugger for Chrome plug-in in VS Code.

Recommended learning: "vscode tutorial", "angular tutorial"
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"sourceMaps": true,
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}After the configuration is completed, enter the command ng serve in the Angular project directory to start the project, and then you can breakpoint debugging.
Press F5 in VS Code to enter debugging mode, open Chrome, refresh the page, and enter the breakpoint.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Detailed explanation of how to debug Angular programs with VSCode. For more information, please follow other related articles on the PHP Chinese website!