
How to hide the horizontal scroll bar in css: first write a div in the html; then add a style to the body; finally add the statement "overflow-x: hidden;" to the style definition to hide the horizontal scroll strip.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
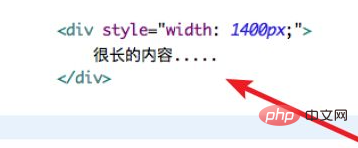
We first write a div in the html. Under normal circumstances, there is no scroll bar.

When the content of our page is very long, or we actively set a large width, there will be scroll bars.

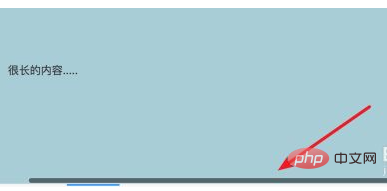
Run the page and you can see scroll bars appear.

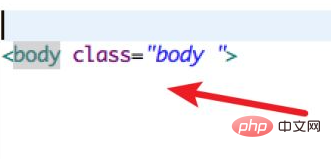
In order to hide this scroll bar, we can first add a style to the body.

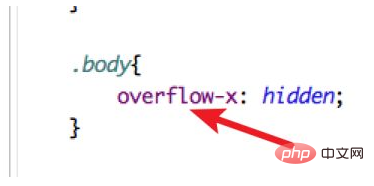
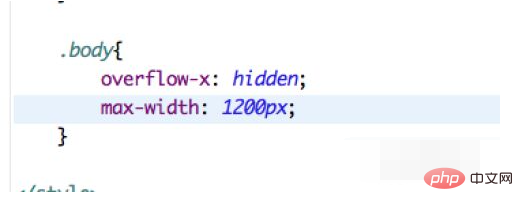
In the style definition, we add the style
overflow-x: hidden;
. [Recommended learning: css video tutorial]

When you run the page again, you can see that the scroll bar on the page is gone.

This method hides the scroll bar. When the content is very long, part of the content will be hidden. Because it needs to be considered carefully, it is best to set a maximum width. , let it wrap automatically.

The above is the detailed content of How to hide the horizontal scroll bar in css. For more information, please follow other related articles on the PHP Chinese website!