
Method: 1. Introduce jquery, use the css() method to set css, the syntax is "$("object name").css("property", "property value")"; 2. Introduce jquery, use The addClass() method sets css, the syntax is "$("object name").addClass("property")".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In order to be more convenient and easier to use, we introduce the Jquery plug-in and use Jquery to operate.

Our html is very simple, just a div with a paragraph of text inside.

Open the page, now the div does not use css style,

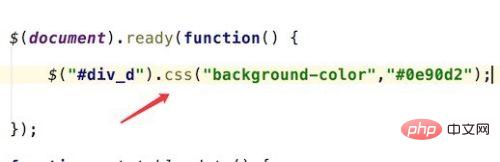
1. To change the style of html, we can Directly use jquery's css method:
$("#div_d").css("background-color","#0e90d2");
Refresh the page, and you can see that the background color of the div has now turned blue.

#2. When multiple css style values need to be modified, directly changing the css is troublesome and requires multiple calls. At this time, our more reasonable method is to change or add a css style to html.
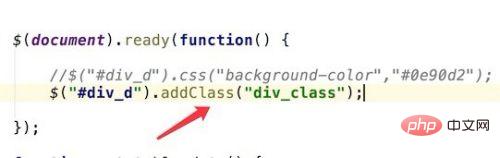
Use jquery's addClass method:
$("#div_d").addClass("div_class");
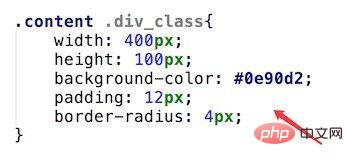
Our css style div_class is defined as shown in the figure, which defines multiple style values.

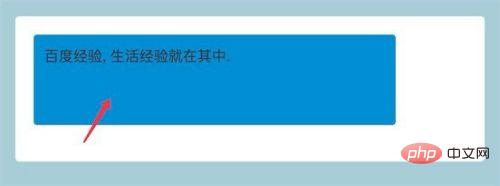
Look at the effect of the current page again, the style has been added successfully.

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to set css in js. For more information, please follow other related articles on the PHP Chinese website!