
The method of using css to achieve no line breaks uses the [word-break] attribute to specify the processing of automatic line breaks, which allows the browser to implement line breaks at any position. The syntax is [word-break: normal|break-all|keep] -all].

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
The word-break attribute specifies the processing method of automatic line wrapping. By using the word-break attribute, you can let the browser break a line at any position.
Syntax:
word-break: normal|break-all|keep-all;
Attribute value:
normal Use the browser's default line wrapping rules.
break-all allows line breaks within words.
keep-all can only wrap at half-width spaces or hyphens.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
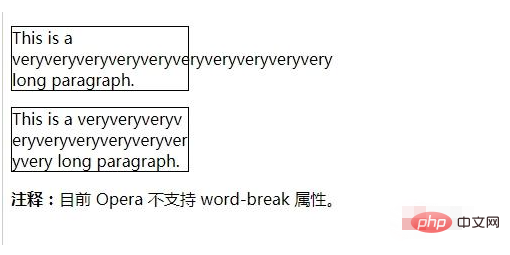
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>Rendering:

##Related learning recommendations:css tutorial
The above is the detailed content of How to achieve no line breaks in css. For more information, please follow other related articles on the PHP Chinese website!