
Modification method: 1. Use the "v-bind:class" command to add a style, the syntax is "v-bind: class{css style: execution condition}"; 2. Use the "v-bind:style" command Modify the style with the syntax "v-bind:style{css style: execution condition}".

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
where v-bind is the instruction, : is the following class and style are parameters, and the value after class is called the 'instruction expected value' in the official documentation of vue (there is no need to go into this, anyway, I think it is useful for beginners to know what his name is). It is the same as v-bind Most instructions (except some special instructions such as V-for) are the same.
In addition to being able to bind string type variables, it also supports a single js expression, that is to say v-bind: the 'instruction expected value' of class is other than string It can also be an object or array (v-bind in 'v-bind:' can be omitted).
Grammar:
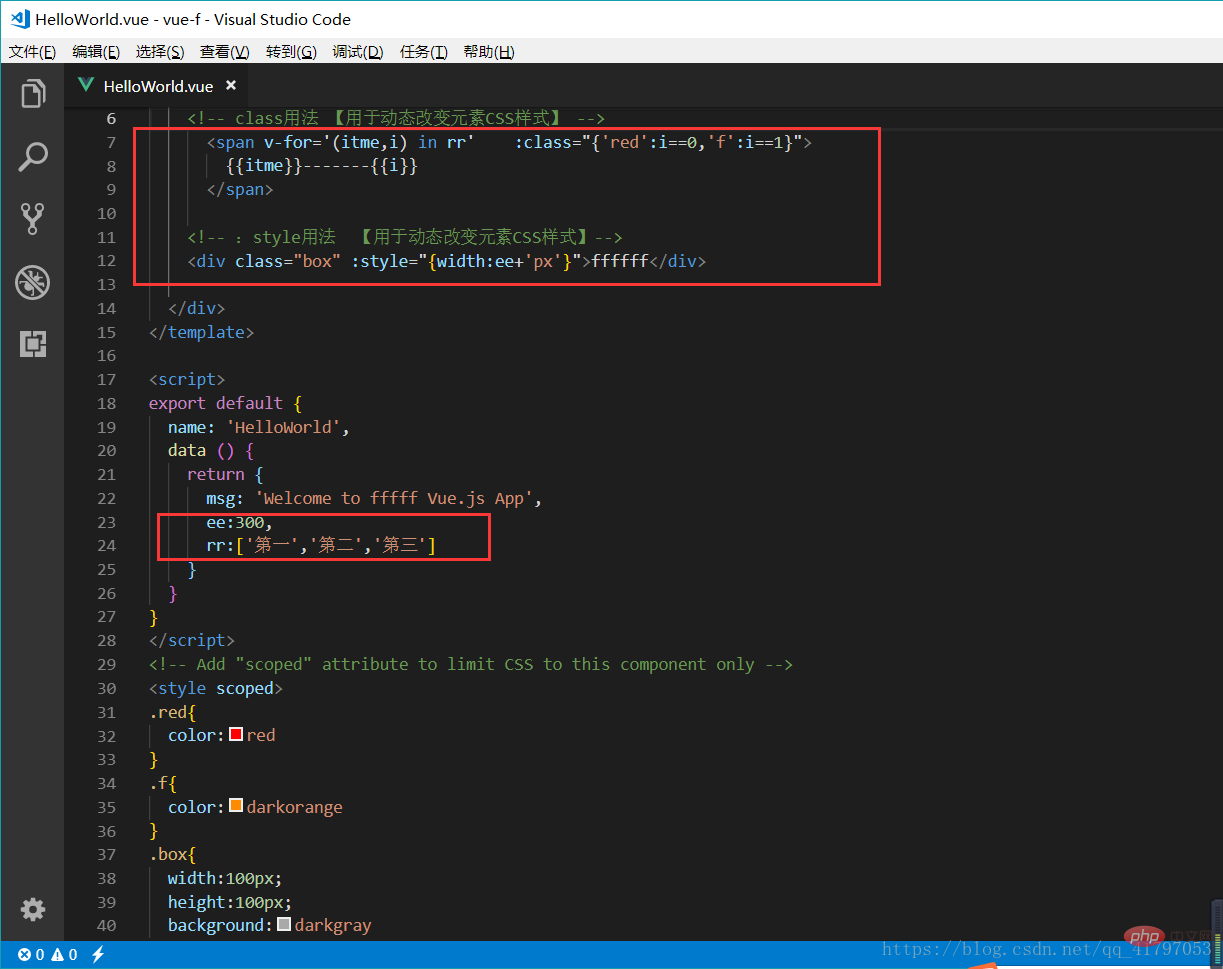
calss syntax format=> :class="{ ' a ' : f }"
a represents the added css style , f represents the execution condition. If the condition is met, the written CSS style will be added. Used to add Css style
style syntax format=>: style=”{ ’ Q ’ : R }”
Q represents the specific modified Css style, and R represents the modified value. Used to modify a certain CSS style.

[Related recommendations: "vue.js tutorial"]
The above is the detailed content of How to change css style using vue. For more information, please follow other related articles on the PHP Chinese website!