
How to set css style not: first create a new html file; then use the li tag to create a list, and set the class of the second li tag to mycss; finally, within the css tag, pass the li tag name and The ":not" selector can select li elements whose class is not mycss.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Use the ":not" selector to define styles in css
Create a new html file, named test.html, to explain how to use ":not" in css "Selector defines style.

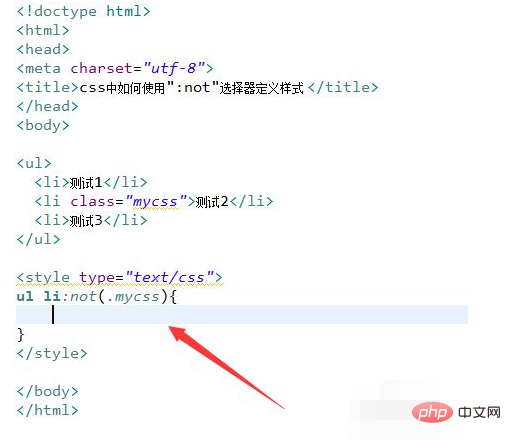
In the test.html file, use the li tag to create a list for testing.

In the test.html file, set the class of the second li tag to mycss.

In the css tag, select the li element whose class is not mycss through the li tag name and the ":not" selector.

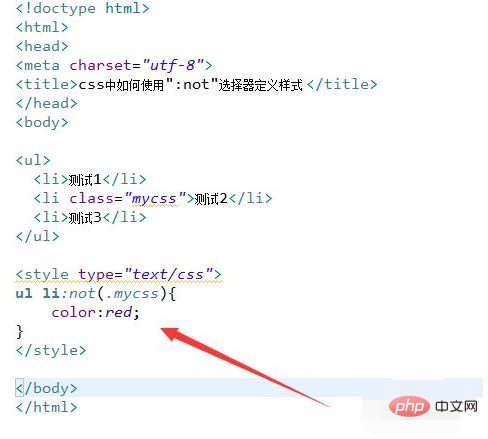
In the css tag, use the color attribute to set the text color of the li element that meets the selector conditions to red.

Open the test.html file in the browser to check the effect.

[Recommended learning: css video tutorial]
The above is the detailed content of How to set css style not. For more information, please follow other related articles on the PHP Chinese website!