
Output statement: 1. "window.alert(content)"; 2. "document.write(content)"; 3. "document.getElementById("id value").innerHtml="content"" ;4. "console.log(content)".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript output statement
1. Use window.alert() to output
2. Use the innerHTML attribute to output
If you need JavaScript to access an HTML element, you can use the document.getElementById(id) method
Please use the id attribute To identify HTML elements, and innerHTml to get or insert element content:
我的第一个段落
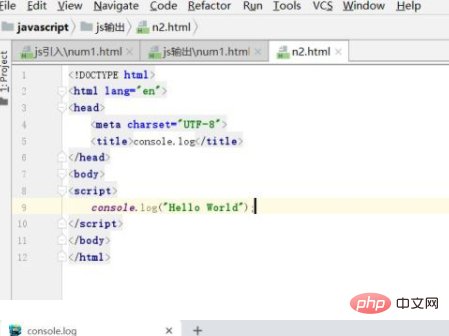
4. Use console.log output
If your browser supports debugging, you can use the console.log() method to display JavaScript values in the browser.
Use F12 in the browser to enable debugging mode, and click the "Console" menu in the debugging window.

For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of What are the javascript output statements?. For more information, please follow other related articles on the PHP Chinese website!