
This article will introduce to you how tobootstrapcustomize the side navigation bar. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

The responsive navigation bar that comes with bootstrap slides downwards. Sometimes it cannot meet the personalized needs. You need to make a side-sliding menu similar to android drawerLayout. This This is the bootstrap custom side-sliding menu I want to implement. I refer to the side-sliding of many official websites. The implementation methods are different, and the advantages and disadvantages are also very obvious. In order to only achieve a side-sliding effect on the homepage of some official websites, owl.carousel is used. The sliding screen plug-in personally feels that it is making a mountain out of a molehill. The more professional name of this bootstrap side sliding menu is called mobile navigation bar. I also compare this name, which is more in line with the characteristics of bootstrap. Therefore, this article introduces an easier method that is easier for novices to accept.
Related recommendations: "bootstrap tutorial"
bootstrap side navigation bar implementation principle
The side sliding bar uses positioning fixed
Use bootstrap responsiveness and use the tool class visible-sm visible-xs hidden-xs hidden-sm, etc. to adapt to different screens
The side-sliding effect of the side-sliding bar does not use the jquery method. It uses the css3 transforms attribute to move p. The side-sliding animation effect uses the css attribute transition
Disadvantages: Use two sets of menus, one is the menu displayed on the PC screen, and the other is the mobile phone navigation menu displayed on the mobile terminal. This disadvantage is relatively obvious. It generates irrelevant labels. The advantage is that there is less code and is simple and easy to accept.
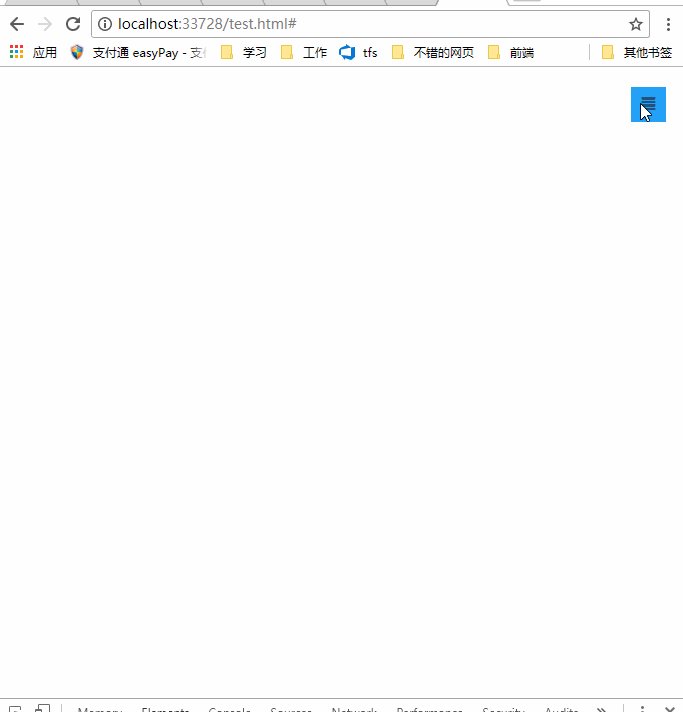
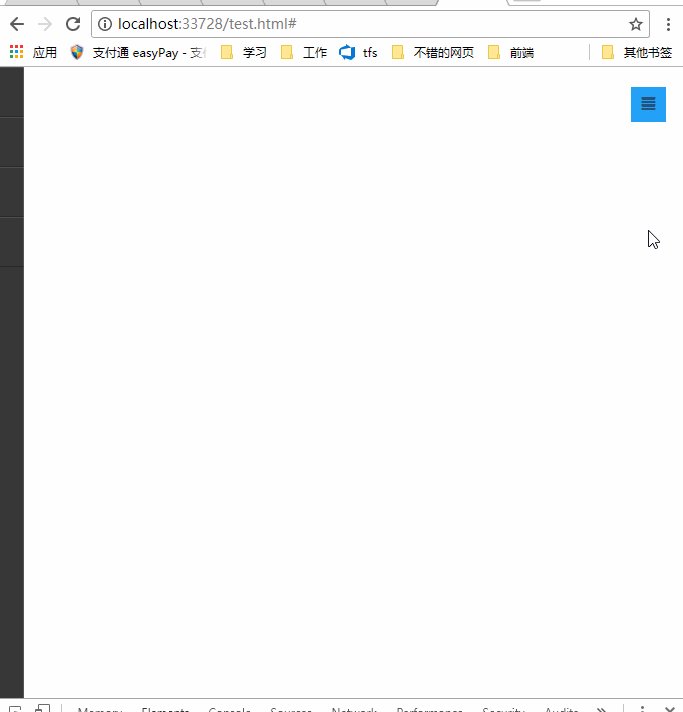
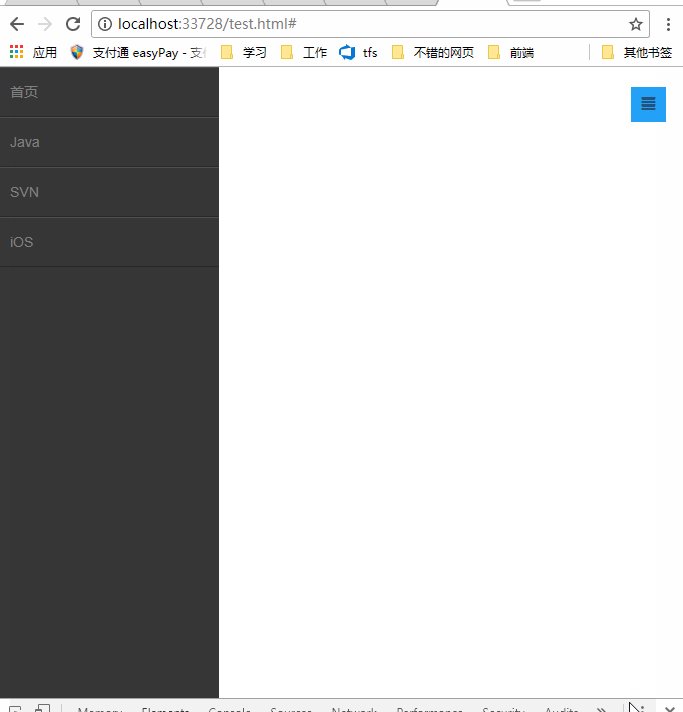
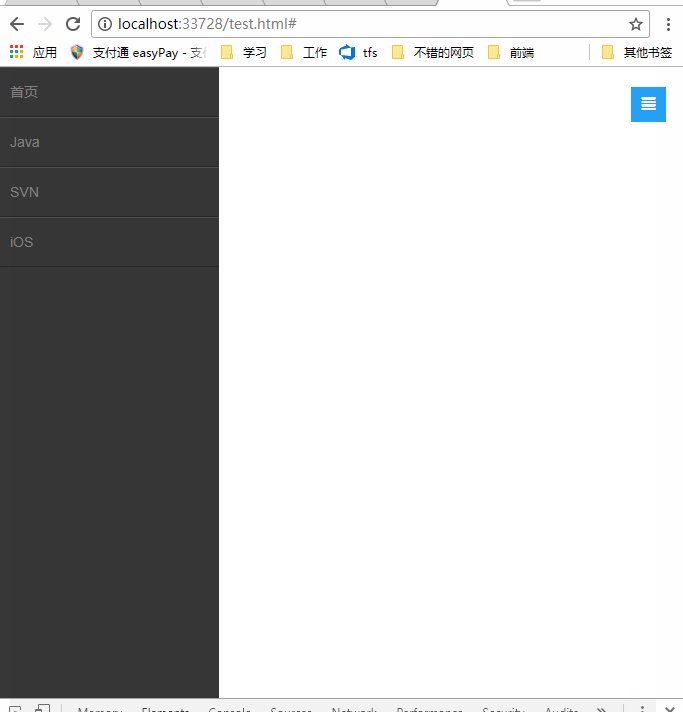
Rendering


##bootstrap navigation Bar layout
For details on the bootstrap responsive tool class, please see: https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css to achieve layout and side-sliding effects (side-sliding Key css3 attributes transform, transition)
Not much code, only 10 lines* {margin:0;padding:0;} #mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;} a:hover ,a:focus{text-decoration:none} .mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}} .mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;} .show-nav {transform:translateX(0);} .hide-nav {transform:translateX(-220px);} /*侧滑关键*/ .mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer} .nav.avbar-inverse{position:relative;} .nav-btn {position:absolute;right:20px;top:20px;}
transition: property duration timing-function delay;
Click event switches side sliding
$("#mobile-nav-taggle").click(function () { var mobileMenu = $("#mobile-menu"); if (mobileMenu.hasClass("show-nav")) { setTimeout(function () { mobileMenu.addClass("hide-nav").removeClass("show-nav"); }, 100) } else { setTimeout(function (){ mobileMenu.addClass("show-nav").removeClass("hide-nav"); }, 100) } })
It is not recommended to use two menu navigation bars , the shortcomings are obvious, just to achieve the effect, don't mind, in fact, it can also be achieved with a menu navigation bar, try media and it can be achieved.
This article is reproduced from: http://blog.csdn.net/kebi007/article/details/76038251 For more programming-related knowledge, please visit:Programming Video
! !The above is the detailed content of Detailed explanation of how to customize the side navigation bar in bootstrap. For more information, please follow other related articles on the PHP Chinese website!