
htmlHow to hide the scroll bar: First create an HTML sample file; then set the content area in the body, and put a p outside the content area; finally set the style of p to "overflow:hidden" that is Can.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
HTML hides the scroll bar and has a scrolling effect

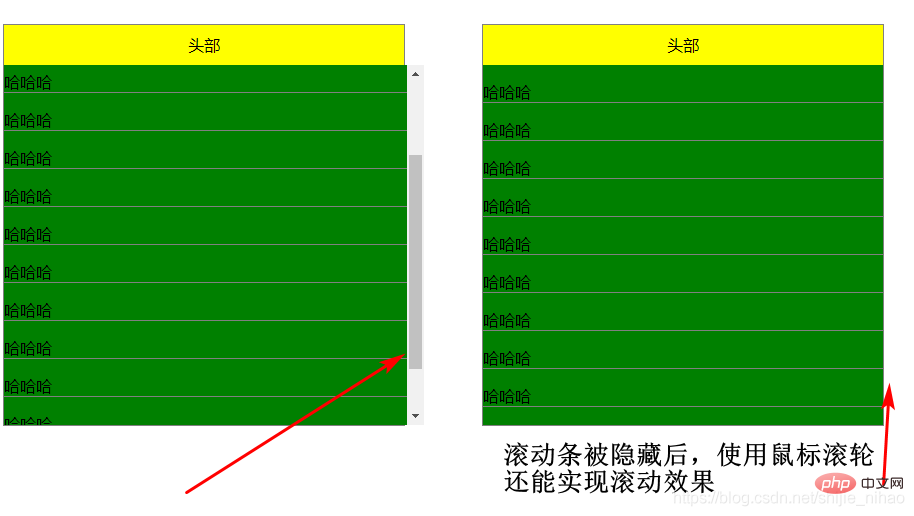
When no scroll bar appears, the width of the header and the content area are equal, but there is too much content in the content area, so the scrolling effect must be retained without the scroll bar appearing. .
Put a p in the outer layer of the content area, set the overflow:hidden style of p, and set the width of the content area to "100% 20px";
头部
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈
哈哈哈

Recommended study: "HTML Video Tutorial"
The above is the detailed content of How to hide the scroll bar in html. For more information, please follow other related articles on the PHP Chinese website!



