
htmlHow to set the image not to scroll: First create a new html sample file; then enter the code "background-repeat:no-repeat;" in the

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
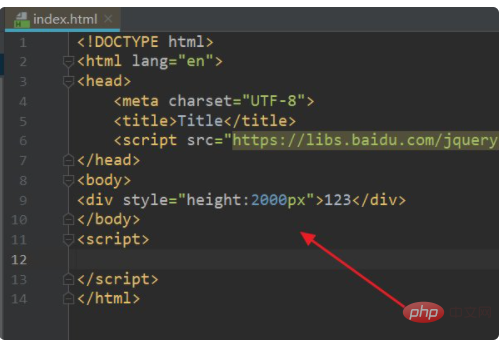
1. First, open the html editor and create a new html file. For example: index.html, write the basic code of the problem.

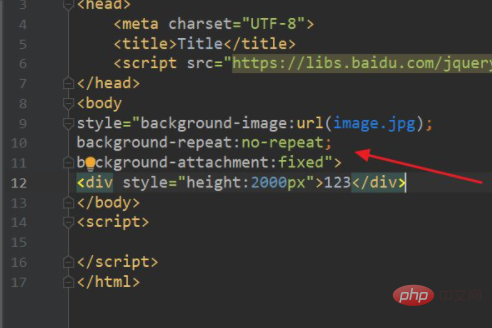
2. In the

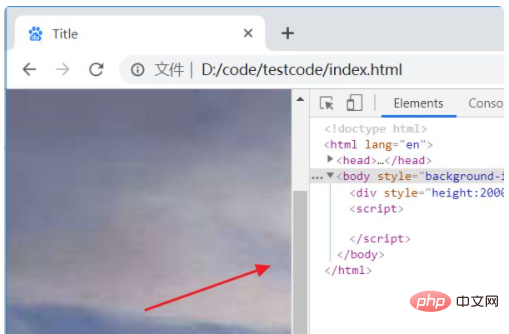
#3. The browser runs the index.html page. At this time, the scroll bar is pulled, the page content can move, and the background image does not move.

[Recommended learning:HTML video tutorial]
The above is the detailed content of How to set html images not to scroll. For more information, please follow other related articles on the PHP Chinese website!