This article shares 13 practicalVSCodeplug-ins to improve development efficiency and eliminate the headache of writing code. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recommended study: "vscode tutorial"
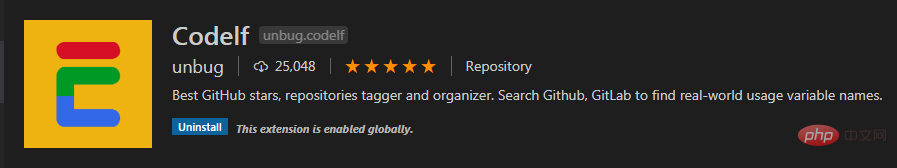
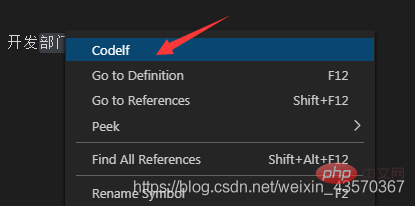
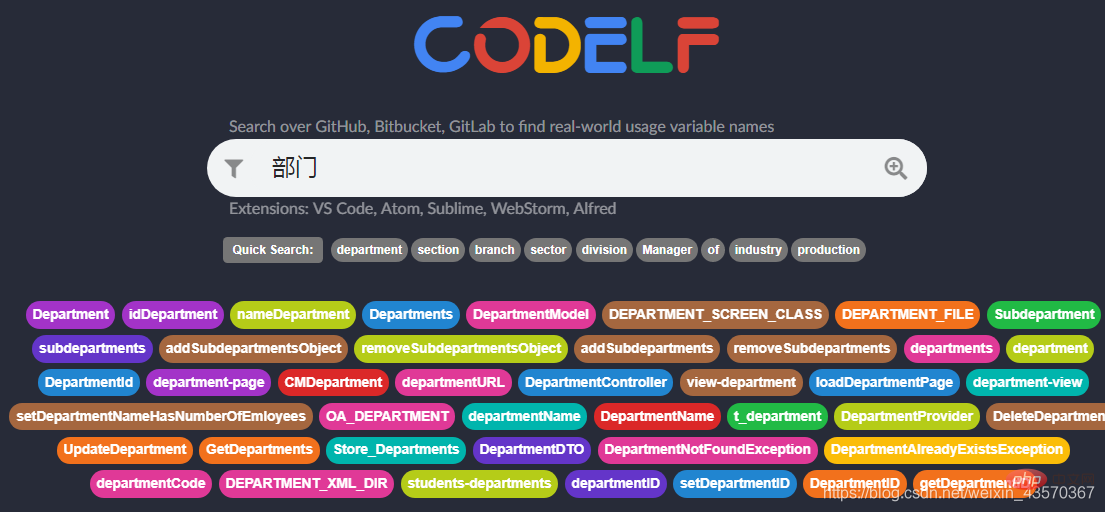
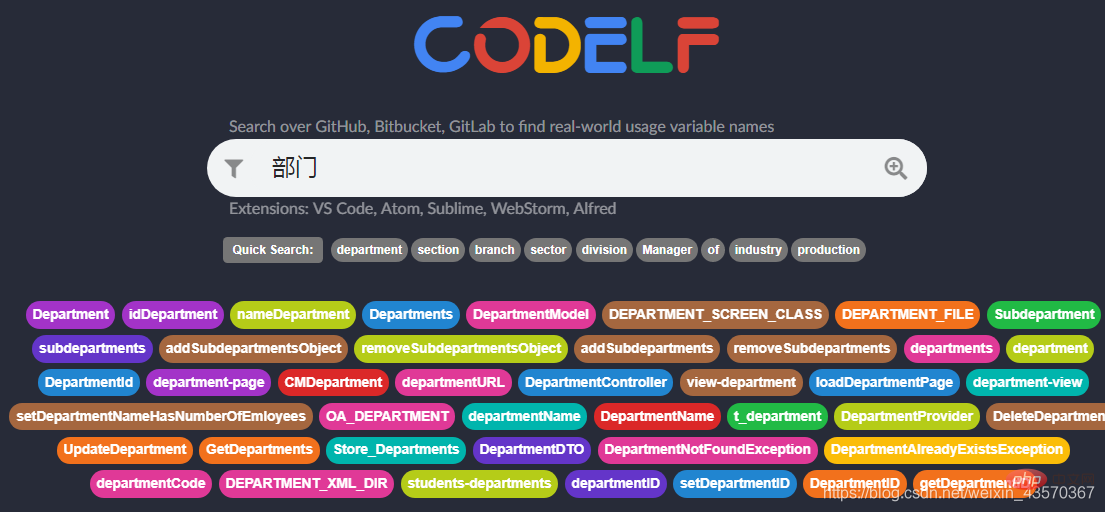
1. Codelf
Variable Naming Artifact



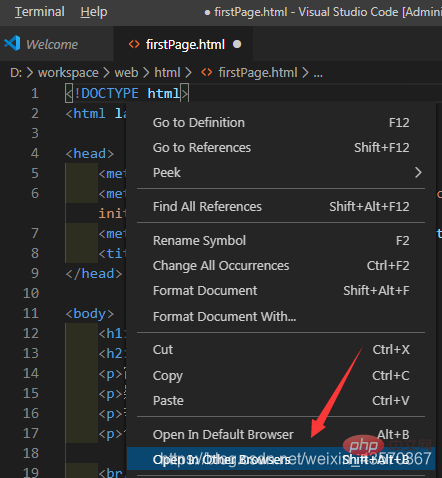
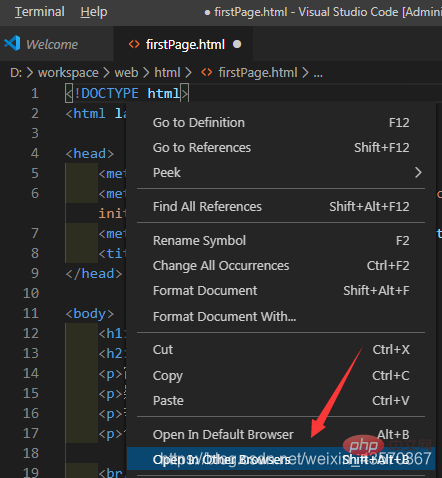
##2、View In Browser
Preview the html file being edited in the browser


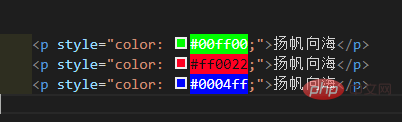
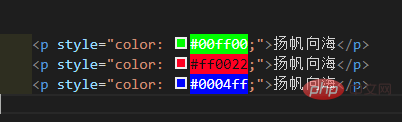
# #3. Color Highlight
Highlight style color

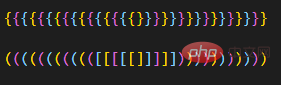
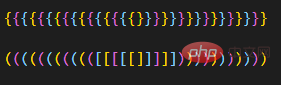
 #4. Bracket Pair Colorizer
#4. Bracket Pair Colorizer
Pairs of colored brackets, allowing the brackets to have independent colors for easy distinction

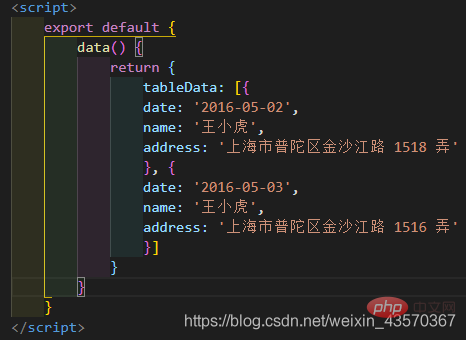
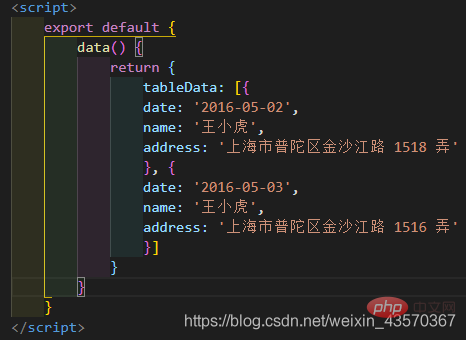
 5. Highlight Matching Tag
5. Highlight Matching Tag
Highlight the corresponding HTML tag and identify the corresponding brackets

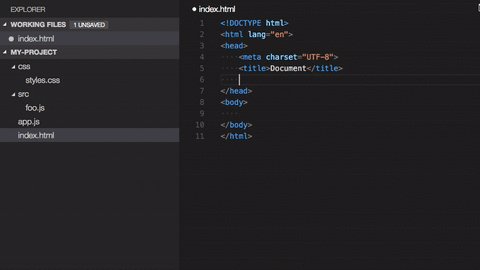
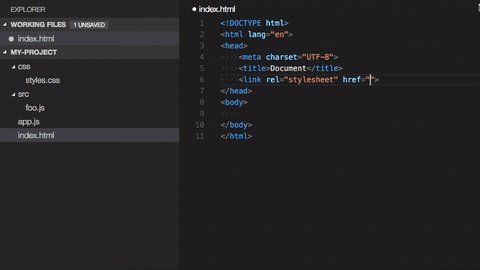
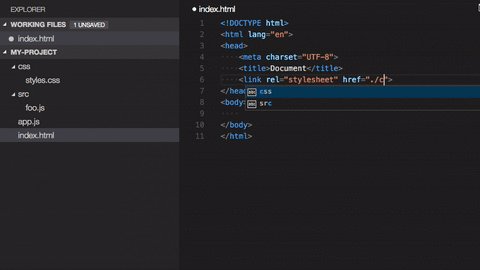
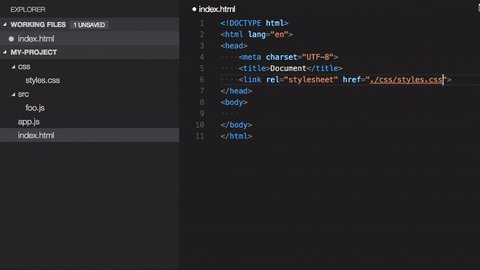
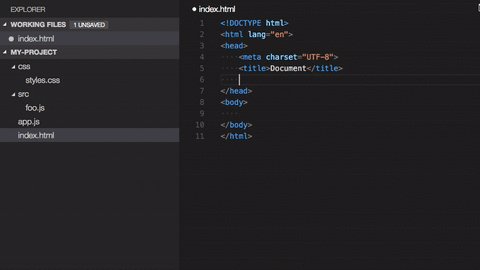
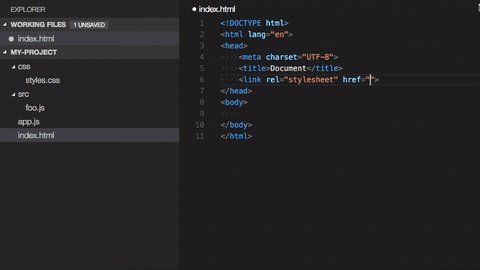
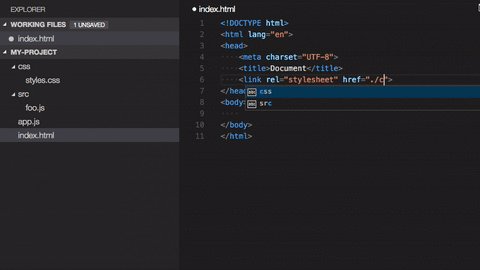
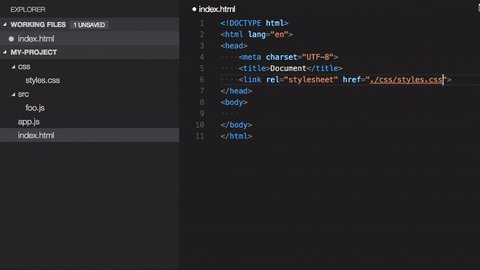
##6. Path Intellisense
When entering the path in the editor , can automatically complete

Recommended study: "
vscode tutorial "
"
7. Prettier - Code formatter
Format code

8、Auto Close Tag
Auto-complete tag
9、Auto Rename Tag
Automatically rename the html tag. If you modify the p tag to a, the ending tag p will be automatically modified to a
##10. HTML Snippets

Intelligent prompts for HTML tags and their meaning
11. HTML CSS Support

When writing Class on the HTML tag, it can intelligently prompt the currently supported styles
12, indent-rainbow

Colored indent

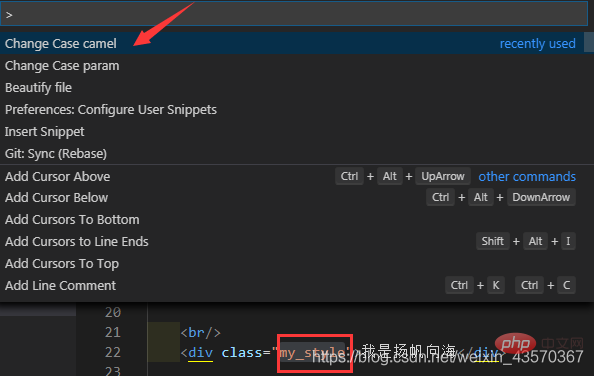
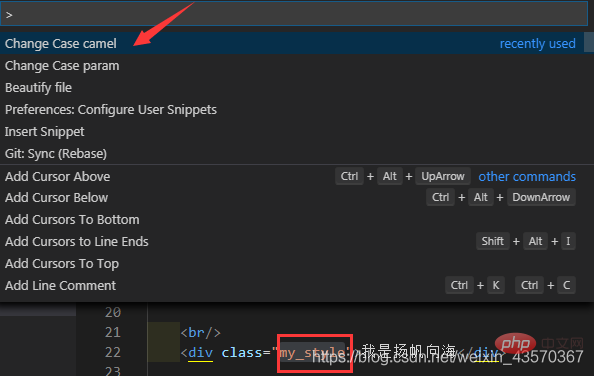
13. change-case

Change naming style


For more programming-related knowledge, please visit:Programming Video! !
The above is the detailed content of Sharing 13 practical VSCode plug-ins, you will no longer have a headache when writing code! !. For more information, please follow other related articles on the PHP Chinese website!








 #4. Bracket Pair Colorizer
#4. Bracket Pair Colorizer
 5. Highlight Matching Tag
5. Highlight Matching Tag


 "
"