
The comment tag of
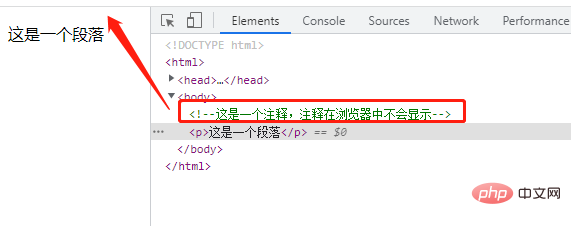
html is "", which is used to insert comments in the source document. The content of the comment will not be displayed on the browser page. Comments are only visible when you open the document in a text editor, or with your browser's "View Source" option.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer. The comment tag of
html is "", which is used to insert comments in the source document.
In the HTML code, the text between thetags is the comment of the document, and the content of the comment does not will be displayed on the browser page. Comments are only visible when you open the document in a text editor, or with your browser's "View Source" option.
In a large document, comments can be used to indicate the beginning and end of the block, which can facilitate search, and comments can also be used to prevent certain content from being displayed.
When writing a lot of code, it is a good habit to comment the key code. Commenting to explain the intention of a certain piece of code can help remind yourself or others who need to work on this website. Understand what this code does.
It is also a good habit to use comments to hide scripts, so that browsers that do not support scripts will not display the script as plain text. Such as:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What are the comment tags in html. For more information, please follow other related articles on the PHP Chinese website!