
How to add comments to html files: first create an HTML sample file; then create three new div layers; and finally comment via "".

The operating environment of this article: windows7 system, HTML5&&CSS3&&Sublime editor version 3.2.1, Dell G3 computer.
Create a new txt document and change its file name to the html file of "index.html", as shown in the figure below.

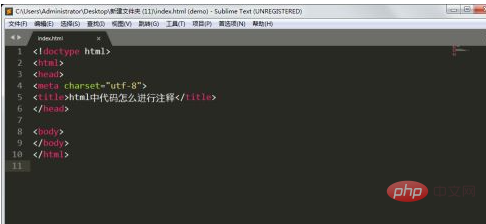
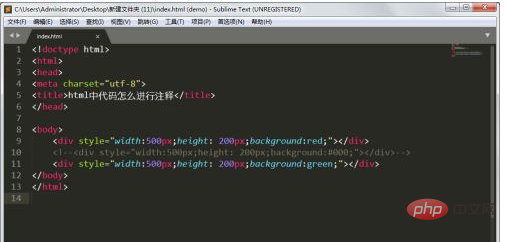
Open the html file with an editor, improve its standard html5 code, the code is as shown in the figure below, and modify the title.

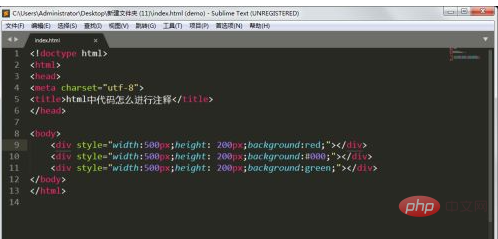
Create three div layers and set the layer colors to red, black and green respectively.

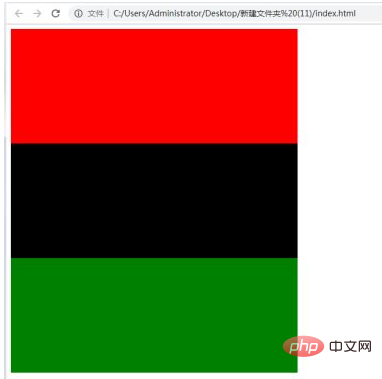
Open the index.html file with a browser. The file display effect is as follows. It can be seen that the display of the three color layers is still very obvious.

Use "" to annotate the html. The following editor will annotate the black layer in the middle, as shown in the figure below.

After refreshing the web page, you can find that the annotated layer is not displayed on the front-end page and the annotation is completed.

【Recommended learning: html video tutorial, CSS video tutorial 】
The above is the detailed content of How to make comments in html files. For more information, please follow other related articles on the PHP Chinese website!