
How to cancel the ul point in HTML: First create an HTML sample file; then write a "ul, li" tag in the body tag; finally add "style="list-style" in the ul tag :none;"" style code is enough.

The operating environment of this article: windows7 system, HTML5&&CSS3&&Sublime editor version 3.2.1, Dell G3 computer.
Create a new txt document and modify the document into an html file of "index.html", as shown in the figure below.

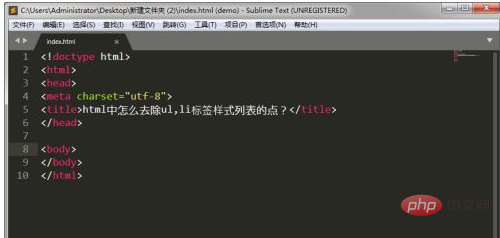
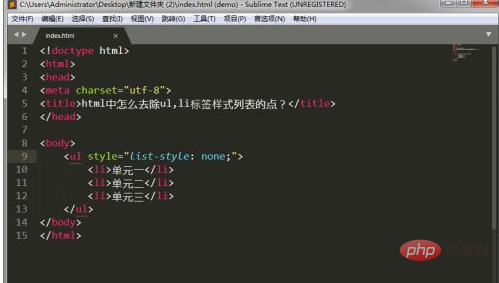
Open the html file with Sublime editor, improve the html5 standardized code, and modify the web page title, as shown in the figure below.

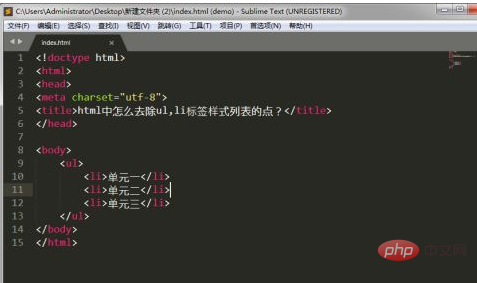
Write a "ul, li" tag in the body tag. The tag code is as shown in the figure below.

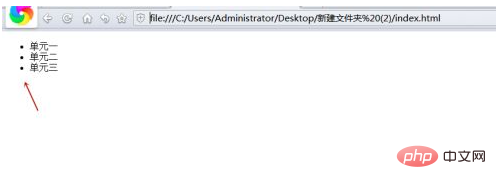
Open the index.html file with a browser, and you can find that there is a small solid dot in front of the default "ul li" tag group, as shown in the figure below.

Just add the style code (style="list-style: none;") to the ul tag, save it and refresh the page again.

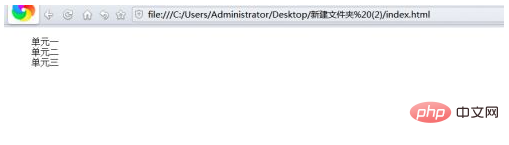
After refreshing the page, I found that the small dots in front of the ul and li tag groups were missing.
In this way, the ul and li tag style list points are removed from the html, which is very simple.

【Recommended learning:html video tutorial,CSS video tutorial】
The above is the detailed content of How to remove the ul point in html. For more information, please follow other related articles on the PHP Chinese website!


