
How to add footnotes in css: comments start with "slash asterisk" and end with "asterisk slash". It should be noted that the comment characters are all English half-width lowercase, and the syntax is [/* comment content*/】.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to add footnotes in css:
The CSS comment syntax is:
/* 注释内容 */
The comment starts with a "slash asterisk", " End with asterisk and slash". It should be noted that the comment characters are all English half-width lowercase.
Example:
If we write a piece of CSS code, in order for others to see clearly what it means and which part of the code is the CSS style selector, we You can add CSS comments to CSS.
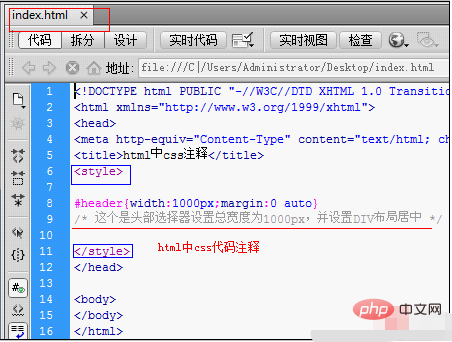
#header{width:1000px;margin:0 auto} /* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */
css Comment screenshot:

Related learning recommendations:css tutorial
The above is the detailed content of How to add footnotes in css. For more information, please follow other related articles on the PHP Chinese website!