
How to adjust the upper and lower spacing of html: First open vscode and add a div; then add the [line-height] attribute value to the style attribute in the div tag and modify this value to achieve the desired height.

The operating environment of this tutorial: windows7 system, html5&&vscodev1.53.2.0 version, DELL G3 computer.
How to adjust the upper and lower spacing of html:
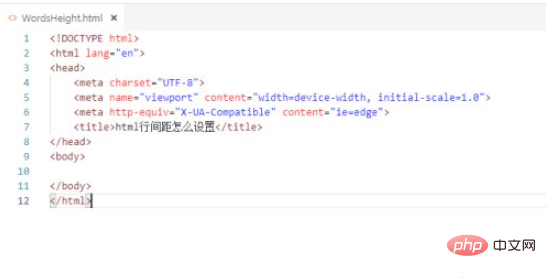
1. Open vscode and create an H5 standard page to demonstrate how to set the html line spacing. If there is no vscode, using a text file will have the same effect, except that the file name needs to end with .html

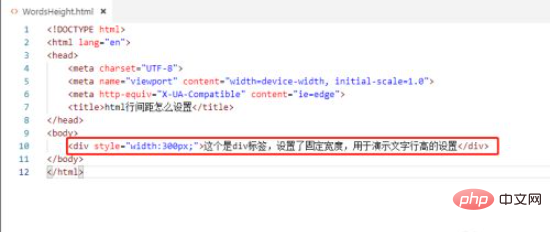
2. Add a div to the page and set the width to 300. The purpose is to wrap the text in the div and set the line height

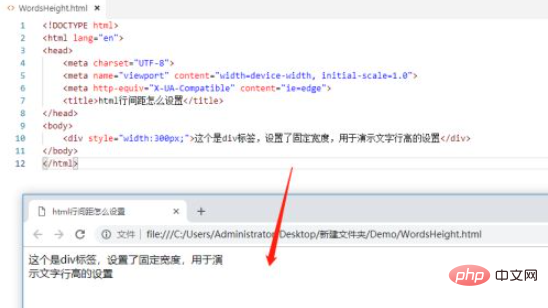
3. Open the page in the browser and you can see the default text spacing, as shown in the figure

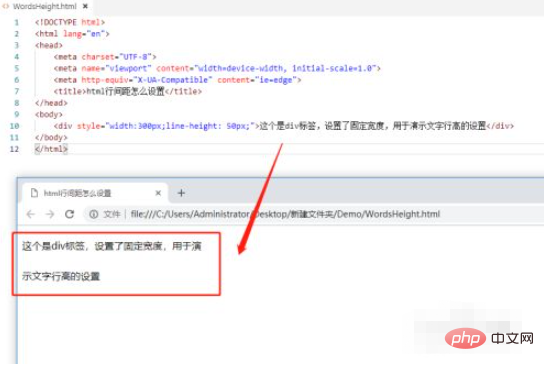
4. If you want to increase the line spacing, you can add the line-height attribute value to the style attribute in the div tag

5. Open the page in the browser, and you can see that the text spacing has become larger

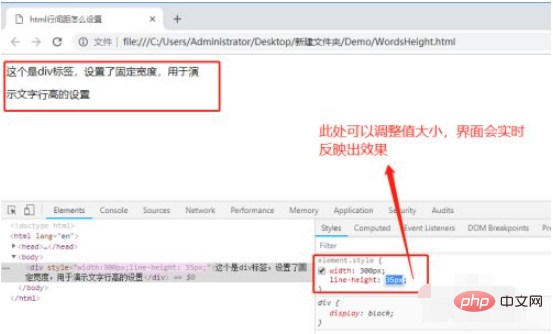
6. Press F12 in the browser , enter the developer mode, you can see the line-height value of the line spacing. At this time, you can modify this value to achieve the desired height

Related learning Recommended: html video tutorial
The above is the detailed content of How to adjust the upper and lower spacing in html. For more information, please follow other related articles on the PHP Chinese website!