
css font style attributes include: 1. color attribute, used to set font color; 2. font-size attribute, used to set font size; 3. font-family attribute, used to set font style; 4. , font-weight attribute, used to set the font thickness; 5. font-style attribute, used to set the font style; 6. font-variant attribute, used to set the font deformation; 7. "@font-face" rule, used to Custom font.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css font style attributes are:
1, color font color
is defined within the element Text color.
Syntax:
color:颜色名|十六进制|RGB
The color attribute is used to define the color of text. There are three ways to take values:
1) Predefined color value, such as red, green, blue, etc.
2) Hexadecimal, such as #FF0000, #FF6600, #29D794, etc. In practice, hexadecimal is the most commonly used way to define colors.
3) RGB code, such as red can be expressed as rgb(255,0,0) or rgb(100%,0%,0%).
It should be noted that if you use the percentage color value of RGB code, the percent sign cannot be omitted when the value is 0, and it must be written as 0%.
2. font-size
Define the text size within the element.
Grammar:
font-size:绝对单位|相对单位

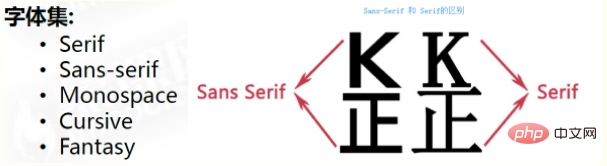
3. font-family font
font- The family attribute is used to set the font.
Grammar:
font-family:具体字体名,字体集

Commonly used fonts in web pages include Song Dynasty, Microsoft Yahei, Hei Body, etc. For example, set the font of all paragraphs of text in the web page to For Microsoft Yahei, you can use the following CSS style code:
p{ font-family:"微软雅黑";}You can specify multiple fonts at the same time, separated by commas, which means that if the browser does not support the first font, it will try the next one until it is found. Suitable font.
技巧 1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS Unicode Font
Set the font name in CSS and write Chinese directly. However, garbled errors will occur when the file encoding (GB2312, UTF-8, etc.) does not match. XP system does not support Chinese similar to Microsoft Yahei.
Option 1: You can use English instead. For example, font-family:"Microsoft Yahei".
Option 2: Directly using Unicode encoding to write font names in CSS can avoid these errors. Use Unicode to write Chinese font names, and the browser can parse them correctly. font-family: "\5FAE\8F6F\96C5\9ED1" means setting the font to "Microsoft Yahei".
You can use escape() to test what font it belongs to.
4. Font-weight Font thickness
In addition to using b and strong tags, font boldness can be achieved using CSS, but CSS has no semantics.
The font-weight attribute is used to define the thickness of the font. Its available attribute values are: normal, bold, bolder, lighter, 100~900 (integer multiples of 100).
Tips:
The default is normal. The number 400 is equivalent to normal, and 700 is equivalent to bold. But we prefer to express it in numbers.
5. Font-style font style
In addition to using i and em tags, font tilt can be implemented using CSS, but CSS has no semantics.
font-styleThe attribute is used to define the font style, such as setting italic, italic or normal font. The available attribute values are as follows:
normal :Default value, the browser will display standard font style.
italic: The browser will display italic font style.
oblique: The browser will display an oblique font style.
Tips:
Usually we rarely italicize text. Instead, we like to change italicized tags (em, i) to normal mode.
6. font-variant font variant
Set the text in the element to small capital letters.
Grammar:
font-variant:normal|small-caps
Abbreviation of font attribute
The font attribute is used to comprehensively set the font style. Its basic syntax format is as follows:
选择器{font: font-style font-variant font-weight font-size/line-height font-family;} Use font Attributes must be written in the order in the above syntax format. The order cannot be changed. Each attribute must be separated by spaces.
Note: The attributes that do not need to be set can be omitted (take the default value), but the font-size and font-family attributes must be retained, otherwise the font attribute will doesn't work.
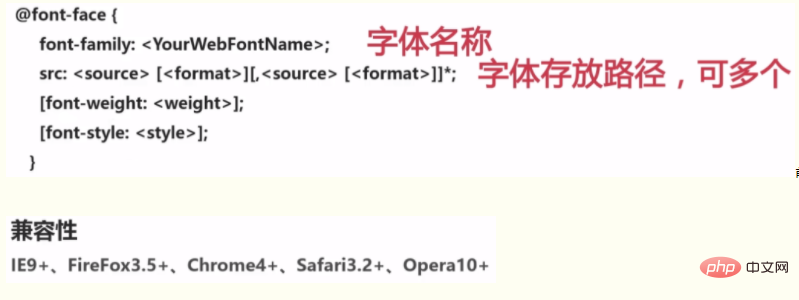
7. @font-face (CSS3)
Grammar rules of @font-face

Related tutorial recommendations: CSS video tutorial
The above is the detailed content of What are the css font style attributes?. For more information, please follow other related articles on the PHP Chinese website!