
How to express the description list in html: first write the structure, write the [
] tag in the body, which is an unordered list; then write the [
] tag, which is an ordered list The sequence list has a serial number; the effect is finally run in the browser.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to express the description list in html:
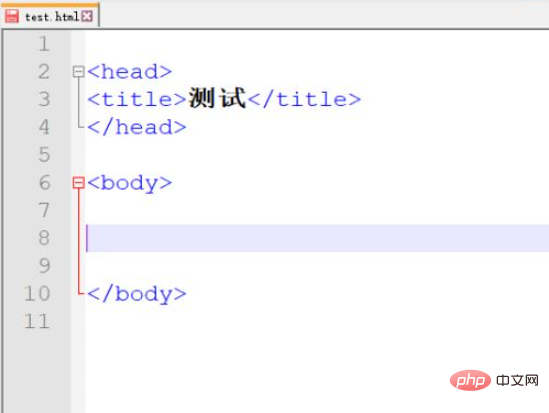
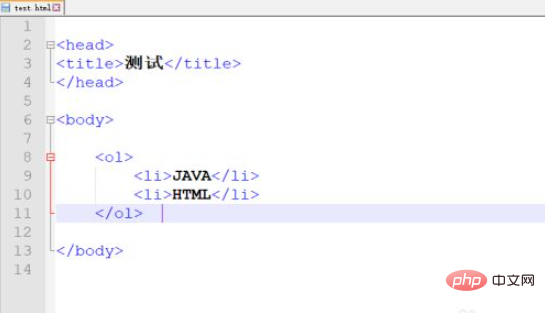
1. First, let’s write a small shelf

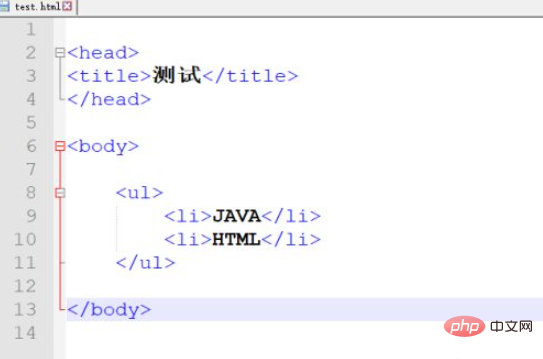
2. Then we write the <ul></ul> tag in the body, and the unordered list

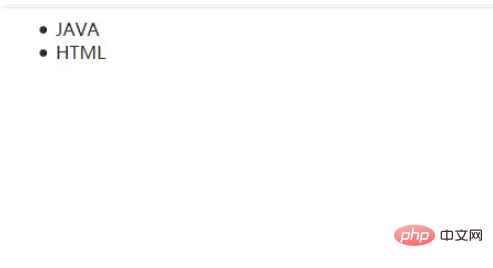
3. Let’s take a look at the browser display effect

4. Ordered list<ol></ol> tag. An ordered list has a serial number

5. Look at the display effect of this browser, it has a serial number

Related learning recommendations: html video tutorial
The above is the detailed content of How to represent the description list in html. For more information, please follow other related articles on the PHP Chinese website!