
htmlHow to set text box alignment: 1. Add the table label table to the inside of the form form label for layout; 2. Add space alignment after the text and components; 3. Process the components together.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
htmlHow to set text box alignment:
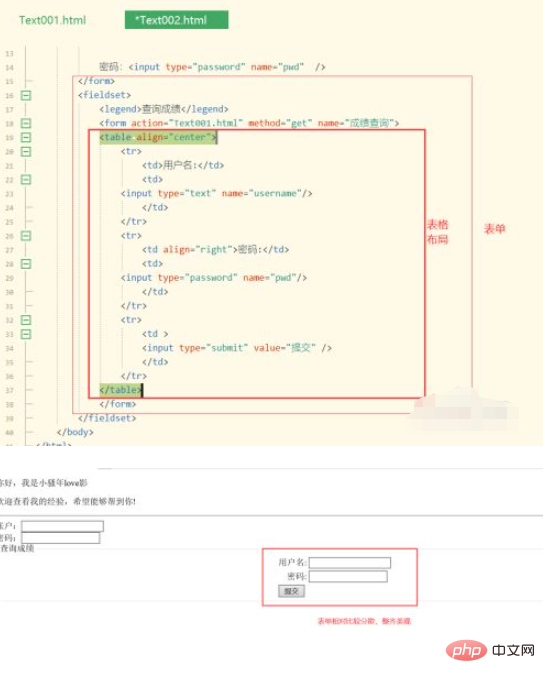
1. Use table alignment.
Add the table label table to the inside of the form form label for layout. The table label tr represents a row, and td represents a cell. When we add it, add it to the same row from left to right, and the display will be relatively beautiful. .

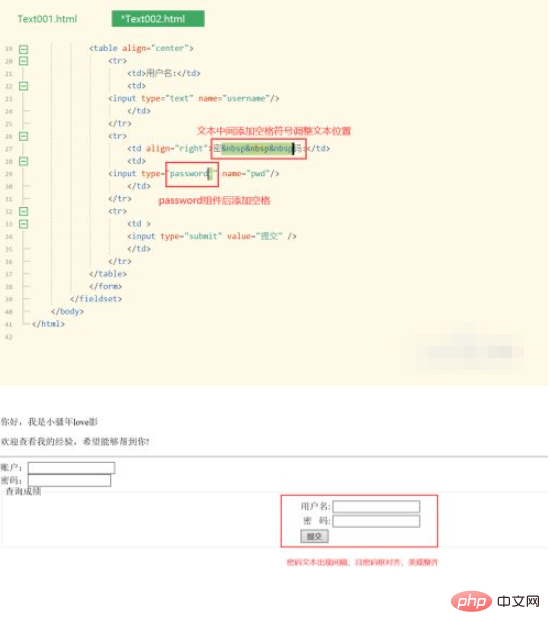
#2. Add spaces to align text and components.
Add (space) in the text to realize the spacing between texts, and adding a space after the component can expand the component and realize the function of aligning the text box and password box, which looks very beautiful. .

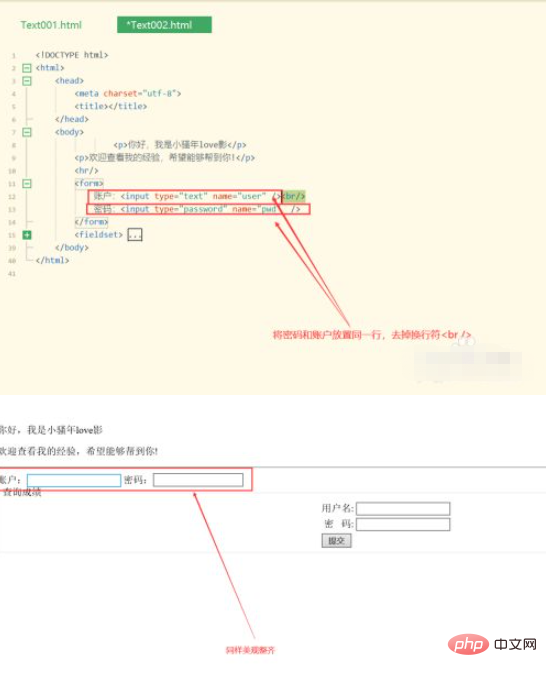
#3. Component peer processing.
When we really can't align the text or components, we can also choose to place them on the same line, so that the appearance on the page will be equally beautiful. We only need to remove the line break tag
It can be achieved.

Related learning recommendations: html video tutorial
The above is the detailed content of How to set text box alignment in html. For more information, please follow other related articles on the PHP Chinese website!