
This article will introduce to you how to configure the PHP development environment in VSCode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Recommended learning: "vscode tutorial", "PHP video tutorial"]
1. Download XAMPP
XAMPP is an easy-to-install Apache distribution that includes MariaDB, PHP and Perl. Just download and launch the installer.
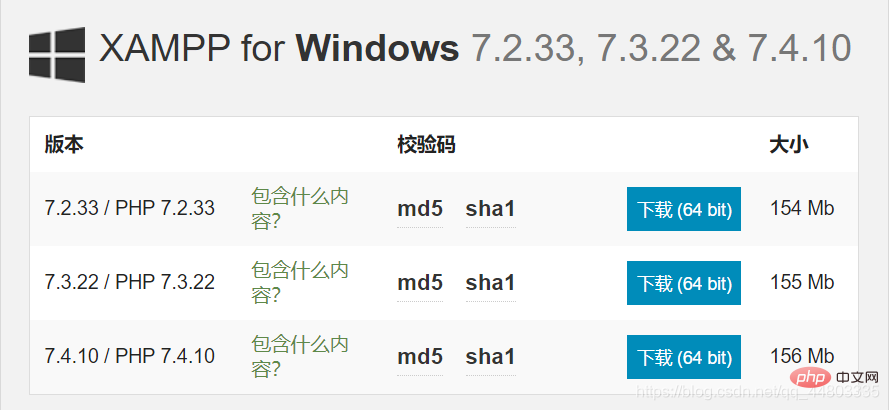
Official website download: https://www.apachefriends.org/zh_cn/download.html
(You may need to access the Internet scientifically, the author has not Under the method, the link is here)

Other address download: http://xiazai.zol.com.cn/detail/38/372445.shtml
(recommended To download this, choose local download-Telecom channel or China Unicom channel is acceptable)
After downloading, the PHP version number is the following one, which will be used later
All the way to NEXT, it is best not to choose the C drive for the installation address. The author installed the English version.
Installation successful

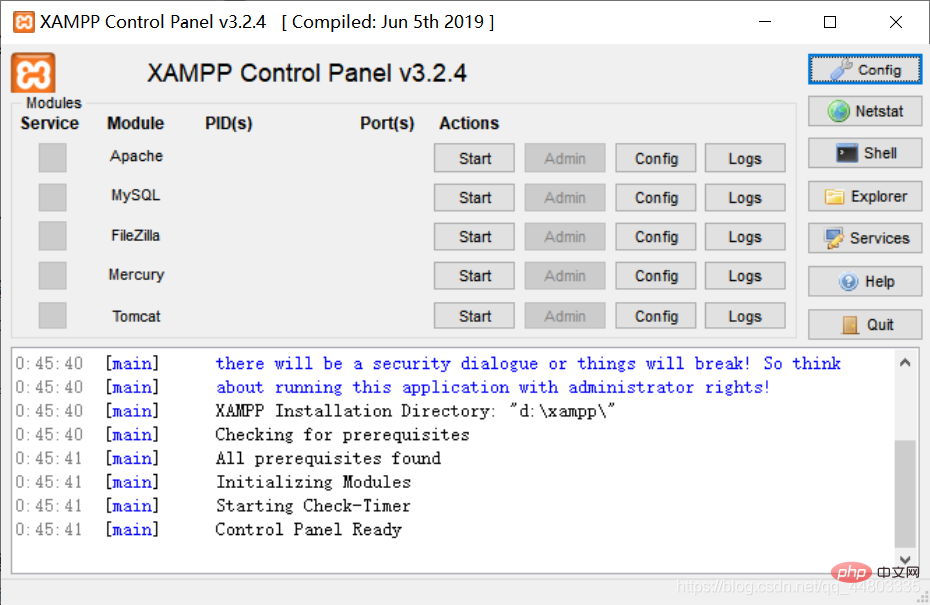
Enable according to requirements. If I write PHP, I choose to enable Apache.
Add the path to the folder where PHP.exe is located (the author's is "D:\XAMPP\php") Environment Variables-System Variables-Path (you can find it by searching for system variables in the search box directly).
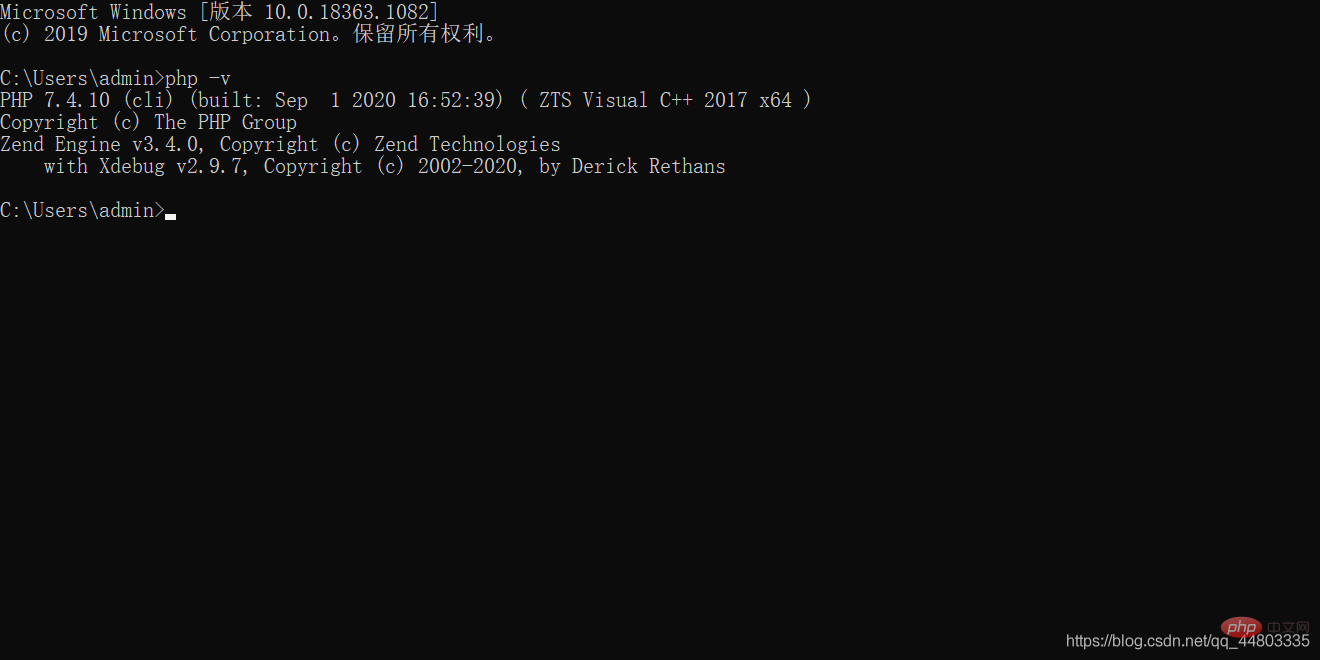
Enter php -v in cmd to check whether the configuration is successful
Configuration is successful
2. Download the xdebug plug-in
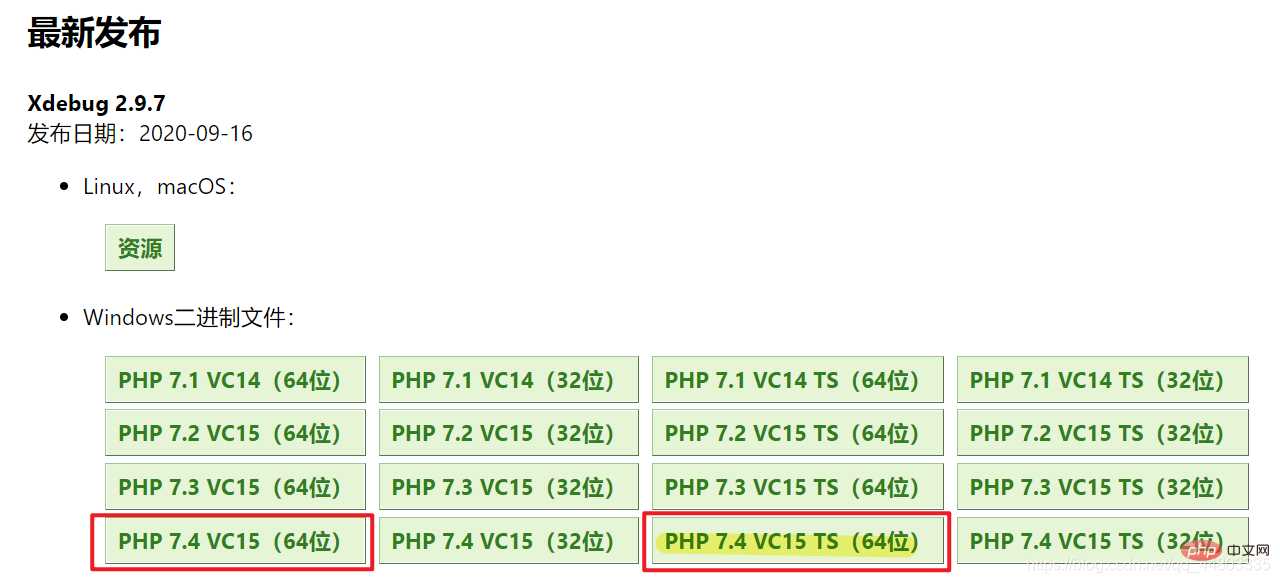
Download address: https://xdebug.org/download
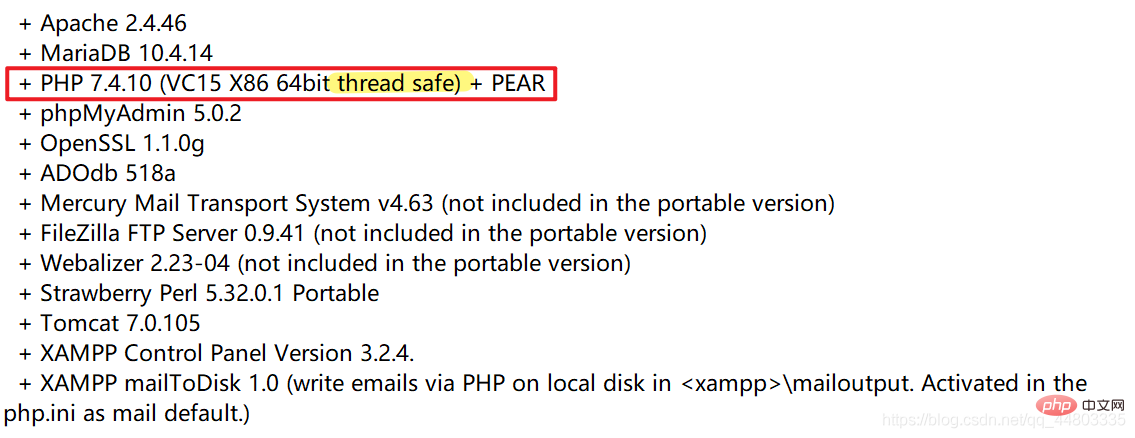
Which PHP version to download can be seen in the README in XAMPP
(The author's is PHP 7.4.0, and it is the Thread safe version. The corresponding version is with TS. Download the corresponding version without nts. The file name is: php_xdebug-2.9.7-7.4-vc15- x86_64.dll)
Put the downloaded x-debug file (php_xdebug-2.9.7-7.4-vc15-x86_64. dll) to the php\ext folder
Use Notepad to modify the php.ini file, add a few lines of configuration information at the end of the file, and then save it.
[xdebug] zend_extension="D:/xampp/php/ext/php_xdebug-2.9.7-7.4-vc15-x86_64"//这个地址以及文件名一定要正确 xdebug.remote_enable = 1 xdebug.remote_autostart = 1
3. Download and install VSCode
Download address: https://code.visualstudio.com/
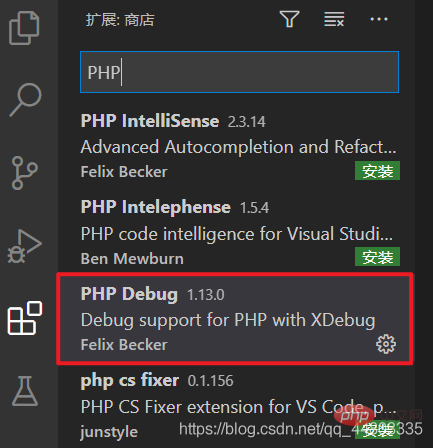
1. Click the extension bar, enter PHP, and select PHP Debug to install.

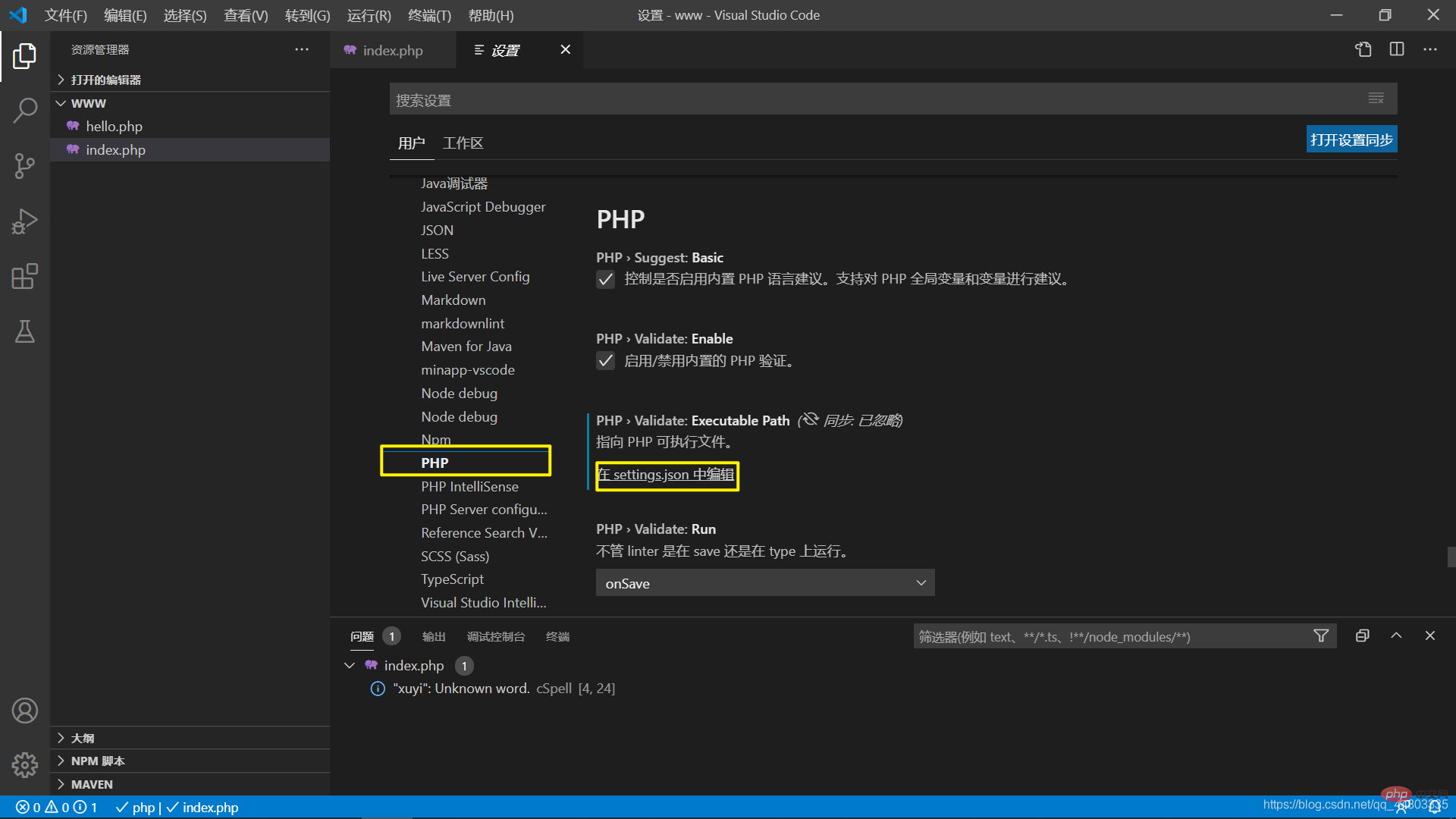
2. Click VSCode’s File-Preferences-Settings (different versions may display differently, pay attention to search for user settings), find php in the extension in the settings, click setting.json and add the following One-line configuration:
"php.validate.executablePath": "D:/xampp/php/php.exe", //地址是php.exe文件所在的位置

3. Configure the launch.json that Debug
will pop up by default, no need to change.
4. Then simply debug and verify whether the configuration is successful.
Note that you must open a folder to successfully set breakpoint debugging. A single file is invalid. You can choose D:/xampp/php/www
<?php $a = 'hello world'; echo $a; ?>
to set a breakpoint and then start debugging.
5. Open the php to be debugged in the browser (not the file path but the address of the server (http://localhost:3000/hello.php)), VSCode will hit the Breakpoint location.
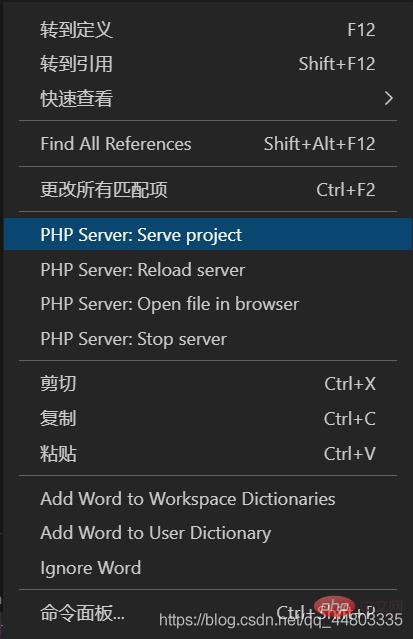
6. Finally, it is recommended to install this plug-in: PHP Server
You can choose to right-click PHP Server: Serve project and jump directly to the browser

7 , Running results
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on how to configure the PHP development environment in VSCode. For more information, please follow other related articles on the PHP Chinese website!