
htmlHow to set the length of the image: 1. Use width and height to control the width and height of the div; 2. Control the image size through [
]'s own attributes; 3. You can use [background-size] Style to achieve.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
htmlHow to set the image length:
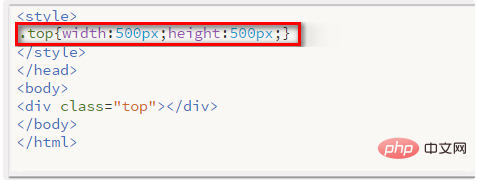
1. First of all, you insert the background image through the second method. You can only control the div using width and height directly. width and height.

2. If the image you insert is inserted through the  tag, you can control the image size and code format through the
tag, you can control the image size and code format through the  's own properties. Is:
's own properties. Is:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/794/607/404/1614846413370264.png" class="lazy" style="max-width:90%" height="image height" alt="How to set the image length in html" >.

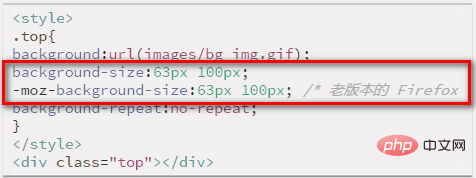
3. If you have to control the size of the background image through CSS, you can do it through the background-size style. The specific CSS format is: background-size: width and height; (As shown below).

Related learning recommendations: html video tutorial
The above is the detailed content of How to set the image length in html. For more information, please follow other related articles on the PHP Chinese website!