
How to define border style in css: You can use the border-style attribute to set the border style, such as [p.dotted {border-style:dotted;}], which means setting the border to a dotted border.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
In css, if we want to set the style of the border, then we can use the border-style attribute. The border-style property is used to set the style of the four borders of an element. This property can have one to four values.
Commonly used attribute values are as follows:
dotted Define dotted border. Renders as a solid line in most browsers.
#dashed Defines the dashed line. Renders as a solid line in most browsers.
#solid Defines a solid line.
#double Defines double line. The width of the double line is equal to the value of border-width.
Specific example:
(Learning video sharing:css video tutorial)
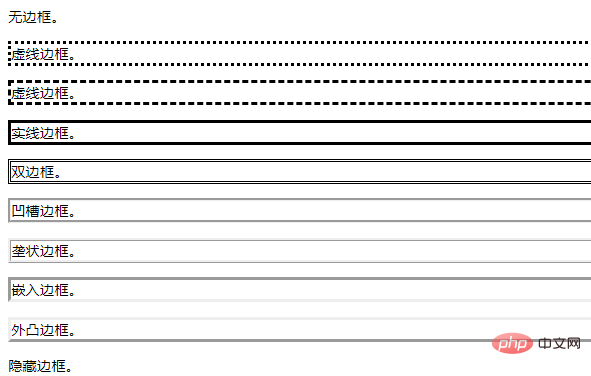
Running results:

Related recommendations:CSS tutorial
The above is the detailed content of How to define css border style. For more information, please follow other related articles on the PHP Chinese website!