
How to rotate pictures in HTML: First add pictures in the file, and add a div with class anim in the html file; then set the style of anim and add a background image; then add a mouse hover event ;Finally set [rot_test] to loop the rotation animation.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to rotate pictures in HTML:
1. Create a test html file in the folder and place it as an img picture.

#2. Add a div with class anim in the html file.

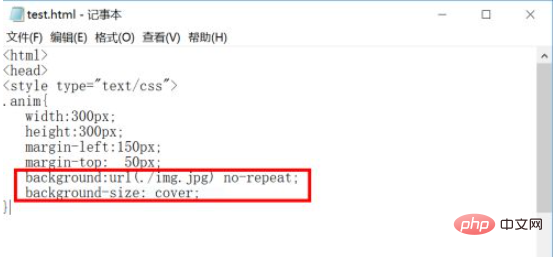
3. Set the anim style and add a background image.

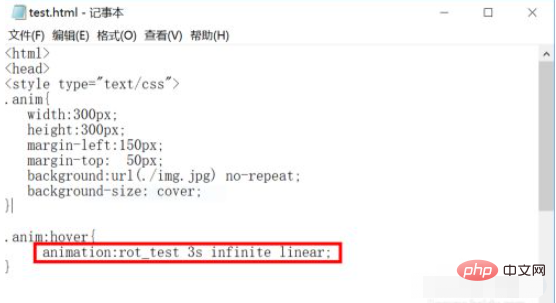
4. Then add the mouse hover event and play the rot_test loop rotation animation when the mouse moves to the div image.
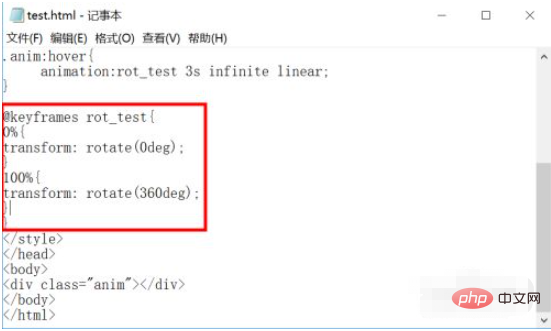
animation:rot_test 3s infinite linear

5, rot_test’s rotation animation is implemented through transform:rotate(), looping from 0 to 360 degrees Rotation animation.

#6. Now open the test page in the browser, and the picture will rotate when you move the mouse up.

Related learning recommendations: html video tutorial
The above is the detailed content of How to rotate an image in HTML. For more information, please follow other related articles on the PHP Chinese website!