
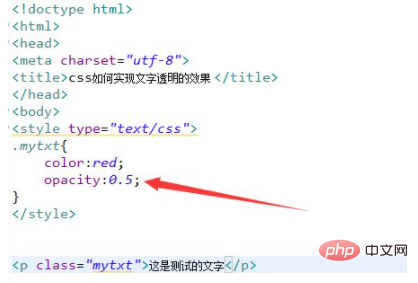
How to set the text transparency effect in css: You can use the opacity attribute to set the text transparency effect, such as [.mytext{opacity:0.5}], which means specifying the opacity of the element as 0.5.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
Related properties:
The Opacity property sets the transparency level of an element.
Syntax:
opacity: value|inherit;
Attribute value:
value Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque)
inherit The value of the Opacity attribute should be inherited from the parent element
Set text transparency effect The specific code is as follows:

Related recommendations: css video tutorial
The above is the detailed content of How to set text transparency effect in css. For more information, please follow other related articles on the PHP Chinese website!