
How to make vscode 10 times better? The following article will share with you a VS Code beginner’s guide. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
"VS Code is really easy to use and fun to write code."
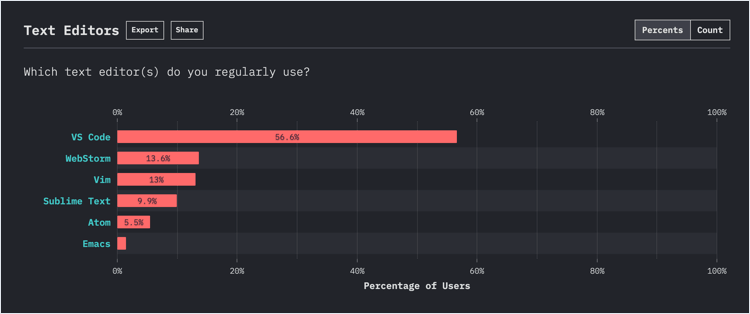
You must have heard more than one person around you say this. In the recent JS 2019 report, VS Code also won the first place with an overwhelming advantage, and other editors could only be ruthlessly crushed and rubbed on the ground...

JS 2019 Report
However, VS Code is not ready to use out of the box like PyCharm/WebStorm. You need to install some additional plug-ins and master some shortcut keys and skills to use it smoothly.
We spent a week to compile for you what is probably the most comprehensive beginner’s guide to VS Code. It is divided into three parts: shortcut key cheat sheet, 10 super easy-to-use plug-ins, and novice usage tutorials. Bai can get started quickly and double his efficiency.
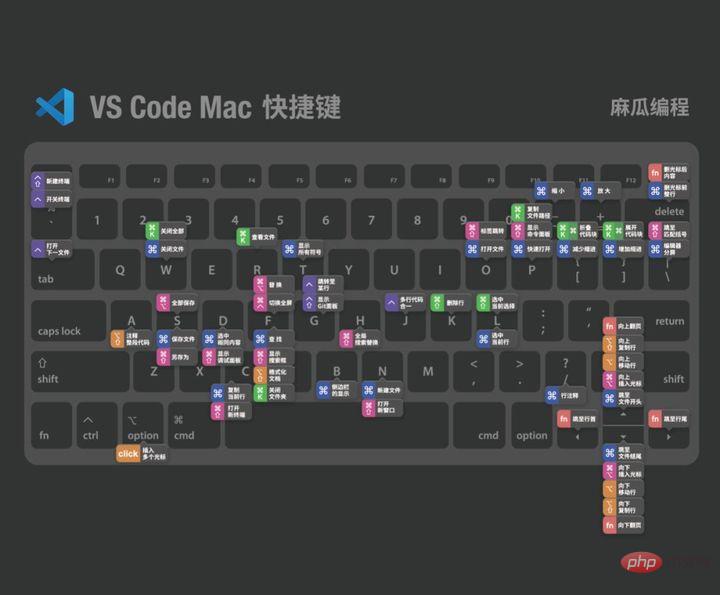
First we have compiled two quick keys for VS Code commonly used shortcut keys Look up the table:

Mac shortcut keys

Windows/Linux shortcut keys
Only when you are familiar with the shortcut keys can you discover VS How convenient is Code. Real masters write code without leaving their hands on the keyboard.

Chinese(Simplified) Language Pack for Visual Studio Code
Microsoft
3,358,698 downloads
After installationOne second to Chineseize VS code, then Don’t worry about not being able to read English.

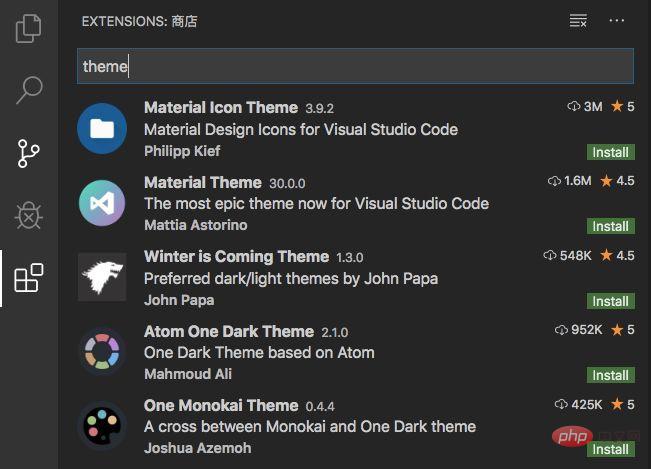
 ##This is a good theme plug-in, but the choice of theme depends on the individual. You can also directly search for "theme" in
##This is a good theme plug-in, but the choice of theme depends on the individual. You can also directly search for "theme" in
, find the one that suits you.


Beautify## HookyQR
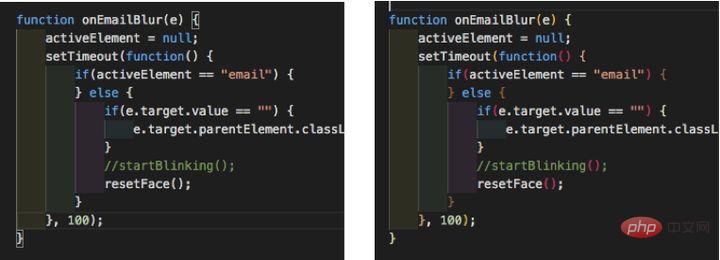
3,998,071 DownloadsYou can enlarge the mark, adjust the code spacing,quickly format the code
, which can instantly make the messy HTML, CSS, and JS codes tidy, which is convenient for others to read. post-maintenance.

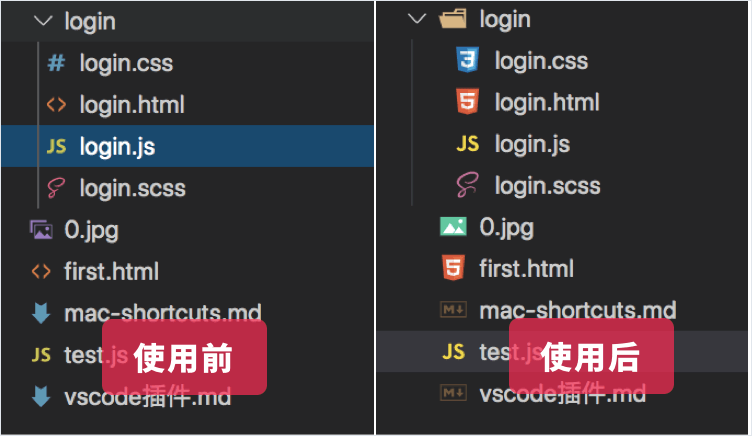
## VSCode Icons Team4,237,487 Downloads
Set file icons. According to various types of files,
Set corresponding file icons. When we look at the file list, we can see it clearly at a glance and can quickly find the files we need (especially if there are many files and types Often).

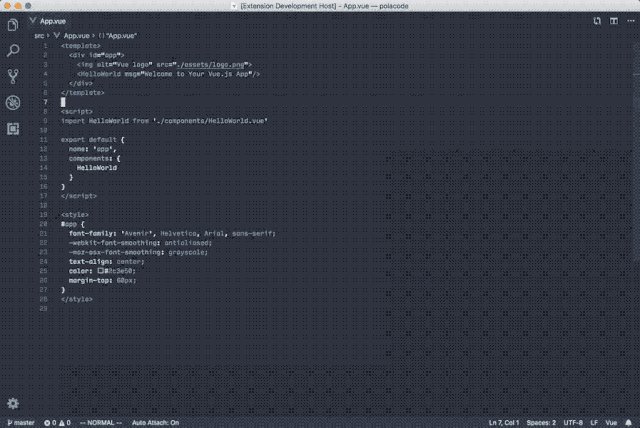
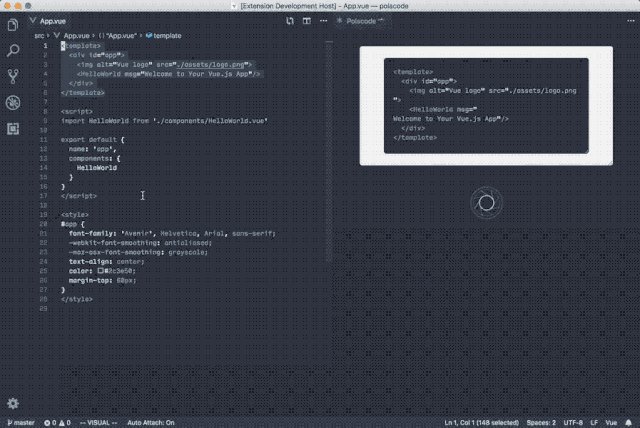
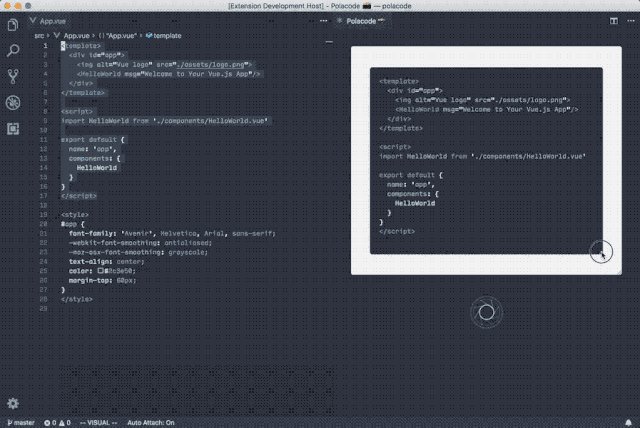
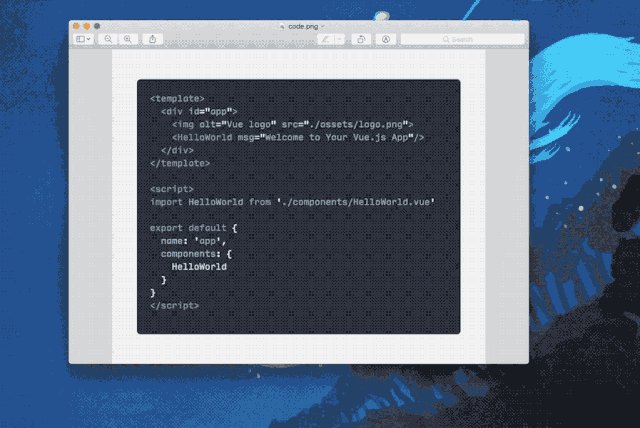
 Image preview
Image preview
Kiss Tamás 123,990 downloads
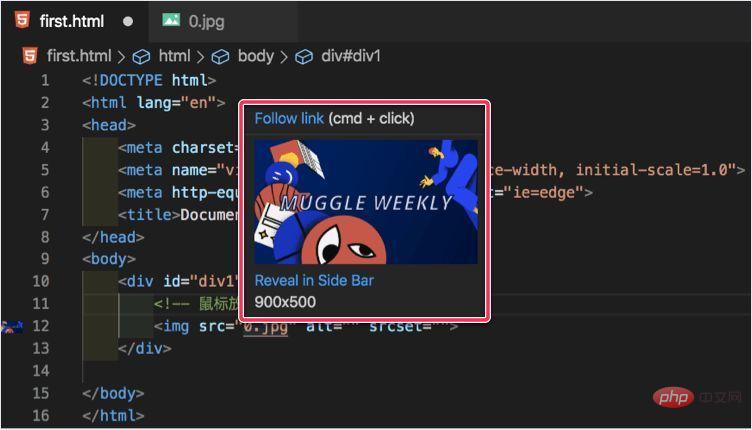
When the cursor is hovering on the image path, the image previewwill be displayed, so that when we type the code, we can know at once whether the correct image or image has been referenced. icon.

##Code Spell Checker
Street Side Software970,955 downloads
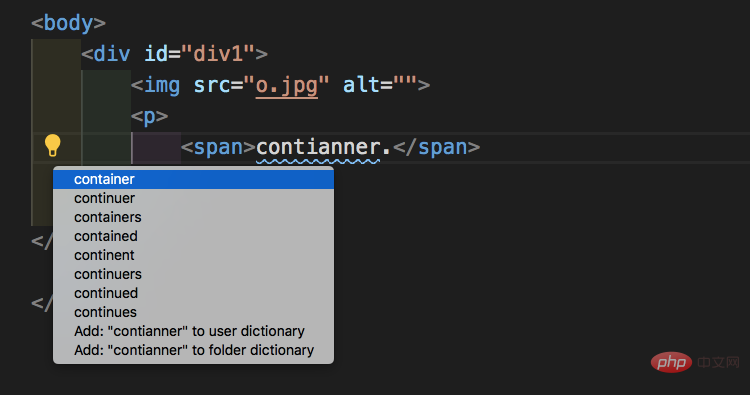
Many names in our daily code use English words. Careless friends may misspell them. This plug-in is a rescue tool when words are spelled incorrectly. It canmark the wrong words, and alsoPrompt for the correct spelling of the word. With it, you no longer have to find bugs for a long time because of misspelled words


Ritwick Server
3,551,236 downloads
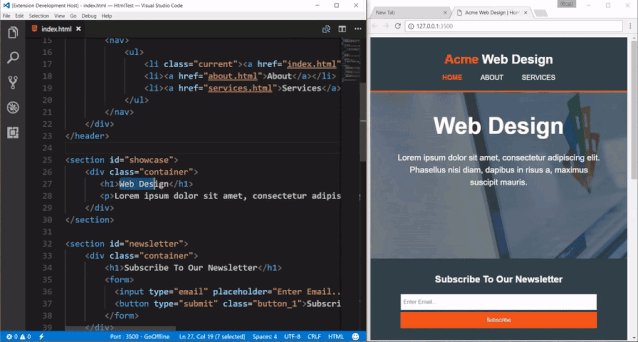
When doing front-end development, we need to open the browser to preview and debug the page. This plug-in can realize real-time preview of static and dynamic pages. Save and you will see the page updates, no need to refresh manually.


567,061 downloadsWhen writing code, it can prompt us whether the indentation is in place.
Alternate four different colors at each step. If it is not in place, the color will turn red, watch The code is neat and tidy, which is very comfortable.


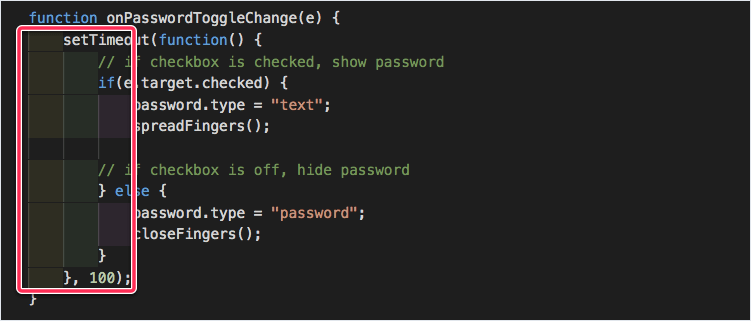
367,290 downloads
Provides color for round brackets, square brackets and curved brackets;
The same color indicates the same level of brackets, isolated right brackets are highlighted in red, suitable for writing JavaScript people are more useful.


tutorial or document It is useful to provide code examples
.

VS Code official download address: https://code.visualstudio.com
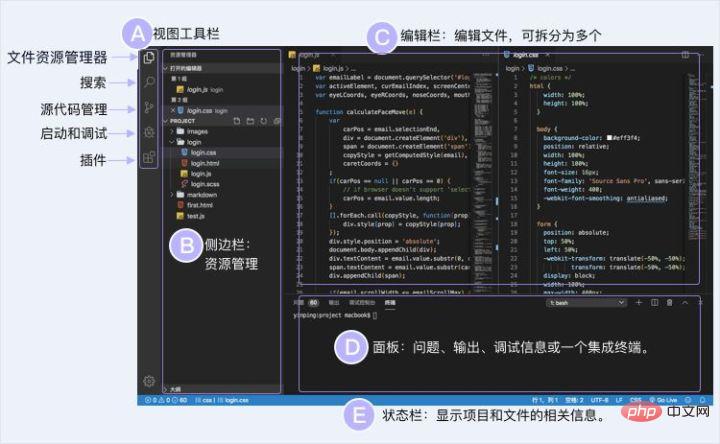
Download the corresponding version according to your computer, and then install it.② Enter VS code
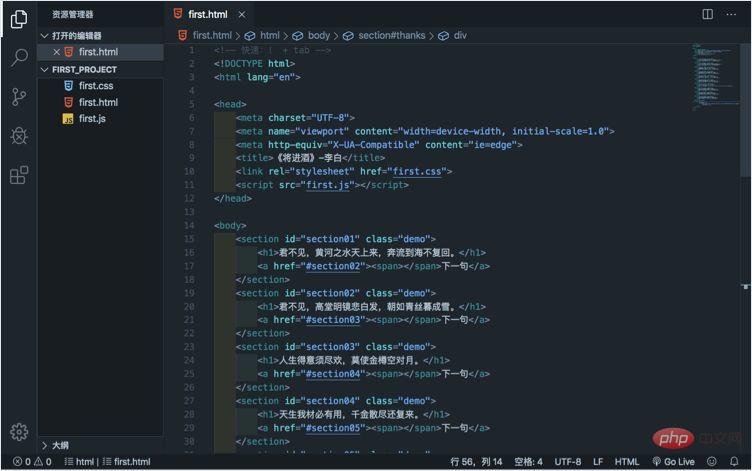
The interface is divided into these parts, first have an overall understanding of what each part does
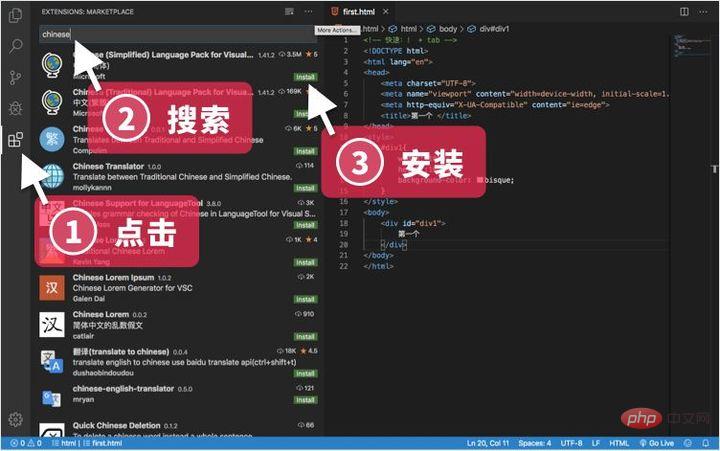
 ③ Install the VS Code plug-in
③ Install the VS Code plug-in
The super easy-to-use plug-in mentioned above can be installed here. 
④ Start writing code
First create a new folder on your computer
#Then open this folder in VScode
You can also press the shortcut key (Command /Ctrl O)
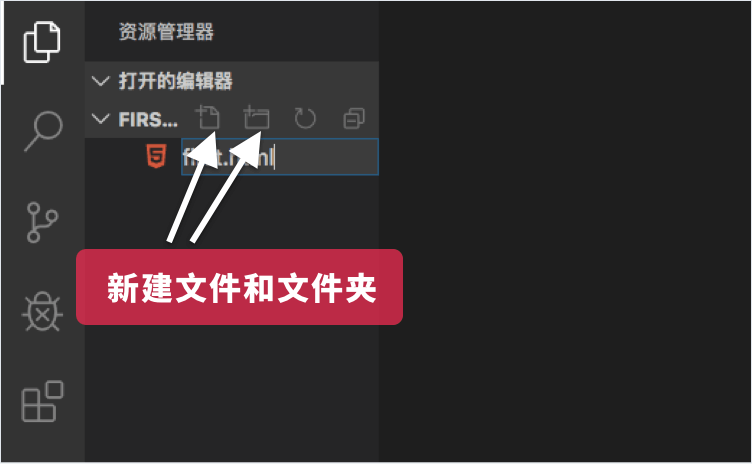
##Create a new file (Command/Control N),
must write the suffix so that VScode can identify what type of file it is. 
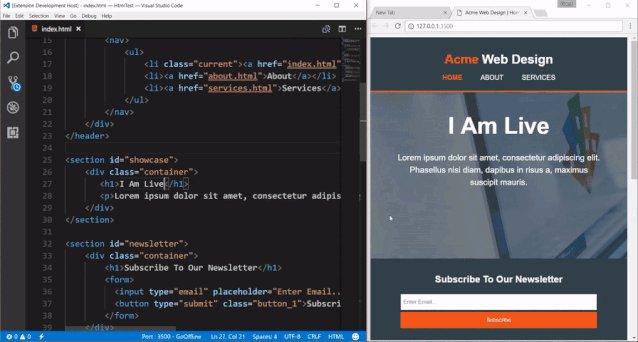
⑤ Start running the code
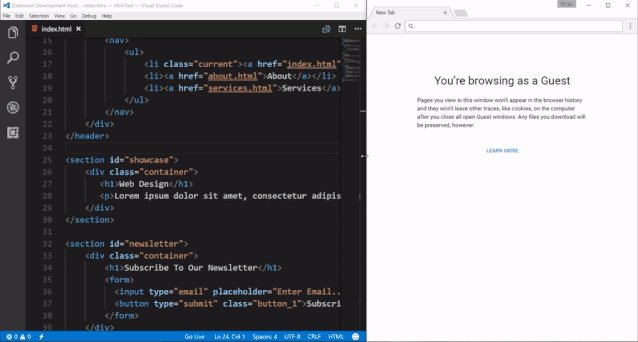
Edit the code and save it. Use the Live Server plug-in preview recommended above. After installing the plug-in , Right-click and select "Open with Live Server"
Right-click and select "Open with Live Server"
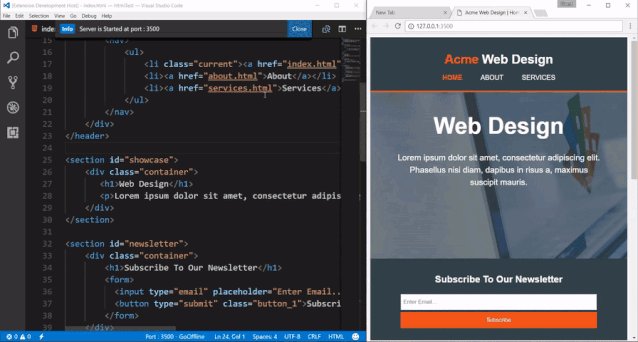
click "Go Live"
in the lower right corner.For more programming-related knowledge, please visit: Programming Video
! !The above is the detailed content of How to use VSCode better? VSCode Beginner's Guide Sharing. For more information, please follow other related articles on the PHP Chinese website!