
How to remove css underlines: First create an HTML sample file; then use the a tag to create a link in the div module; then set the class attribute to the div tag and set the attribute value to demo; finally pass text- Just remove the underline from the decoration attribute.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Create a new html file, named test.html, to explain how to remove underlines in css.

In the test.html file, use the div tag to create a module. In the div module, use the a tag to create a link.

In the test.html file, set the class attribute for the div tag. The attribute value is demo. It is mainly used to set the css style through this class below. [Recommended: "css video tutorial"]

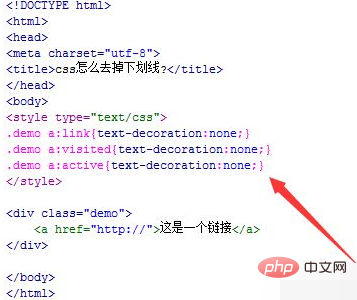
In the test.html file, write tag, the css style of the page will be written in this tag.

Since the a tag has several states, namely normal state, clicked state, and active state, the styles of these states need to be set respectively. The code is as follows:

In the css tag, use the text-decoration attribute to set the three states of the a tag, and set its attribute value to none to remove the underline. Effect.

Open the test.html file in the browser to check the effect.

The above is the detailed content of How to remove underline in css. For more information, please follow other related articles on the PHP Chinese website!