
How to adjust line spacing in css: You can use the line-height attribute to adjust line spacing, such as [p.big {line-height:200%;}], which means that the line spacing of elements is adjusted to a hundred based on the current font size. Two hundred percent.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
Attribute introduction:
The line-height attribute is used to set the line height in percentage.
Attribute value:
normal Default. Set reasonable line spacing.
#number Set a number, which will be multiplied by the current font size to set the line spacing.
#length Set a fixed line spacing.
% % line spacing based on the current font size.
#inherit Specifies that the value of the line-height attribute should be inherited from the parent element.
Example:
php中文网 这是一个标准行高的段落。
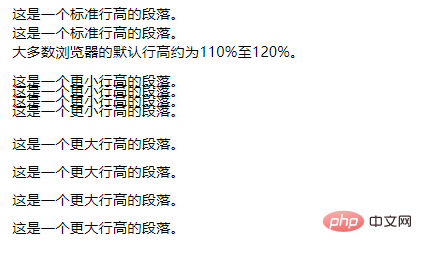
这是一个标准行高的段落。
大多数浏览器的默认行高约为110%至120%。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
Run result:

Related recommendations:CSS tutorial
The above is the detailed content of How to adjust line spacing in css. For more information, please follow other related articles on the PHP Chinese website!