
This article will introduce to you the routing guards inAngularrouting. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "angular tutorial"
1. Routing guard
Only when the user meets certain conditions is he allowed toenterorleavea route.
Route guard scenario:
Only when the user is logged in and has certain permissions, certain routes can be entered.
A wizard composed of multiple forms, such as a registration process. Users can navigate to the next route only if they fill in the required information in the components of the current route.
Remind the user when the user attempts to leave the current navigation without performing a save operation.
Angular provides somehooksto help control entering or leaving routes. These hooks are routing guards, and the above scenarios can be realized through these hooks.
Some attributes are used when configuring routing, path, component, outlet, children, routing guards are also routing attributes.
2. CanActivate
Example: Only allow logged-in users to enter product information routing.
Create a new guard directory. Create a new login.guard.ts in the directory.
The LoginGuard class implements the CanActivate interface and returns true or false. Angular determines whether the request passed or failed based on the return value.
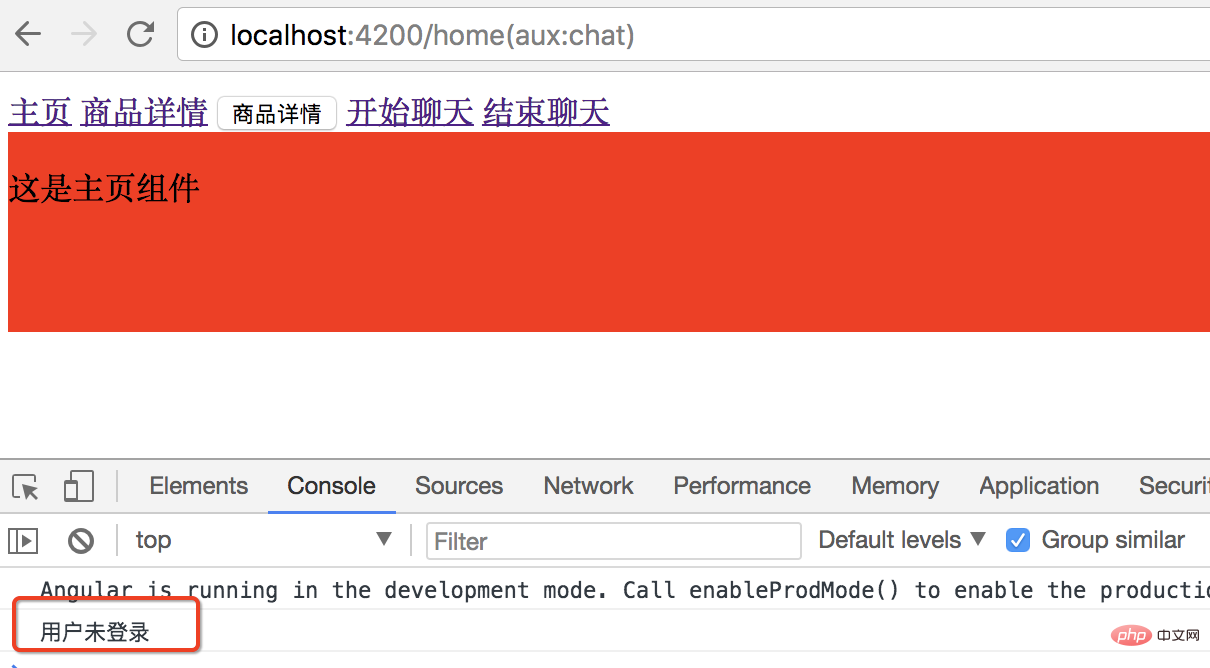
import { CanActivate } from "@angular/router"; export class LoginGuard implements CanActivate{ canActivate(){ let loggedIn :boolean= Math.random()<0.5; if(!loggedIn){ console.log("用户未登录"); } return loggedIn; } }
Configure product routing. First add LoginGuard to providers and then specify the routing guard.
canActivate can specify multiple guards, and the value is an array.
const routes: Routes = [ { path: '', redirectTo : 'home',pathMatch:'full' }, { path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由 { path: 'home', component: HomeComponent }, { path: 'product/:id', component: ProductComponent, children:[ { path: '', component : ProductDescComponent }, { path: 'seller/:id', component : SellerInfoComponent } ] ,canActivate: [LoginGuard]}, { path: '**', component: Code404Component } ];
Effect: When clicking the product details link, the console will remind the user that they are not logged in and cannot enter the product details route.

3. CanDeactivate
Route guard when leaving. Remind users to save before leaving.
Create a new unsave.guard.ts file in the guard directory.
The CanDeactivate interface has a generic type that specifies the type of the current component.
The first parameter of the CanDeactivate method is the component of the generic type specified by the interface. Based on the status of the component to be protected, or calling a method to determine whether the user can leave.
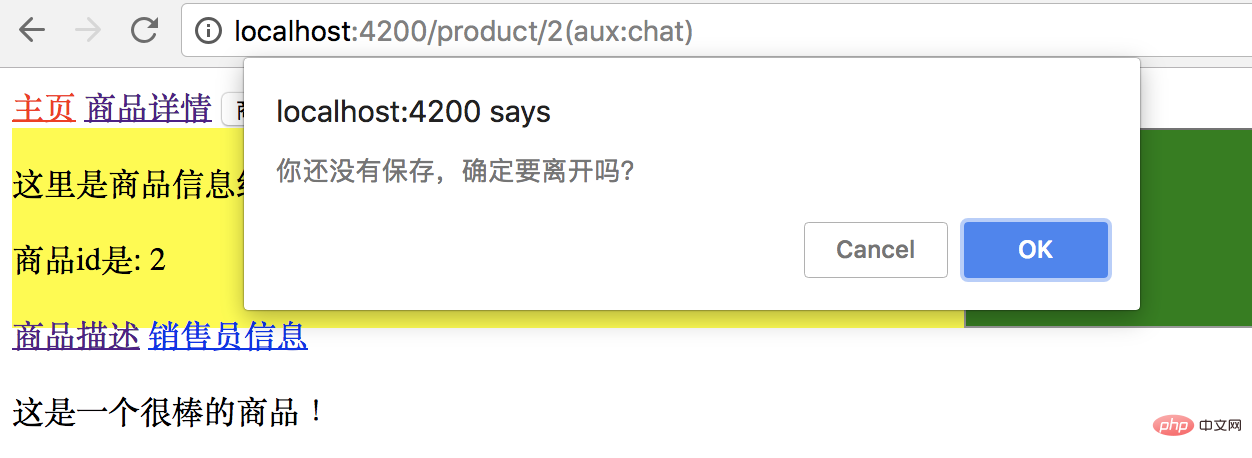
import { CanDeactivate } from "@angular/router"; import { ProductComponent } from "../product/product.component"; export class UnsaveGuard implements CanDeactivate{ //第一个参数 范型类型的组件 //根据当前要保护组件 的状态 判断当前用户是否能够离开 canDeactivate(component: ProductComponent){ return window.confirm('你还没有保存,确定要离开吗?'); } }
To configure routing, add it to the provider first, and then configure the routing.
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { ProductComponent } from './product/product.component'; import { Code404Component } from './code404/code404.component'; import { ProductDescComponent } from './product-desc/product-desc.component'; import { SellerInfoComponent } from './seller-info/seller-info.component'; import { ChatComponent } from './chat/chat.component'; import { LoginGuard } from './guard/login.guard'; import { UnsaveGuard } from './guard/unsave.guard'; const routes: Routes = [ { path: '', redirectTo : 'home',pathMatch:'full' }, { path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由 { path: 'home', component: HomeComponent }, { path: 'product/:id', component: ProductComponent, children:[ { path: '', component : ProductDescComponent }, { path: 'seller/:id', component : SellerInfoComponent } ] ,canActivate: [LoginGuard], canDeactivate: [UnsaveGuard]}, { path: '**', component: Code404Component } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule], providers: [LoginGuard,UnsaveGuard] }) export class AppRoutingModule { }
Effect:
Click ok to leave the current page, cancel to stay on the current page.

4. Resolve guard
There is a delay in returning http request data, resulting in the template not being displayed immediately.
Before the data is returned, all places on the template that need to use interpolation expressions to display the value of a controller are empty. The user experience is not good.
resolve Solution: Go to the server to read the data before entering the routing. After reading all the required data, enter the routing with the data and display the data immediately.
Example:
Before entering the product information routing, prepare the product information and then enter the routing.If you cannot get the information, or there is a problem getting the information, you will jump directly to the error message page, or a prompt will pop up, and you will no longer enter the target route.
First declare the product information type in product.component.ts.
export class Product{ constructor(public id:number, public name:string){ } }
Create new product.resolve.ts in the guard directory. The ProductResolve class implements the Resolve interface.
Resolve must also declare a paradigm, which is the type of data to be parsed by resolve.
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router"; import { Injectable } from "@angular/core"; import { Observable } from "rxjs/Observable"; import { Product } from "../product/product.component"; @Injectable() export class ProductResolve implements Resolve{ constructor(private router: Router) { } resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable | Promise | any { let productId: number = route.params["id"]; if (productId == 2) { //正确id return new Product(1, "iPhone7"); } else { //id不是1导航回首页 this.router.navigate(["/home"]); return undefined; } } }
Routing configuration: declared in Provider, configured in product routing.
resolve is an object. The name of the parameter in the object is the name of the parameter you want to pass in. Product is used to parse and generate it.
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { ProductComponent } from './product/product.component'; import { Code404Component } from './code404/code404.component'; import { ProductDescComponent } from './product-desc/product-desc.component'; import { SellerInfoComponent } from './seller-info/seller-info.component'; import { ChatComponent } from './chat/chat.component'; import { LoginGuard } from './guard/login.guard'; import { UnsaveGuard } from './guard/unsave.guard'; import { ProductResolve } from './guard/product.resolve'; const routes: Routes = [ { path: '', redirectTo : 'home',pathMatch:'full' }, { path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由 { path: 'home', component: HomeComponent }, { path: 'product/:id', component: ProductComponent, children:[ { path: '', component : ProductDescComponent }, { path: 'seller/:id', component : SellerInfoComponent } ] , // canActivate: [LoginGuard], // canDeactivate: [UnsaveGuard], resolve:{ //resolve是一个对象 product : ProductResolve //想传入product,product由ProductResolve生成 }}, { path: '**', component: Code404Component } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule], providers: [LoginGuard,UnsaveGuard,ProductResolve] }) export class AppRoutingModule { }
Modify product.component.ts and template to display product id and name.
import { Component, OnInit } from '@angular/core'; import { ActivatedRoute, Params } from '@angular/router'; @Component({ selector: 'app-product', templateUrl: './product.component.html', styleUrls: ['./product.component.css'] }) export class ProductComponent implements OnInit { private productId: number; private productName: string; constructor(private routeInfo: ActivatedRoute) { } ngOnInit() { // this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]); this.routeInfo.data.subscribe( (data:{product:Product})=>{ this.productId=data.product.id; this.productName=data.product.name; } ); } } export class Product{ constructor(public id:number, public name:string){ } }
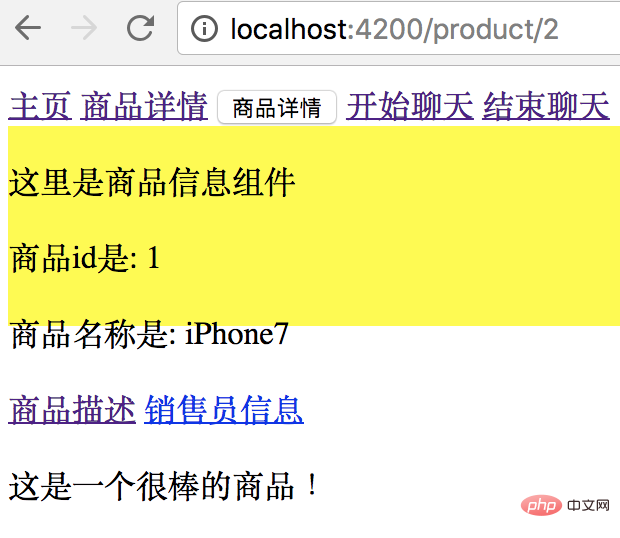
Effect:
Click the product details link, pass in the product ID as 2, which is the correct ID in the resolve guard, and a piece of product data will be returned.
Click the product details button, and the incoming product ID is 3, which is the wrong ID and will jump directly to the home page.


This article is reproduced from: http://www.cnblogs.com/starof/p/9012193.html
For more programming-related knowledge, please visit:Programming Video! !
The above is the detailed content of Detailed explanation of routing guards in Angular. For more information, please follow other related articles on the PHP Chinese website!