

在 Chrome 的 DevTools 中的控制台提供了一些 Debug 专用的函数,每一个都身怀绝技。
这些函数只能用在 Chrome 的 console 中。当我在第一次看到这些函数时非常兴奋,把它们直接写到了自己的代码中,结果当然是跳出了各种Uncaught ReferenceError:xxx is not defined错误。
$_$_会存储的执行结果,在控制台测试 JavaScript 的时候通常都需要逐步确认,这正是$_的用武之地:
在遇到不能链式调用的函数时可以用$_来避免游标被修改:

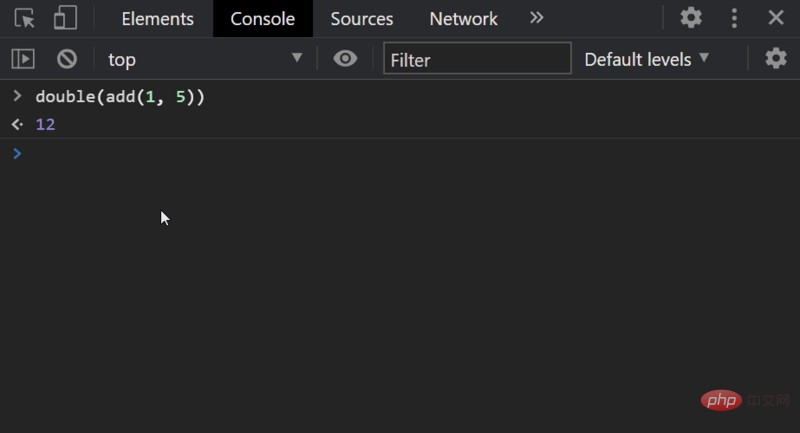
顺带提一句,将来也有可能会出现 Pipeline operator 来做到任意的函数链接,一次来促进提升性或避免修改内建原型。
let a; a = 1 |> ((n) => add(n, 5)) |> double; console.log(a); // 12
$, $$$(selector[, element]),$$(selector[, element])
$和$$分别就是document.querySelector和document.querySelectorAll的缩写,其来源于大家都熟知的 JQuery。
第二个参数可以传入起始的元素,搭配$0就可以先检验一个元素,然后再从它开始搜寻。
$('.btn', $0)
我经常用$$来快速测试一些东西,例如输出某个人 GitHub 页面的所有存储库名称:
不过如果已经把 JQuery 引入为
$的话,还是会正常执行 JQuery 的。
debug(function)
参数为一个函数,只要执行到该函数就会触发调试器,可以用undebug(fn)来取消:
function a() { console.log(1); } debug(a); // undebug(a);
其效果相当于:
function a() { console.log(1); } a = (function() { const origin = a; return function() { debugger; origin(); } })();
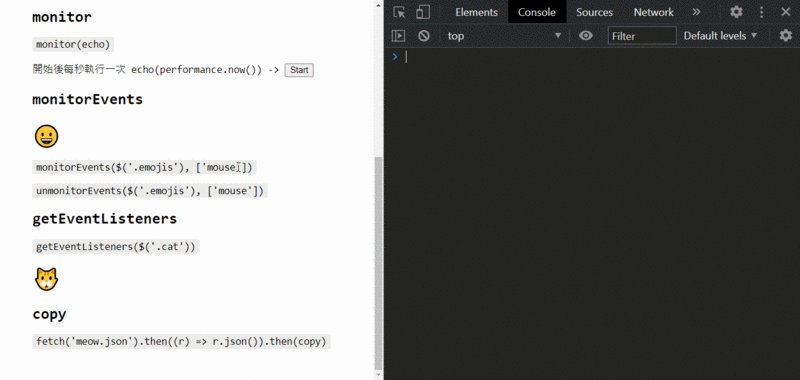
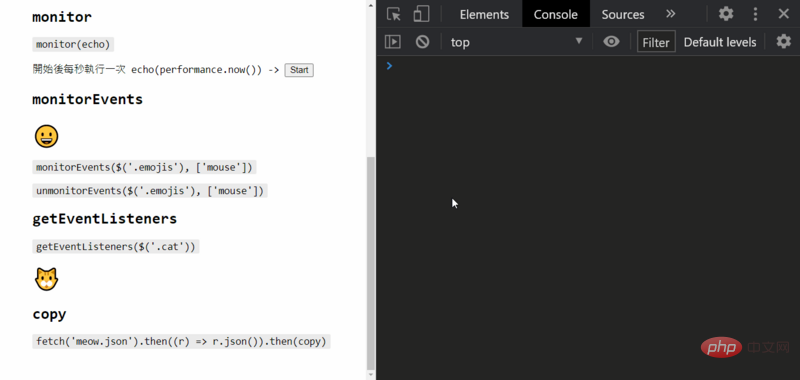
monitor(function)
用法和debug类似,monitor函数被执行时会输出函数名称和参数,可用unmonitor(function)来停止,不过不能用于箭头函数,如果要监听箭头函数的执行就只能手动重写了。
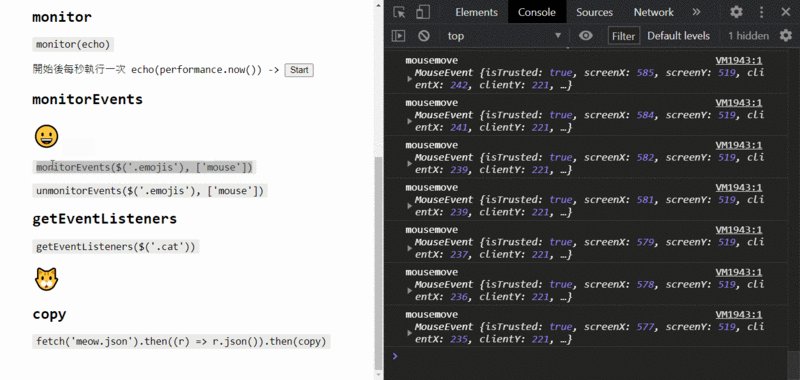
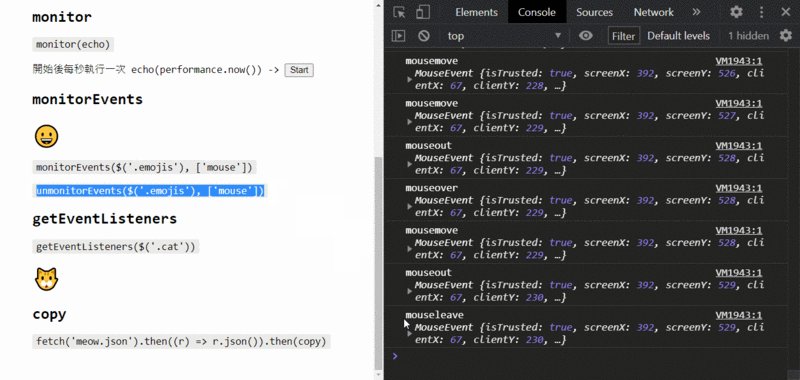
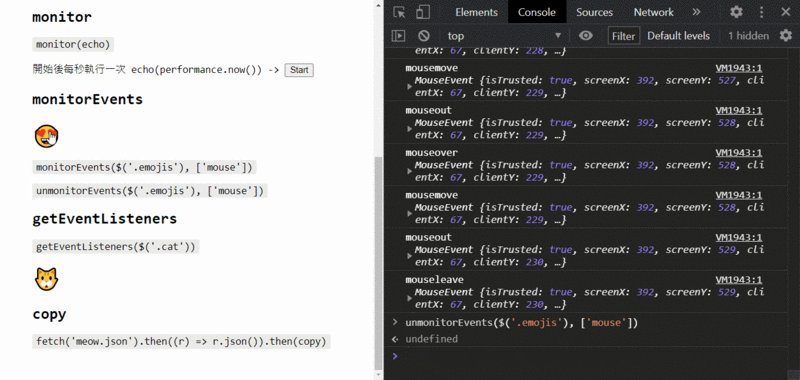
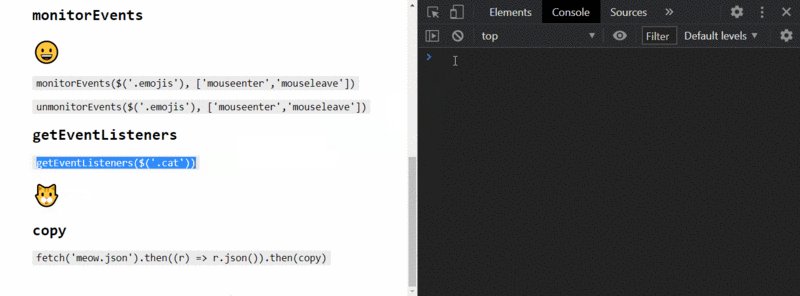
monitorEvents(element[, eventType])
可以监听并输出元素的特定事件,比较特别的是除了能监听单个事件,还能监听事件类型,例如输出window的点击事件和所有touch类别的事件:
效果和以下 JavaScript 相同:
window.addEventListener('click', console.log) window.addEventListener('touchstart', console.log) window.addEventListener('touchmove', console.log) window.addEventListener('touchend', console.log) window.addEventListener('touchcancel', console.log)
可以用unmonitorEvents(element [, eventType])来停止监听。

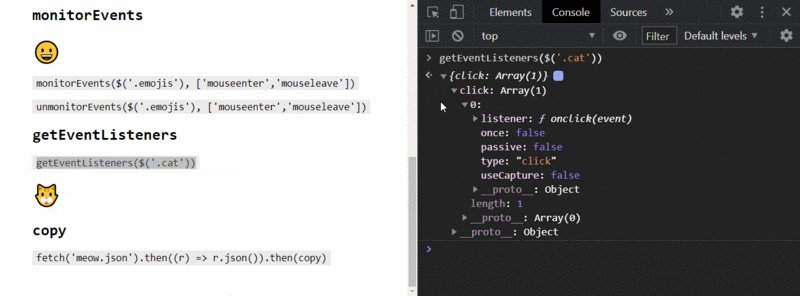
getEventListeners(element)
输出已注册在元素上的监听器,就拿刚才的例子来说,输入monitorEvents(element)后再输入getEventListeners(element)就会看到所有事件都被注册了一波:

展开的话可以看到监听器的各种属性:
scroll以上属性都是在执行addEventListener时所能够提供的参数,别忘了在removeEventListener时也要填入相同的参数才能除监听器。
const options: { capture: true, passive: true, once: false } window.addEventListener('click', console.log, options); // window.removeEventListener('click', console.log, options);
queryObjects(object)
官方说明是返回 Constructor 产生的所有实例,不过我的理解是:返回所有原型链中包含该原型的对象。
可以看到以a为原型创建的b也会出现在queryObjects(A)的结果中。
另外由于queryObjects并不会直接返回数组,所以要点右键菜单中的Store as global variable把数组放进变量temp1。
copy(object)
copy能够把 DOM 或对象复制到剪贴板,我有时会用copy把对象转为 JSON 并粘贴到接口文档中,或者在控制台中快速创建或修改假数据。

还很贴心的加上了缩进
keys(object),values(object)
输出对象本身的所有 key 或 value,效果与Object.keys(object),Object.values(object)相同,为什么要强调自身呢?如果是用in来遍历对象的每个属性,就会把原型链上所有的属性全都拿出来出来跑一遍:
const object = Object.create({ foo: 1}); object.bar = 2; for (let key in object) { console.log(key) } // bar // foo
除了自身的 key,还要 enumerable or not.)。
如果想要确认属性是否是定义在对象本身可以用Object.prototype.hasOwnProperty:
for (let key in object) { if (Object.prototype.hasOwnProperty.call(object, key)) { console.log(key); } } // bar
至于为什么不用object.hasWonProperty(key),请参考下面的代码:
const object1 = { hasOwnProperty: function() { return false; }, }; const object2 = Object.create(null); object1.key = 'key'; object2.key = 'key'; object1.hasOwnProperty('key'); // ? object2.hasOwnProperty('key'); // ?
clear()

注意在 Preserve log 开启的情况下不能用 clear 清空 Console。
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Chrome Debug-specific functions you may not know!. For more information, please follow other related articles on the PHP Chinese website!




