

Related recommendations: "vscode tutorial"
Visual Studio Code includes TypeScript language support, but The TypeScript compiler tsc is not included. You need to install the TypeScript compiler globally or in your workspace to convert TypeScript source code to JavaScript (tsc HelloWorld.ts).
The easiest way to install TypeScript is through npm, the Node.js package manager,-gmeans global installation.
npm install -g typescript
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
HelloWorldfolder andhello_world.tsFilemkdir HelloWorld
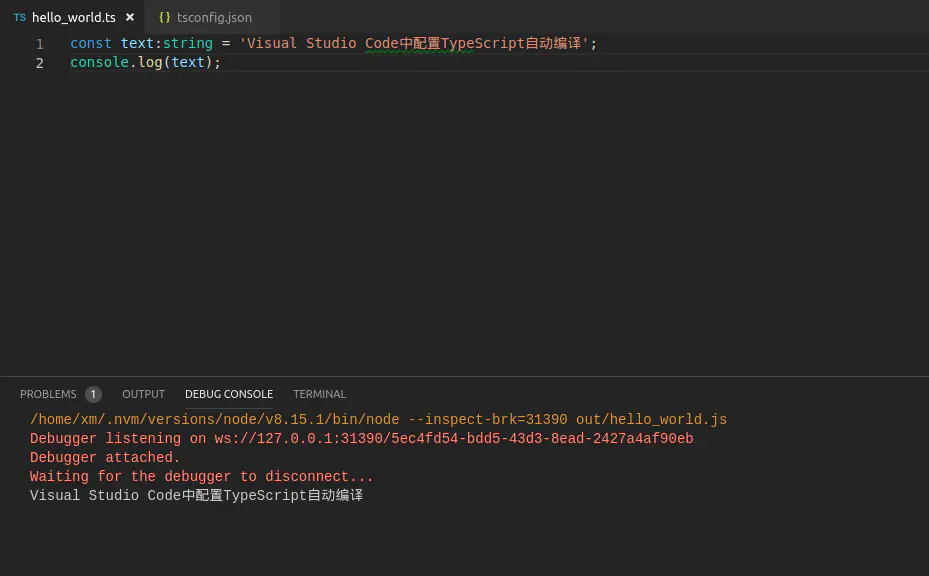
const text:string = 'hello world'; console.log(text);
{ "compilerOptions": { "target": "es5", "module": "commonjs", "outDir": "out", "sourceMap": true } }
 ##Configuration completed
##Configuration completed
folder in the directory. The configuration is"outDir": "out",DEBUG CONSOLEOutputhello world.
 Modify
ModifyF5 More For programming related knowledge, please visit:
More For programming related knowledge, please visit:
The above is the detailed content of Configuring TypeScript automatic compilation in VSCode. For more information, please follow other related articles on the PHP Chinese website!