

Related recommendations: "vscode tutorial"
As VSCode continues to improve and become more powerful, it is time to migrate some development to VS Code .
Currently using VS2019 to develop .NET Core applications, I have always had the idea to copy the VS development environment in VS Code and migrate to VS Code at the same time.
Then let’s start now.
First, install the latest version of VS Code: https://code.visualstudio.com/. After the installation is complete, you may be prompted to upgrade. Just upgrade. The upgraded version information:
Version: 1.40.1 (system setup)
Commit: 8795a9889db74563ddd43eb0a897a2384129a619
Date: 2019-11-13T16:49:35.976Z
Electron: 6.1.2Chrome: 76.0.3809.146Node.js : 12.4 .0V8: 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
The next operation is divided into several steps:
1. Install various powerfulVSCodePlug-in
2. Create .NET Core solutions and projects
3. Debug and run
Okay, let’s get started.
1. Install various powerful VS Code plug-ins
1. C# extension for Visual Studio Code
This plug-in The most important features:

2.C# Extensions
The most useful function of this plug-in is that you can right-click to create a new C# class and C# interface , and supports various code snippets, such as ctor, prop, etc. For specific functional features, you can view the plug-in description.

3. Auto-Using for C
#This plug-in automatically adds using references.

4. vscode-solution-explorer
This plug-in adds a solution tab to VS Code, supporting new solutions, new projects, and adding references. Nuget package, this plug-in is very useful
Adds a Solution Explorer panel where you can find a Visual Studio Solution File Explorer.
Can load any .sln version
Supports csproj, vcxproj, fsproj and vbproj (from vs2017 and before)
Supports dotnet core projects
You can create, delete, rename or move project folders and files.
You can create, delete, rename or move solution, solution folders and projects.
You can add or remove packages and references when the project is of kind CPS (dotnet core).

5. Code Runner (Produced by Teacher Han Jun, must be a high-quality product)
Run code snippet or code file for multiple languages:C, C, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp , Kit, and custom command
Select a piece of code and run directly

6.vscode-icons
Through this plug-in, give each file and folder an icon that is more familiar to you

7. Visual Studio IntelliCode
VS Code Intelligent Tips , based on the context, automatically recommend the code you use next, the background is based on AI

8. NuGet Package Manager
Nuget package management, quickly query, locate and install Nuget packages. But I tried to customize the Nuget source for an afternoon, but I couldn’t get it. It’s probably because the URL is wrong

9. Docker

10. Kubernetes

Others also need to configure source code management similar to GitHub and TFS. TFS has two plug-ins, but they are not easy to use. I will update them after they are completed. .
2. Create .NET Core solutions and projects
At this point, the basic configuration of the VS Code environment is almost complete. There are two next steps: models, create solutions and projects.
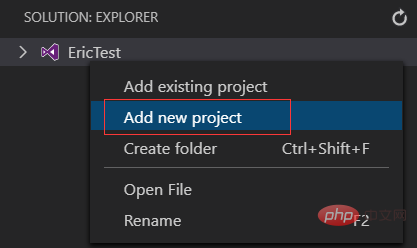
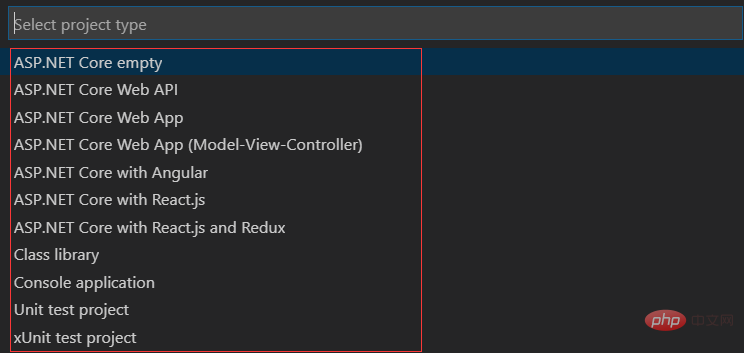
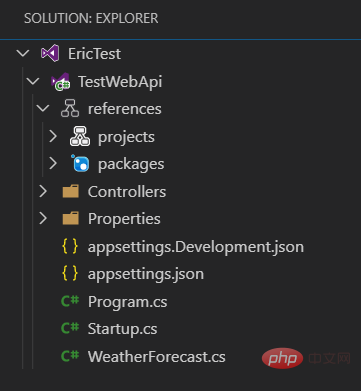
1. Through vscode-solution-explorer





Select C


2. Through the Dotnet CLI command line
Create a new sln:dotnet
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"
3. Debug and run
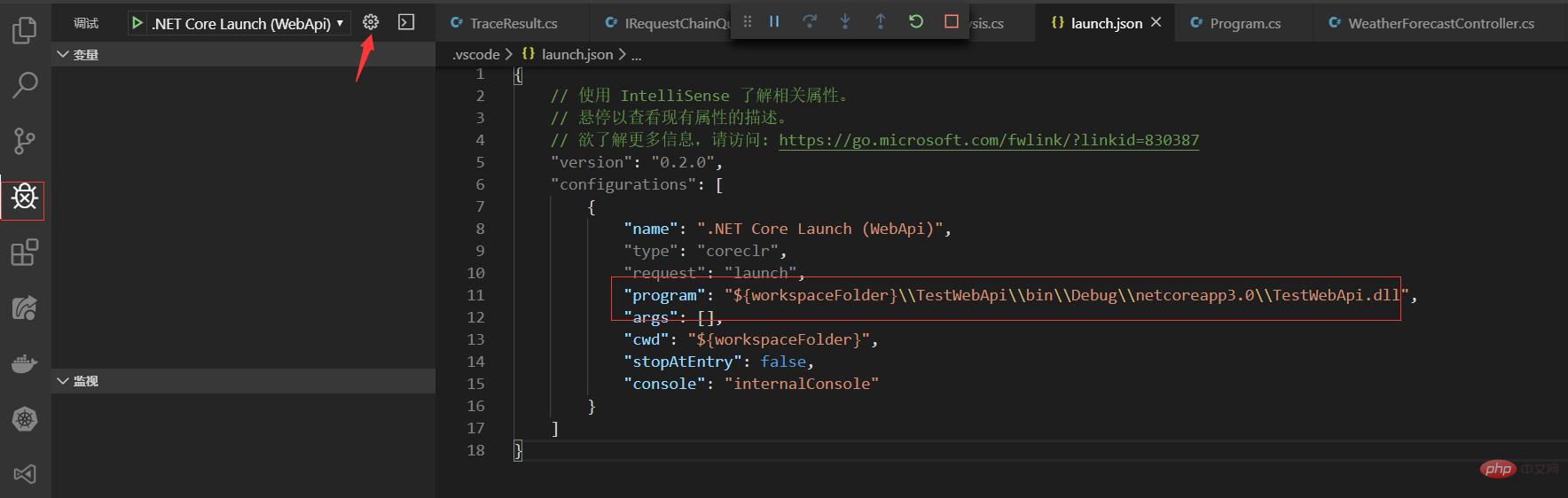
In the Debug tab Add debugging configuration, focusing on setting the program to be debugged

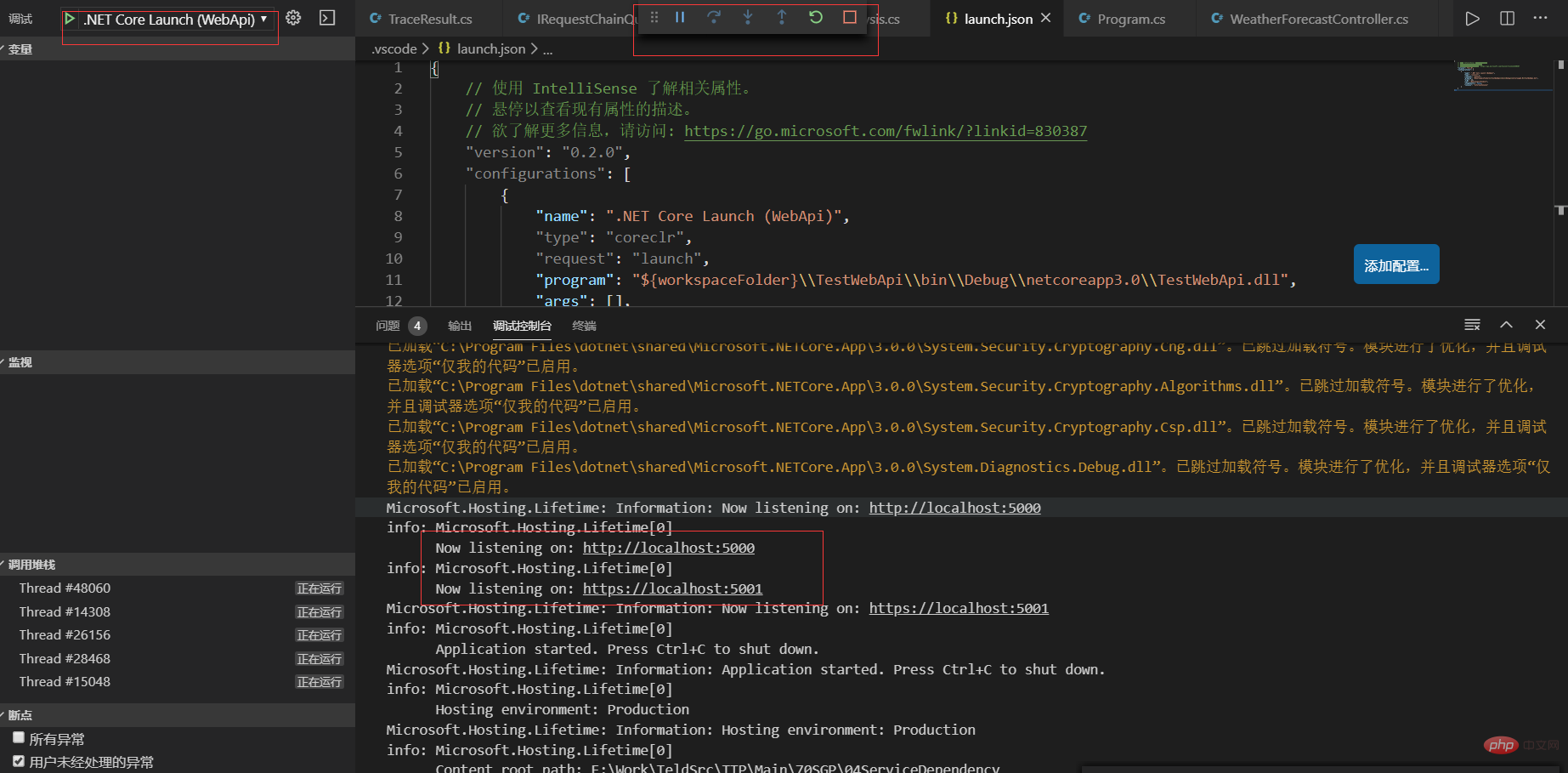
##After saving, start debugging:
 Add a breakpoint in the program, and then
Add a breakpoint in the program, and then
is ready for debugging.
For more programming related knowledge, please visit:
The above is the detailed content of Build a VSCode development and debugging environment (powerful and practical plug-in recommendation). For more information, please follow other related articles on the PHP Chinese website!