
This article will introduce to youvscodeHow to set up real-time preview of web page code. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode Basic Tutorial"
1. As a very good development software, VSCode is smaller than DW and is particularly good for testing the front end. When we usually develop web pages, we find that we only have to finish writing the code, then save it, and then refresh it in the browser to see the effect. Then we kept repeating it, and we found that a lot of time was wasted on these three steps.
2. In fact, we can configure a web server in VSCode. After modifying the code, we only need to save the code browser to preview it in real time
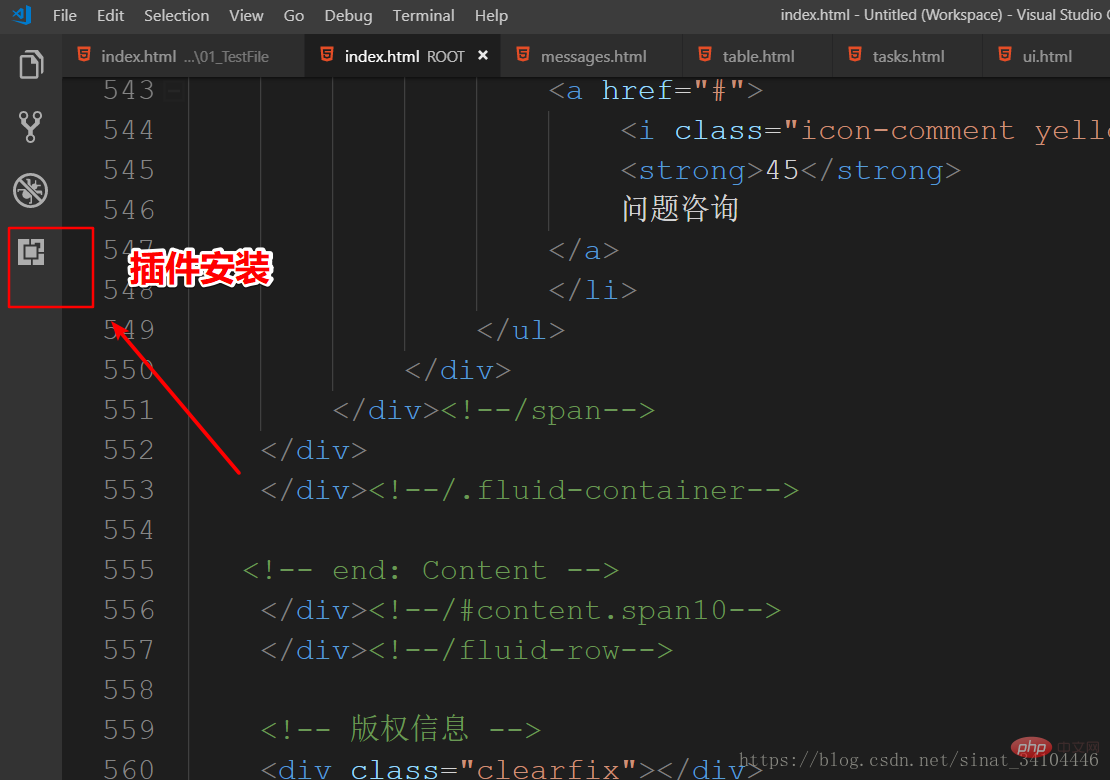
1. Open VScode, click the last one on the coordinate toolbar to enter the plug-in installation

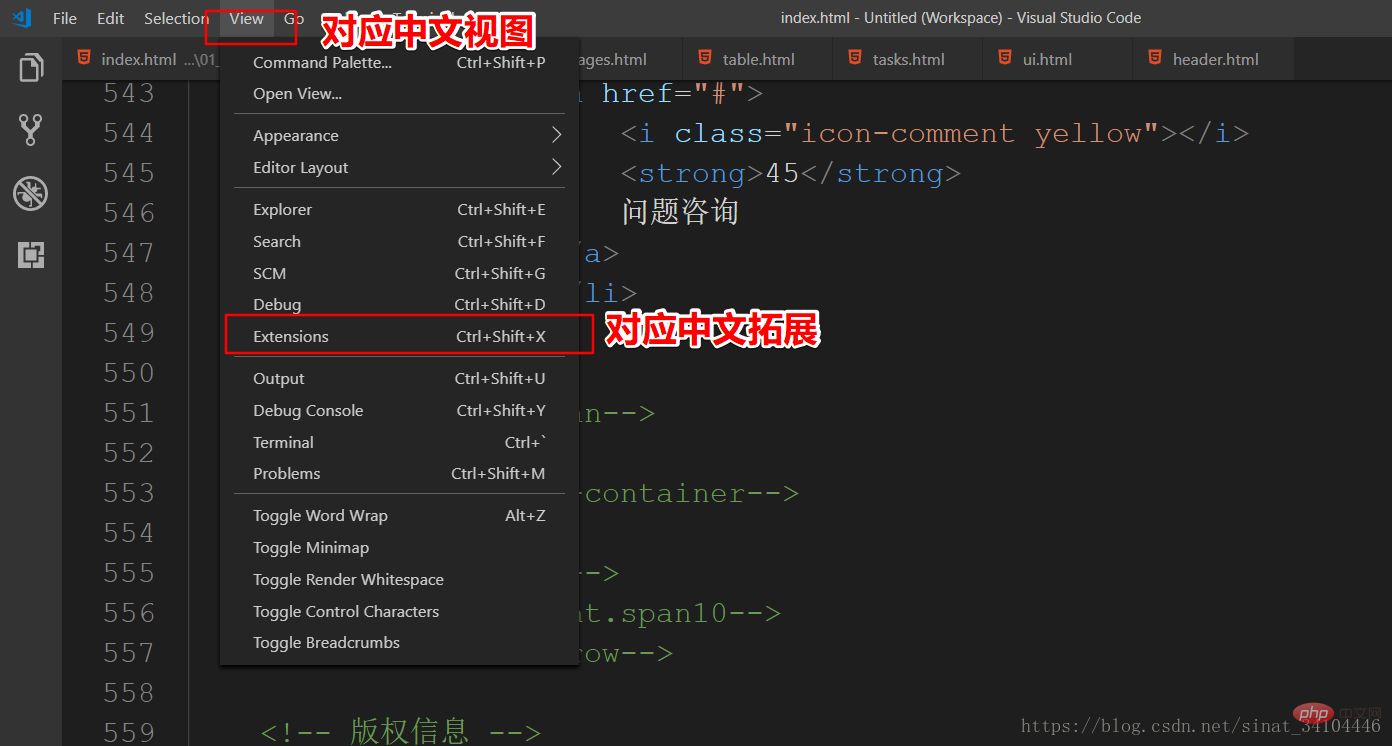
2. If the toolbar on the left is not displayed, you can also click on it in View Find Extensions and enter the plug-in installation

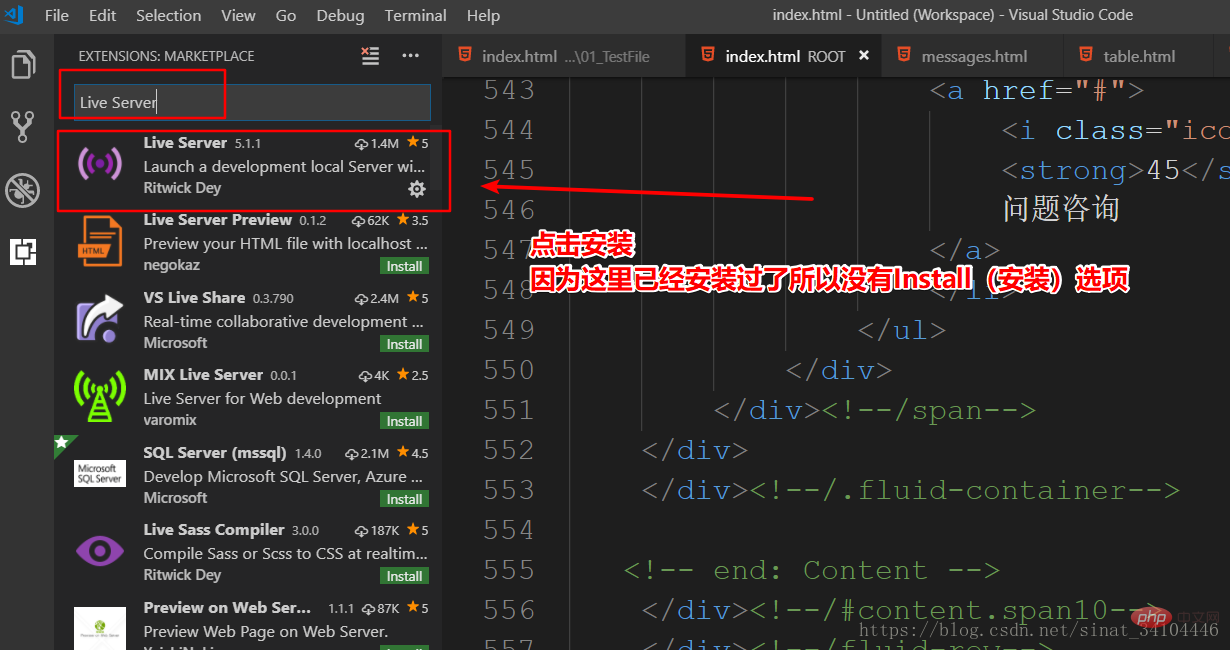
3. Enter Live Server in the search box, find the following in the search results, and select installation

4. After the installation is completed, you need to restart the software plug-in to take effect
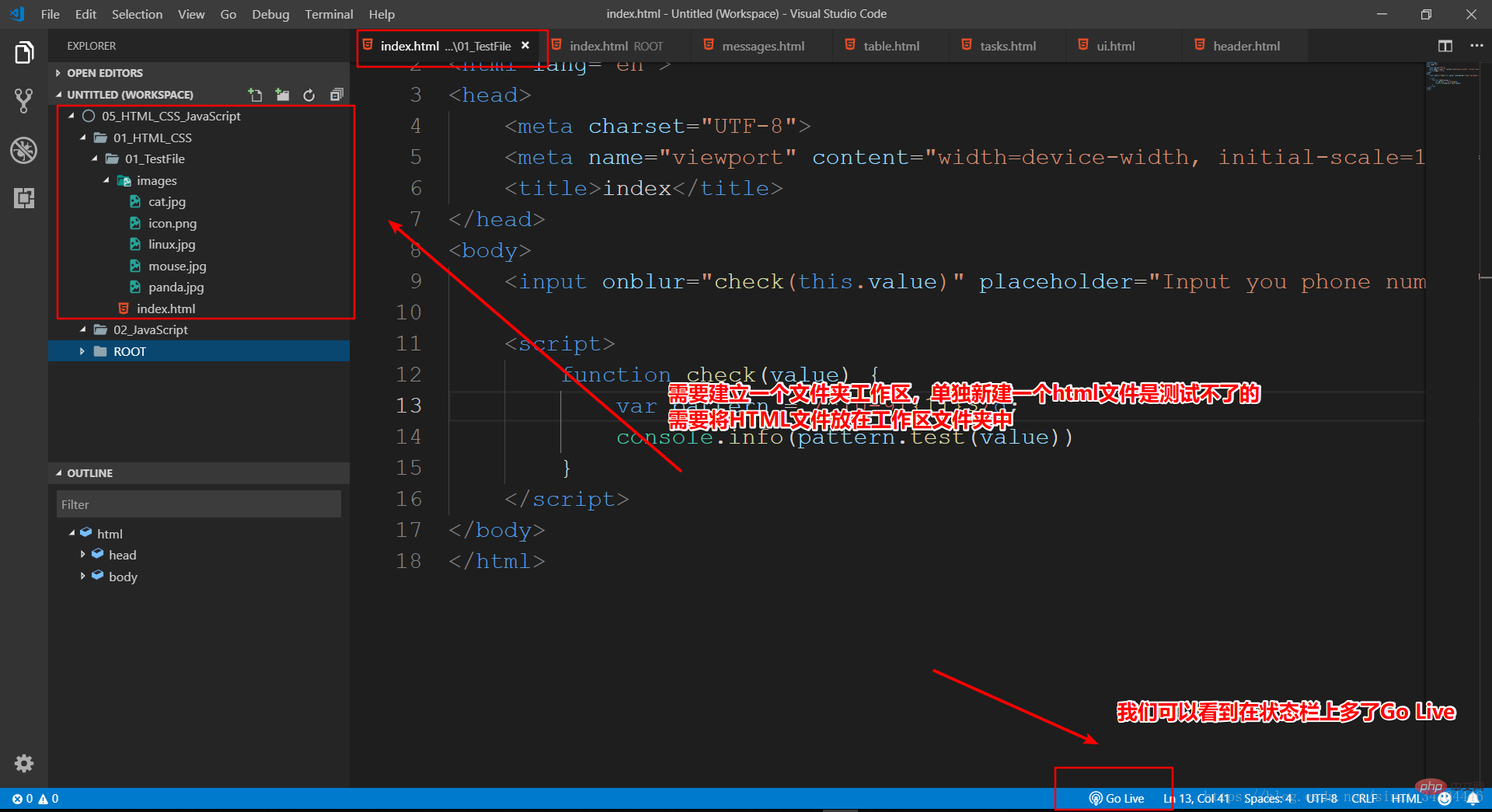
5. After restarting, create a new workspace (you can also drag a folder directly into vscode) and create an HTML file here. Test, please note that you cannot use Live Server by dragging a new HTML file into the IDE. You need to put this HTML file into the created workspace (folder). After the new creation is completed, we can see a Go on the status bar. Live, clicking will automatically open the browser and display
Tip: If there is an HTML project before, drag the project root folder directly to VScode and it will automatically be added to the workspace

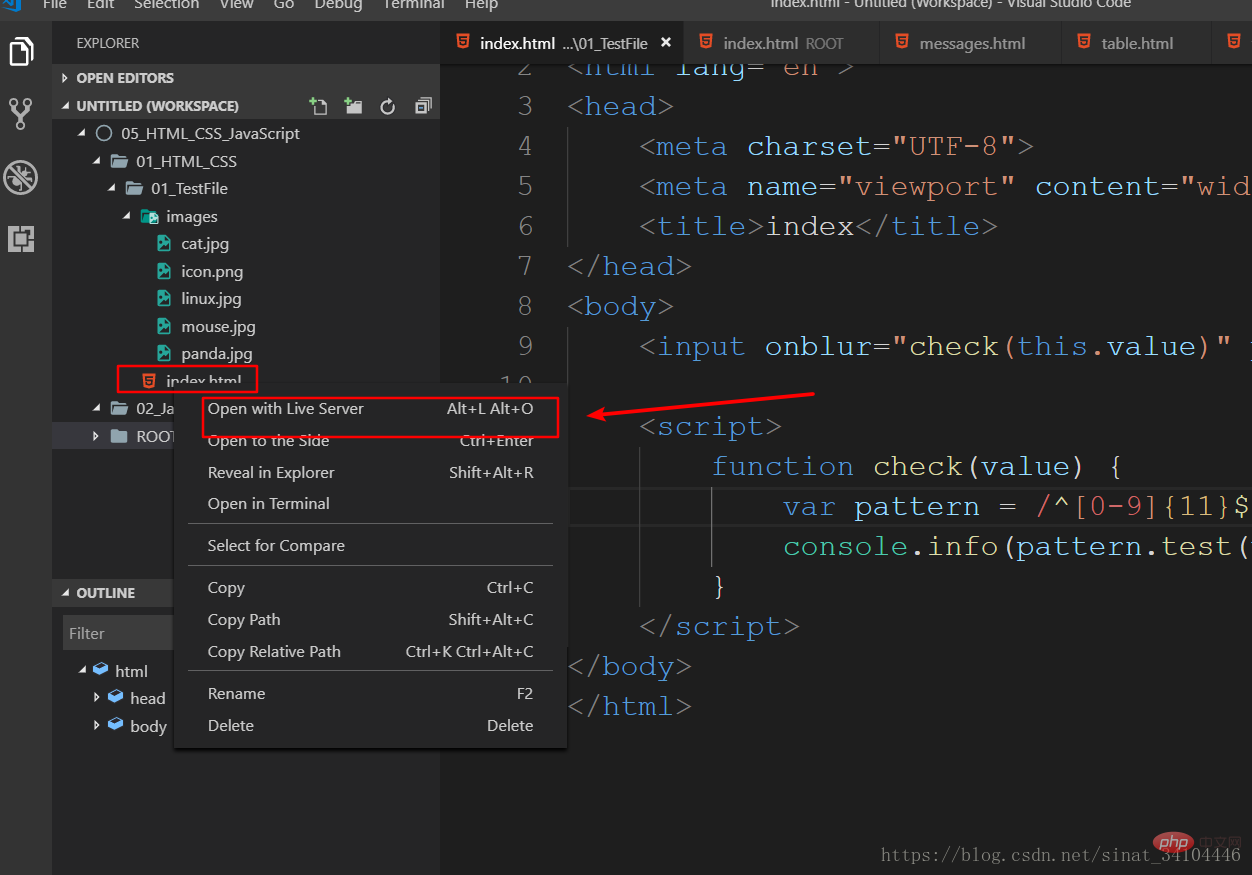
6. If there is no status bar, you can also right-click on the file and select Open With Live Server

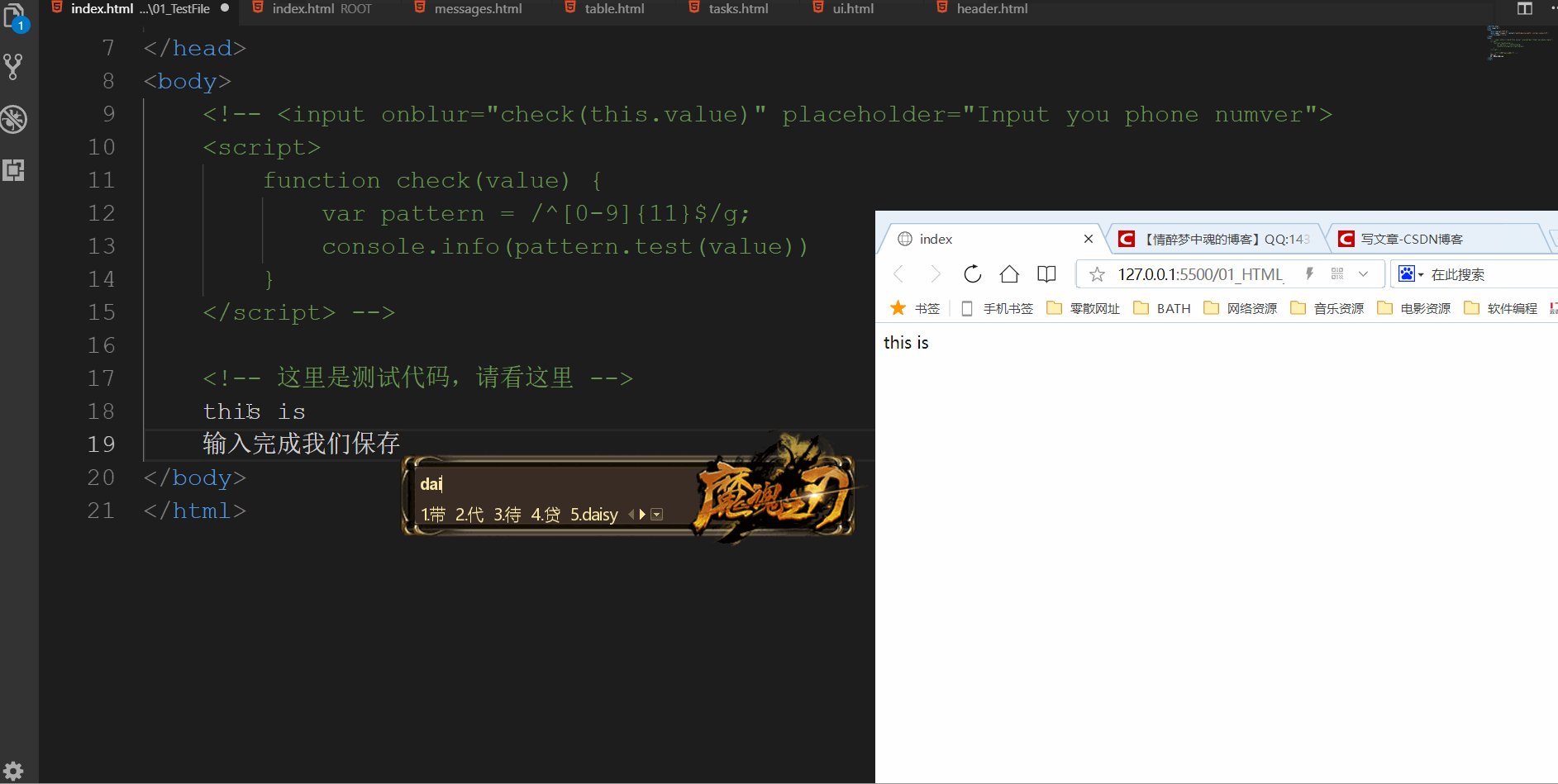
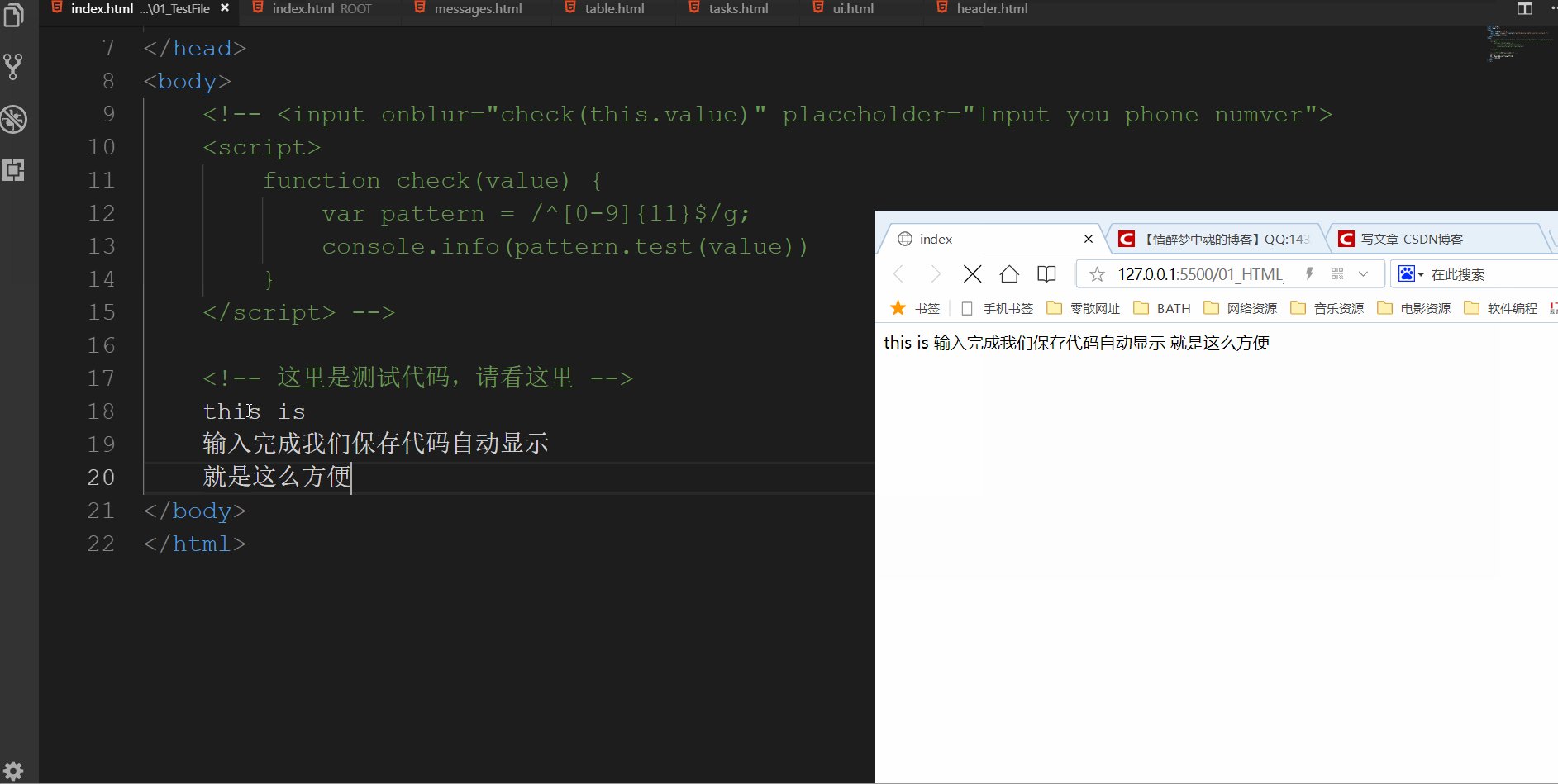
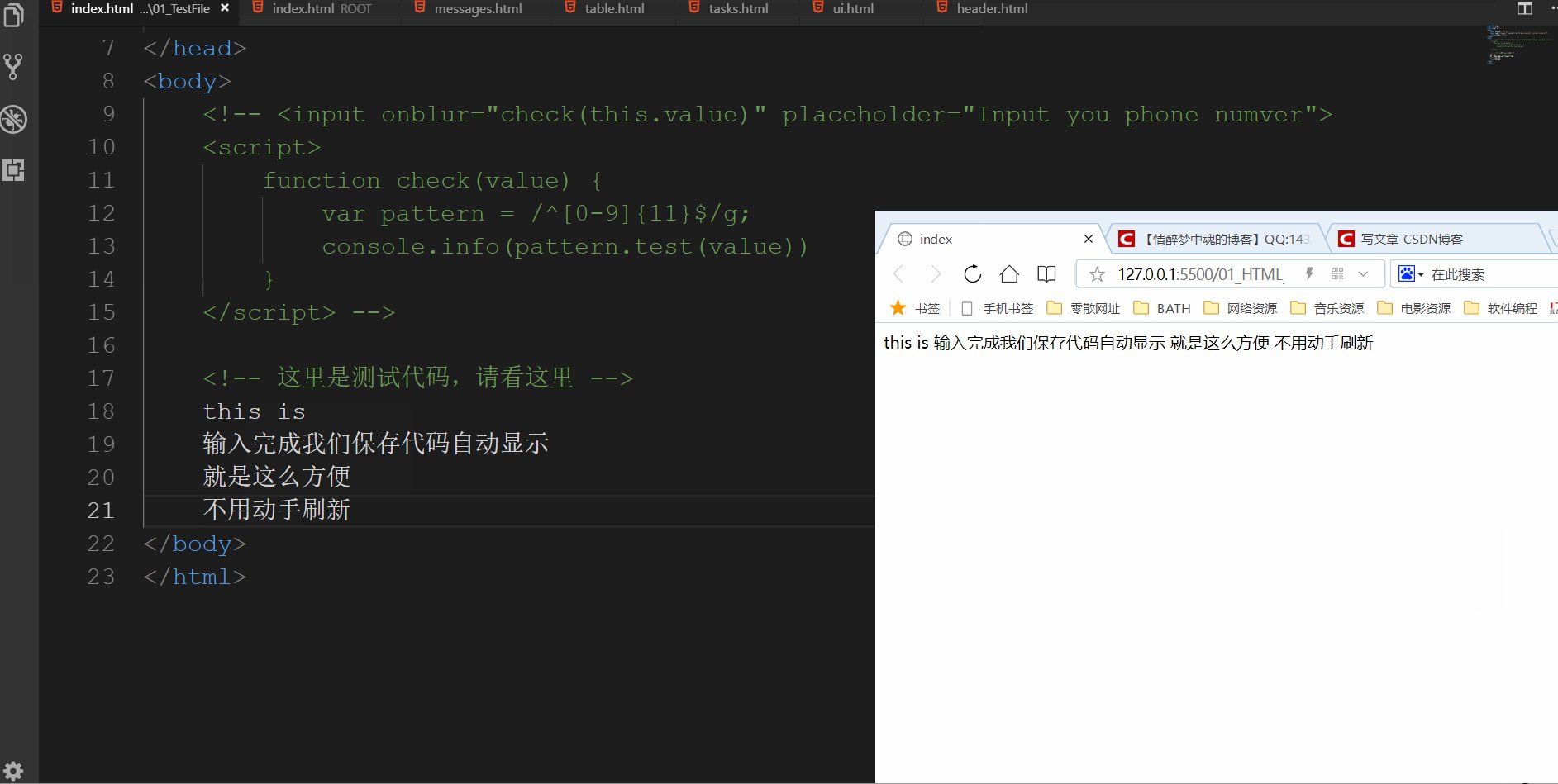
7. Next to modify the code, we only need ctrl S to save the modified code. The browser will automatically refresh and the animation will be displayed

8. Solve the problems encountered If not, don’t forget to leave a message~~
For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of How to set up VSCode real-time preview of web page code. For more information, please follow other related articles on the PHP Chinese website!