
Related recommendations: "
javascript video tutorial"
Document Object Model (DOM)is a model that converts HTML or XML The document is viewed as an interface to a tree structure, where each node is an object of the document. DOM also provides a set of methods to query the tree, change structure, and style.
DOM also uses the term
element (Element) which is very similar to a node. So, what is the difference between DOM nodes and elements?
1. DOM nodes
The key to understanding the difference between nodes and elements is to understand what a node is.
From a higher perspective, a DOM document consists of a node hierarchy. Each node can have parents and/or children.
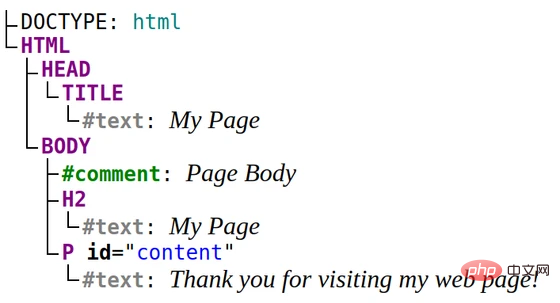
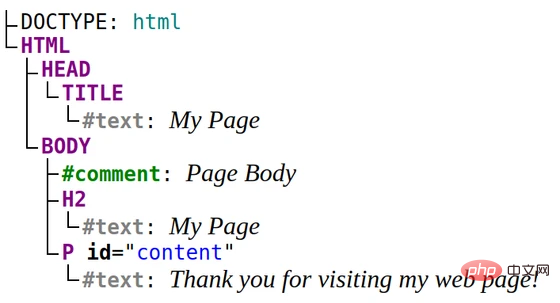
Take a look at the following HTML document:
My Page
My Page
Thank you for visiting my web page!
Copy after login
The document contains the following node hierarchy:

< h2>, paragraph
The tag in the HTML document represents a node. Interestingly, ordinary text is also a node. Paragraph node
"Thank you for visiting my web page!".
1.2 Node Type
How do we distinguish these different types of nodes? The answer lies in the DOM Node interface, specifically the
Node.nodeTypeattribute.
Node.nodeTypecan have one of the following values representing the node type:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node. DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
constants meaningfully indicate node types: for example
Node.ELEMENT_NODErepresents element nodes,
Node.TEXT_NODErepresents the text node,
Node.DOCUMENT_NODEthe document node, and so on.
For example, let us select the paragraph node and view its
nodeTypeattribute:
const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Copy after login
The node type that represents the entire node document tree is
Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
Copy after login
2. DOM elements
After mastering the knowledge of DOM nodes, it is now time to distinguish between DOM nodes and elements.
If you understand node terminology, the answer is obvious: elements are nodes of a specific type
element (Node.ELEMENT_NODE), as well as types such as document, comment, text, etc.
In short, elements are nodes written using markup in an HTML document.
</code>,
<code><body></code>,
<code><h2> ;</code>,
<code><p></code>are all elements because they are represented by tags.
<p></p><p>Document type, comment, text nodes are not elements because they are not written using tags:
<p></p><p>
<code>Node</code>is the constructor of the node,
<code>HTMLElement</code>is Constructor for elements in JS DOM. A paragraph is both a node and an element, it is an instance of both
<code>Node</code>and
<code>HTMLElement</code>
<p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;">
<pre class="brush:php;toolbar:false">const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true</pre>
<div class="contentsignin">
Copy after login
</div>
</div><p> Simply put, elements are subtypes of nodes, just like cats are animals The subtypes are the same.
<p></p>
<h2>3. DOM attributes: nodes and elements</h2><p>In addition to distinguishing between nodes and elements, you also need to distinguish between DOM attributes that contain only nodes or only elements.
<p></p><p>The following properties of the node type evaluate to a node or collection of nodes (
<code>NodeList</code>):
<p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;">
<pre class="brush:php;toolbar:false">node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList</pre>
<div class="contentsignin">
Copy after login
</div>
</div><p> However, the following properties are elements or a collection of elements (
<code>HTMLCollection</code>):
<p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;">
<pre class="brush:php;toolbar:false">node.parentElement; // HTMLElement or null node.children; // HTMLCollection</pre>
<div class="contentsignin">
Copy after login
</div>
</div><p> Since both
<code>node.childNodes</code>and node.children return a list of children, why do you have both properties? good question!
<p></p><p>Consider the following paragraph element containing some text:
<p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;">
<pre class="brush:php;toolbar:false"><p> <b>Thank you</b> for visiting my web page! </p></pre>
<div class="contentsignin">
Copy after login
</div>
</div><p>Open the demo and look at the
<code>childNodes</code>and
<code>children</code>properties of the paragraph node:
<p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;">
<pre class="brush:php;toolbar:false">const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]</pre>
<div class="contentsignin">
Copy after login
</div>
</div><p>
<code>paragraph.childNodes</code>The collection contains 2 nodes:
<code><b>Thank you</b></code>, and
<code>for visiting my web page!</code>textnode!
<p></p><p>However, the
<code>paragraph.children</code>collection contains only 1 item:
<code><b>Thank you</b></code>.
<p></p><p>Since
<code>paragraph.children</code>only contains elements, the text node is not included here because its type is text (
<code>Node.TEXT_NODE</code>), not element (
<code>Node.ELEMENT_NODE</code>).
<p></p><p>Having both
<code>node.childNodes</code>and
<code>node.children</code>, we can choose the set of children to access: all child nodes or only children that are elements.
<p></p>
<h2>4. Summary</h2><p>A DOM document is a hierarchical collection of nodes, each node can have parents and/or children. Understanding the difference between DOM nodes and elements is easy if you understand what nodes are.
<p></p><p>Nodes have types, and element types are one of them. Elements are represented by tags in HTML documents.
<p></p><p>For more programming related knowledge, please visit:
<a href="//m.sbmmt.com/course.html" target="_blank" textvalue="编程视频">Programming Video</a>! !
<p></p>
<p>The above is the detailed content of What is the difference between DOM nodes and elements. For more information, please follow other related articles on the PHP Chinese website!</p>
</div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>Related labels:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/search?word=html" target="_blank">html</a>
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/search?word=javascript" target="_blank">javascript</a>
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/search?word=element" target="_blank">element</a>
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/search?word=frontend" target="_blank">front end</a>
</div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">
source:segmentfault.com
</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/faq/469012.html" title=""><span>Previous article:How to solve the error problem when writing react code in webstrom</span></a>
<a href="//m.sbmmt.com/faq/469068.html" title=""><span>Next article:A brief discussion on several methods of obtaining parameters in Nodejs</span></a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">
Statement of this Website
</div>
<div>
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
</div>
</div>
<div class="wwads-cn wwads-horizontal" data-id="156" style="max-width:955px"></div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">
Latest Articles by Author
</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/529366.html">Understand the sentinel in Redis in depth</a>
</div>
<div>
2023-04-26 17:59:18
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/529362.html">[Organization and sharing] 7 popular React state management tools</a>
</div>
<div>
2023-04-26 17:47:48
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/529360.html">An article discusses the difference between key in Vue2 and key in Vue3</a>
</div>
<div>
2023-04-26 17:41:42
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/529358.html">An article about memory control in Node</a>
</div>
<div>
2023-04-26 17:37:05
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/529356.html">Sharing practical Excel skills: 4 tips for deleting duplicate values!</a>
</div>
<div>
2023-04-26 17:31:25
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/529350.html">Sharing practical Word skills: The Simplified to Traditional conversion function can be used in this way!</a>
</div>
<div>
2023-04-26 17:27:32
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/528167.html">How to solve cross-domain issues? A brief analysis of common solutions</a>
</div>
<div>
2023-04-25 19:57:58
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/528165.html">One article to understand the singleton pattern in JavaScript</a>
</div>
<div>
2023-04-25 19:53:11
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/528163.html">Learn more about Buffers in Node</a>
</div>
<div>
2023-04-25 19:49:11
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/faq/528161.html">Explore how to write unit tests in Vue3</a>
</div>
<div>
2023-04-25 19:41:54
</div></li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">
Latest Issues
</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/wenda/173508.html" target="_blank" title="Stream data from OpenAI's API using AJAX, PHP, and server-sent events" class="wdcdcTitle">Stream data from OpenAI's API using AJAX, PHP, and server-sent events</a>
<a href="//m.sbmmt.com/wenda/173508.html" class="wdcdcCons">How can I use Server Sent Events (SSE) to stream data from the above API to a browser clie...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan">From 2023-11-11 12:03:23</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira">
<b class="wdcdcirdzi"></b>0
</div>
<div class="wdcdcirpl flexRow ira">
<b class="wdcdcirpli"></b>1
</div>
<div class="wdcdcirwatch flexRow ira">
<b class="wdcdcirwatchi"></b>497
</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/wenda/173469.html" target="_blank" title="Uncaught TypeError: Cannot set property of undefined (set 'innerHTML')" class="wdcdcTitle">Uncaught TypeError: Cannot set property of undefined (set 'innerHTML')</a>
<a href="//m.sbmmt.com/wenda/173469.html" class="wdcdcCons">I'm trying to create a webpage using php, on an element of class "Continuous TextBox&...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan">From 2023-11-08 21:06:09</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira">
<b class="wdcdcirdzi"></b>0
</div>
<div class="wdcdcirpl flexRow ira">
<b class="wdcdcirpli"></b>1
</div>
<div class="wdcdcirwatch flexRow ira">
<b class="wdcdcirwatchi"></b>278
</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/wenda/173425.html" target="_blank" title="How to get the RGB value of CSS/HTML named color in JavaScript" class="wdcdcTitle">How to get the RGB value of CSS/HTML named color in JavaScript</a>
<a href="//m.sbmmt.com/wenda/173425.html" class="wdcdcCons">I have created a Javascript object called [name-rgb]. Your basic:namedColors={AliceBlue:[2...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan">From 2023-11-06 09:05:50</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira">
<b class="wdcdcirdzi"></b>0
</div>
<div class="wdcdcirpl flexRow ira">
<b class="wdcdcirpli"></b>2
</div>
<div class="wdcdcirwatch flexRow ira">
<b class="wdcdcirwatchi"></b>210
</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/wenda/173404.html" target="_blank" title="Why do so many JavaScript scripts append random numbers to things? collision?" class="wdcdcTitle">Why do so many JavaScript scripts append random numbers to things? collision?</a>
<a href="//m.sbmmt.com/wenda/173404.html" class="wdcdcCons">I've been learning JavaScript lately and have seen many examples of using Math.rand() to a...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan">From 2023-11-04 20:00:04</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira">
<b class="wdcdcirdzi"></b>0
</div>
<div class="wdcdcirpl flexRow ira">
<b class="wdcdcirpli"></b>2
</div>
<div class="wdcdcirwatch flexRow ira">
<b class="wdcdcirwatchi"></b>296
</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/wenda/173339.html" target="_blank" title="Identify performance limitations in JavaScript" class="wdcdcTitle">Identify performance limitations in JavaScript</a>
<a href="//m.sbmmt.com/wenda/173339.html" class="wdcdcCons">I'm trying to find the bottleneck in my Javascript. Basically I'm developing a chrome exte...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan">From 2023-10-31 20:47:17</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira">
<b class="wdcdcirdzi"></b>0
</div>
<div class="wdcdcirpl flexRow ira">
<b class="wdcdcirpli"></b>1
</div>
<div class="wdcdcirwatch flexRow ira">
<b class="wdcdcirwatchi"></b>229
</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt">
<div class="wzczt-title">
<div>
Related Topics
</div>
<a href="//m.sbmmt.com/faq/zt" target="_blank">More></a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li"><a target="_blank" href="//m.sbmmt.com/faq/htmlbq"><img src="https://img.php.cn/upload/subject/202407/22/2024072214431586789.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html copyright symbol"></a><a target="_blank" href="//m.sbmmt.com/faq/htmlbq" class="title-a-spanl" title=""><span>html copyright symbol</span></a></li>
<li class="ul-li"><a target="_blank" href="//m.sbmmt.com/faq/jsszcd"><img src="https://img.php.cn/upload/subject/202407/22/2024072214415543594.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js method to get array length"></a><a target="_blank" href="//m.sbmmt.com/faq/jsszcd" class="title-a-spanl" title=""><span>js method to get array length</span></a></li>
<li class="ul-li"><a target="_blank" href="//m.sbmmt.com/faq/htmlzxbjq"><img src="https://img.php.cn/upload/subject/202407/22/2024072214403473154.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html online editor"></a><a target="_blank" href="//m.sbmmt.com/faq/htmlzxbjq" class="title-a-spanl" title=""><span>html online editor</span></a></li>
<li class="ul-li"><a target="_blank" href="//m.sbmmt.com/faq/jssxym"><img src="https://img.php.cn/upload/subject/202407/22/2024072214363232433.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js refresh current page"></a><a target="_blank" href="//m.sbmmt.com/faq/jssxym" class="title-a-spanl" title=""><span>js refresh current page</span></a></li>
<li class="ul-li"><a target="_blank" href="//m.sbmmt.com/faq/jssswr"><img src="https://img.php.cn/upload/subject/202407/22/2024072214362363697.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js rounding"></a><a target="_blank" href="//m.sbmmt.com/faq/jssswr" class="title-a-spanl" title=""><span>js rounding</span></a></li>
<li class="ul-li"><a target="_blank" href="//m.sbmmt.com/faq/htmlwyzz"><img src="https://img.php.cn/upload/subject/202407/22/2024072214275948120.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html web page production"></a><a target="_blank" href="//m.sbmmt.com/faq/htmlwyzz" class="title-a-spanl" title=""><span>html web page production</span></a></li>
<li class="ul-li"><a target="_blank" href="//m.sbmmt.com/faq/htmlkg"><img src="https://img.php.cn/upload/subject/202407/22/2024072214273274014.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html space"></a><a target="_blank" href="//m.sbmmt.com/faq/htmlkg" class="title-a-spanl" title=""><span>html space</span></a></li>
<li class="ul-li"><a target="_blank" href="//m.sbmmt.com/faq/htmlssm"><img src="https://img.php.cn/upload/subject/202407/22/2024072214210727109.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="what is html"></a><a target="_blank" href="//m.sbmmt.com/faq/htmlssm" class="title-a-spanl" title=""><span>what is html</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<div class="wzrOne">
<div class="wzroTitle">
Popular Recommendations
</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="what does js mean" href="//m.sbmmt.com/faq/482163.html">what does js mean</a>
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="How to convert string to array in js?" href="//m.sbmmt.com/faq/461802.html">How to convert string to array in js?</a>
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="How to refresh the page using javascript" href="//m.sbmmt.com/faq/473330.html">How to refresh the page using javascript</a>
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="How to delete an item in js array" href="//m.sbmmt.com/faq/475790.html">How to delete an item in js array</a>
</div></li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="How to use sqrt function" href="//m.sbmmt.com/faq/415276.html">How to use sqrt function</a>
</div></li>
</ul>
</div>
</div>
<div class="wzrThree">
<div class="wzrthree-title">
<div>
Popular Tutorials
</div>
<a target="_blank" href="//m.sbmmt.com/course.html">More></a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">
Related Tutorials
<div></div>
</div>
<div class="tabdiv swiper-slide" data-id="two">
Popular Recommendations
<div></div>
</div>
<div class="tabdiv swiper-slide" data-id="three">
Latest courses
<div></div>
</div>
</div>
<ul class="one">
<li><a target="_blank" href="//m.sbmmt.com/course/803.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/068/625e5f1dd394d170.jpg" alt="JavaScript Basics Introduction and Design Patterns Video Tutorial"></a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript Basics Introduction and Design Patterns Video Tutorial" href="//m.sbmmt.com/course/803.html">JavaScript Basics Introduction and Design Patterns Video Tutorial</a>
<div class="wzrthreerb">
<div>
41413
<b class="kclbcollectb"></b>
</div>
<div class="courseICollection" data-id="803">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/806.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/068/625d2c55a8865100.jpg" alt="JavaScript basic syntax and basic statement video tutorial"></a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript basic syntax and basic statement video tutorial" href="//m.sbmmt.com/course/806.html">JavaScript basic syntax and basic statement video tutorial</a>
<div class="wzrthreerb">
<div>
95740
<b class="kclbcollectb"></b>
</div>
<div class="courseICollection" data-id="806">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/811.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/068/625d2a8daf1db100.jpg" alt="JavaScript Core Programming Video Tutorial"></a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript Core Programming Video Tutorial" href="//m.sbmmt.com/course/811.html">JavaScript Core Programming Video Tutorial</a>
<div class="wzrthreerb">
<div>
15381
<b class="kclbcollectb"></b>
</div>
<div class="courseICollection" data-id="811">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/830.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/068/625e5e8661548506.jpg" alt="JavaScript OOP debugging tips video tutorial"></a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript OOP debugging tips video tutorial" href="//m.sbmmt.com/course/830.html">JavaScript OOP debugging tips video tutorial</a>
<div class="wzrthreerb">
<div>
8216
<b class="kclbcollectb"></b>
</div>
<div class="courseICollection" data-id="830">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/manual/view/33560.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/068/62611559b463c232.jpg" alt="JavaScript Standards Reference Manual"></a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript Standards Reference Manual" href="//m.sbmmt.com/manual/view/33560.html">JavaScript Standards Reference Manual</a>
<div class="wzrthreerb">
<div>
2973
<b class="kclbcollectb"></b>
</div>
<div class="courseICollection" data-id="843">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
</ul>
<ul class="two" style="display: none;">
<li><a target="_blank" href="//m.sbmmt.com/course/812.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="The latest ThinkPHP 5.1 world premiere video tutorial (60 days to become a PHP expert online training course)"></a>
<div class="wzrthree-right">
<a target="_blank" title="The latest ThinkPHP 5.1 world premiere video tutorial (60 days to become a PHP expert online training course)" href="//m.sbmmt.com/course/812.html">The latest ThinkPHP 5.1 world premiere video tutorial (60 days to become a PHP expert online training course)</a>
<div class="wzrthreerb">
<div>
1402501 times of learning
</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/286.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA Beginner's Video Tutorial"></a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA Beginner's Video Tutorial" href="//m.sbmmt.com/course/286.html">JAVA Beginner's Video Tutorial</a>
<div class="wzrthreerb">
<div>
2410574 times of learning
</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/504.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle's zero-based introduction to learning Python video tutorial"></a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle's zero-based introduction to learning Python video tutorial" href="//m.sbmmt.com/course/504.html">Little Turtle's zero-based introduction to learning Python video tutorial</a>
<div class="wzrthreerb">
<div>
497428 times of learning
</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/901.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Quick introduction to web front-end development"></a>
<div class="wzrthree-right">
<a target="_blank" title="Quick introduction to web front-end development" href="//m.sbmmt.com/course/901.html">Quick introduction to web front-end development</a>
<div class="wzrthreerb">
<div>
214122 times of learning
</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/234.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Master PS video tutorials from scratch"></a>
<div class="wzrthree-right">
<a target="_blank" title="Master PS video tutorials from scratch" href="//m.sbmmt.com/course/234.html">Master PS video tutorials from scratch</a>
<div class="wzrthreerb">
<div>
856796 times of learning
</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
</ul>
<ul class="three" style="display: none;">
<li><a target="_blank" href="//m.sbmmt.com/course/1648.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web front-end] Node.js quick start"></a>
<div class="wzrthree-right">
<a target="_blank" title="[Web front-end] Node.js quick start" href="//m.sbmmt.com/course/1648.html">[Web front-end] Node.js quick start</a>
<div class="wzrthreerb">
<div>
4560 times of learning
</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/1647.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Complete collection of foreign web development full-stack courses"></a>
<div class="wzrthree-right">
<a target="_blank" title="Complete collection of foreign web development full-stack courses" href="//m.sbmmt.com/course/1647.html">Complete collection of foreign web development full-stack courses</a>
<div class="wzrthreerb">
<div>
3578 times of learning
</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/1646.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go language practical GraphQL"></a>
<div class="wzrthree-right">
<a target="_blank" title="Go language practical GraphQL" href="//m.sbmmt.com/course/1646.html">Go language practical GraphQL</a>
<div class="wzrthreerb">
<div>
3062 times of learning
</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/1645.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W fan master learns JavaScript from scratch step by step"></a>
<div class="wzrthree-right">
<a target="_blank" title="550W fan master learns JavaScript from scratch step by step" href="//m.sbmmt.com/course/1645.html">550W fan master learns JavaScript from scratch step by step</a>
<div class="wzrthreerb">
<div>
555 times of learning
</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
<li><a target="_blank" href="//m.sbmmt.com/course/1644.html" title="" class="wzrthreelaimg"><img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python master Mosh, a beginner with zero basic knowledge can get started in 6 hours"></a>
<div class="wzrthree-right">
<a target="_blank" title="Python master Mosh, a beginner with zero basic knowledge can get started in 6 hours" href="//m.sbmmt.com/course/1644.html">Python master Mosh, a beginner with zero basic knowledge can get started in 6 hours</a>
<div class="wzrthreerb">
<div>
15825 times of learning
</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div></li>
</ul>
</div>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>
Latest Downloads
</div>
<a href="//m.sbmmt.com/xiazai">More></a>
</div>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">
Web Effects
<div></div>
</div>
<div class="swiper-slide" data-id="twof">
Website Source Code
<div></div>
</div>
<div class="swiper-slide" data-id="threef">
Website Materials
<div></div>
</div>
<div class="swiper-slide" data-id="fourf">
Front End Template
<div></div>
</div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="[form button] jQuery enterprise message form contact code" href="//m.sbmmt.com/xiazai/js/8071">[form button] jQuery enterprise message form contact code</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="[Player special effects] HTML5 MP3 music box playback effects" href="//m.sbmmt.com/xiazai/js/8070">[Player special effects] HTML5 MP3 music box playback effects</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="[Menu navigation] HTML5 cool particle animation navigation menu special effects" href="//m.sbmmt.com/xiazai/js/8069">[Menu navigation] HTML5 cool particle animation navigation menu special effects</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="[form button] jQuery visual form drag and drop editing code" href="//m.sbmmt.com/xiazai/js/8068">[form button] jQuery visual form drag and drop editing code</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="[Player special effects] VUE.JS imitation Kugou music player code" href="//m.sbmmt.com/xiazai/js/8067">[Player special effects] VUE.JS imitation Kugou music player code</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="[html5 special effects] Classic html5 pushing box game" href="//m.sbmmt.com/xiazai/js/8066">[html5 special effects] Classic html5 pushing box game</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="[Picture special effects] jQuery scrolling to add or reduce image effects" href="//m.sbmmt.com/xiazai/js/8065">[Picture special effects] jQuery scrolling to add or reduce image effects</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="[Photo album effects] CSS3 personal album cover hover zoom effect" href="//m.sbmmt.com/xiazai/js/8064">[Photo album effects] CSS3 personal album cover hover zoom effect</a>
</div></li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8328" title="[Front-end template] Home Decor Cleaning and Repair Service Company Website Template" target="_blank">[Front-end template] Home Decor Cleaning and Repair Service Company Website Template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8327" title="[Front-end template] Fresh color personal resume guide page template" target="_blank">[Front-end template] Fresh color personal resume guide page template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8326" title="[Front-end template] Designer Creative Job Resume Web Template" target="_blank">[Front-end template] Designer Creative Job Resume Web Template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8325" title="[Front-end template] Modern engineering construction company website template" target="_blank">[Front-end template] Modern engineering construction company website template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8324" title="[Front-end template] Responsive HTML5 template for educational service institutions" target="_blank">[Front-end template] Responsive HTML5 template for educational service institutions</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8323" title="[Front-end template] Online e-book store mall website template" target="_blank">[Front-end template] Online e-book store mall website template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8322" title="[Front-end template] IT technology solves Internet company website template" target="_blank">[Front-end template] IT technology solves Internet company website template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8321" title="[Front-end template] Purple style foreign exchange trading service website template" target="_blank">[Front-end template] Purple style foreign exchange trading service website template</a>
</div></li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/sucai/3078" target="_blank" title="[PNG material] Cute summer elements vector material (EPS PNG)">[PNG material] Cute summer elements vector material (EPS PNG)</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/sucai/3077" target="_blank" title="[PNG material] Four red 2023 graduation badges vector material (AI EPS PNG)">[PNG material] Four red 2023 graduation badges vector material (AI EPS PNG)</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/sucai/3076" target="_blank" title="[banner picture] Singing bird and cart filled with flowers design spring banner vector material (AI EPS)">[banner picture] Singing bird and cart filled with flowers design spring banner vector material (AI EPS)</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/sucai/3075" target="_blank" title="[PNG material] Golden graduation cap vector material (EPS PNG)">[PNG material] Golden graduation cap vector material (EPS PNG)</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/sucai/3074" target="_blank" title="[PNG material] Black and white style mountain icon vector material (EPS PNG)">[PNG material] Black and white style mountain icon vector material (EPS PNG)</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/sucai/3073" target="_blank" title="[PNG material] Superhero silhouette vector material (EPS PNG) with different color cloaks and different poses">[PNG material] Superhero silhouette vector material (EPS PNG) with different color cloaks and different poses</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/sucai/3072" target="_blank" title="[banner picture] Flat style Arbor Day banner vector material (AI+EPS)">[banner picture] Flat style Arbor Day banner vector material (AI+EPS)</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/sucai/3071" target="_blank" title="[PNG material] Nine comic-style exploding chat bubbles vector material (EPS+PNG)">[PNG material] Nine comic-style exploding chat bubbles vector material (EPS+PNG)</a>
</div></li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8328" target="_blank" title="[Front-end template] Home Decor Cleaning and Repair Service Company Website Template">[Front-end template] Home Decor Cleaning and Repair Service Company Website Template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8327" target="_blank" title="[Front-end template] Fresh color personal resume guide page template">[Front-end template] Fresh color personal resume guide page template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8326" target="_blank" title="[Front-end template] Designer Creative Job Resume Web Template">[Front-end template] Designer Creative Job Resume Web Template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8325" target="_blank" title="[Front-end template] Modern engineering construction company website template">[Front-end template] Modern engineering construction company website template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8324" target="_blank" title="[Front-end template] Responsive HTML5 template for educational service institutions">[Front-end template] Responsive HTML5 template for educational service institutions</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8323" target="_blank" title="[Front-end template] Online e-book store mall website template">[Front-end template] Online e-book store mall website template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8322" target="_blank" title="[Front-end template] IT technology solves Internet company website template">[Front-end template] IT technology solves Internet company website template</a>
</div></li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/xiazai/code/8321" target="_blank" title="[Front-end template] Purple style foreign exchange trading service website template">[Front-end template] Purple style foreign exchange trading service website template</a>
</div></li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpFoot">
<div class="phpFootIn">
<div class="phpFootCont">
<div class="phpFootLeft">
<dl>
<dt>
<a href="//m.sbmmt.com/about/us.html" rel="nofollow" target="_blank" title="About us" class="cBlack">About us</a>
<a href="//m.sbmmt.com/about/disclaimer.html" rel="nofollow" target="_blank" title="Disclaimer" class="cBlack">Disclaimer</a>
<a href="//m.sbmmt.com/update/article_0_1.html" target="_blank" title="Sitemap" class="cBlack">Sitemap</a>
<div class="clear"></div>
</dt>
<dd class="cont1">
php.cn:Public welfare online PHP training,Help PHP learners grow quickly!
</dd>
</dl>
</div>
</div>
</div>
</div>
<input type="hidden" id="verifycode" value="/captcha.html">
<link rel="stylesheet" id="_main-css" href="//m.sbmmt.com/static/css/viewer.min.css?2" type="text/css" media="all">
</body>
</html>