区别:margin是指从自身边框到另一个容器边框之间的距离,即容器外距离,是隔开元素与元素的间距;而padding是指自身边框到自身内部另一个容器边框之间的距离,即可容器内距离,是盒子边框与盒子内部元素的距离。
本文操作环境:宏基s40-51、hbuilderx.3.0.5&&css3版、windows10家庭中文版
推荐:《编程视频》
css盒子模型(Box Model)
谈到margin和padding,我们不可回避地要谈到css盒子模型(Box Model)。
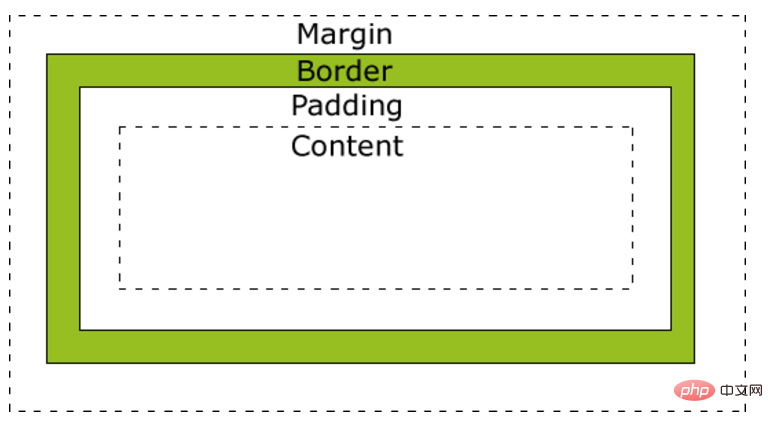
一般而言,css盒子模型是用来设计和布局的。它本质上是一个盒子,包括:外边距(margin)、边框(border)、内边距(padding)以及最中间的内容(content)。推荐:css视频教程
下图即为盒子模型(这里只谈W3C规范的标准盒模型,而不谈IE5和IE6在怪异模式中使用的非标准的盒子模型):

margin和padding
margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离;即外边距。
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离;即内边距。
margin和padding的区别
margin是盒子的外边距,即盒子与盒子之间的距离,而padding是内边距,是盒子的边与盒子内部元素的距离。
(margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局,可以分开元素,使元素与元素互不相干;padding用于设置元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。)
语法结构
(1)padding-left:10px; /margin-left:10px; 左内/外边距
(2)padding-right:10px; /margin-right:10px; 右内/外边距
(3)padding-top:10px; /margin-top:10px; 上内/外边距
(4)padding-bottom:10px; /margin-bottom:10px; 下内/外边距
(5)padding:10px;/ margin:10px; 四边统一内/外边距
(6)padding:10px 20px; /margin:10px 20px; 上下、左右内/外边距
(7)padding:10px 20px 30px;/margin:10px 20px 30px; 上、左右、下内/外边距
(8)padding:10px 20px 30px 40px;/margin:10px 20px 30px 40px; 上、右、下、左内/外边距
margin的用法说明:
(1)需要在border外侧添加空白时,
(2)空白处不需要有背景(色)时,
(3)上下相连的两个盒子之间的空白需要相互抵消时,比如15px+20px的margin,将得到20px的空白。
padding的用法说明:
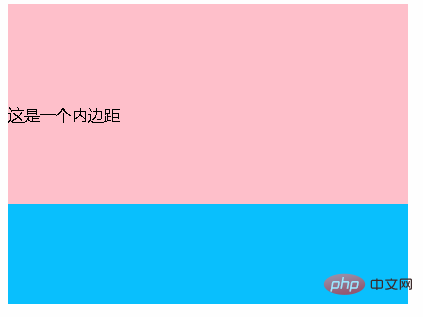
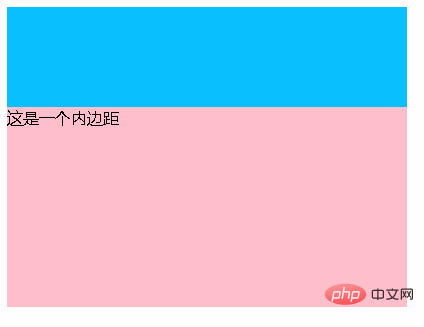
(1)需要在border内侧添加空白时(往往是文字与边框距离的设置),
(2)空白处需要背景(色)时,
(3)上下相连的两个盒子之间的空白希望等于两者之和时,比如15px+20px的padding,将得到35px的空白。
关于padding:
在块元素中:
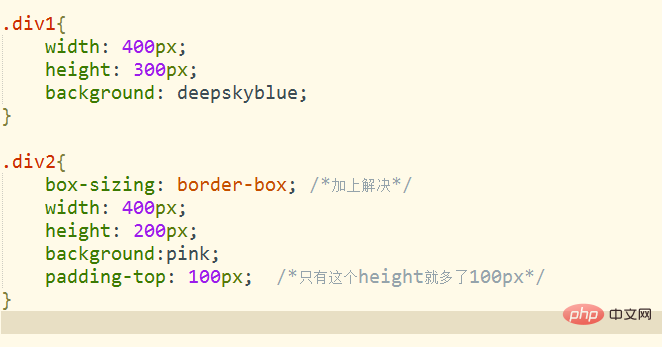
因此,padding在块级元素下,上下左右可以随意设定,会对元素内部发生改变。
在内联元素中:
行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值,行内元素的padding元素,只有padding-left和padding-right有效果,上下不识别;


关于margin:
margin:0 auto; 只对块级元素起作用
在块元素中:
因此,margin在块级元素下,上下左右可以随意设定。且块级元素的margin的参照基准是前一个元素即相对于自身之前的
元素有margin距离。如果元素是第一个元素,则就是相对于父元素的margin距离。
在内联元素中:
margin-top和margin-bottom对内联元素(对行)的高度没有影响,如果你要改变内联元素的行高即类似文本的行间距,那
么你只能使用这三个属性:line-height,fong-size,vertical-align。请记住,这个影响内联元素高度的是line-height而不是height。


想要查阅更多相关文章,请访问PHP中文网!!
以上就是margin和padding的区别是什么的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号