

Related recommendations: "vscode tutorial"
Have you always wanted to learn regular expressions, but were rejected because of its complexity? Postponed? In this article, I'll show you five easy-to-learn #regextips that you can use in your favorite text editor right away.
VSCode:

— Matches any character.is used to match any character:
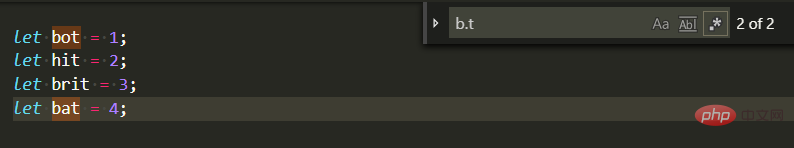
b.t

"bot",`" bat"and any three-character word starting withband ending witht. But if you want to search for the dot symbol, you need to escape it with\, so the following regex only matches the exact text"b.t":
b\.t
— Matches anything.means"any The characters ",*means"This symbol repeats the previous content any number of times."Put them together (.*) means"Any symbol repeated any number of times."For example, you can use this to find matches that start or end with some text. Suppose we have a javascript method like this:
loadScript(scriptName: string, pathToFile: string)
pathToFilepoints to any file in the folder"lua". The following regular expression can be used:
loadScript.*lua
" matches any string that starts with"loadScript"and ends with"lua".”
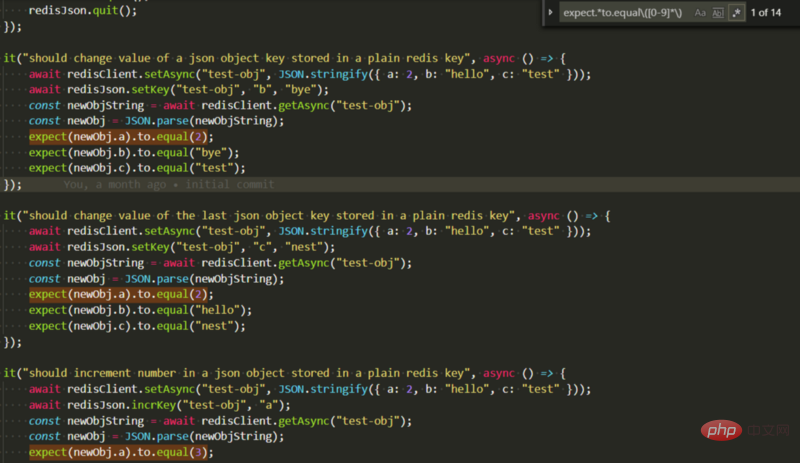
?symbols after *and some other matching rules mean "match as little as possible". In the previous picture, each match will get the"lua"string twice, and it will not be until the second"lua"that everything is matched. If you want to match the first occurrence of"lua", you can use the following regex:loadScript.*?lua
"loadScript"## It starts with #, followed by any characters until the first occurrence of"lua"
##loadScript.*?lua
4) `( )— Capturing groups and backreferences
loadScript
method, now we need to insert another parameter between its original two parameters. Let us name this new parameterid, and the new function prototype should look like this:loadScript( scriptName, id, pathToFile). We cannot use the regular replacement function of the text editor here, but regular expressions can help us.
Through the above picture you You can see the result of running the following regular expression:
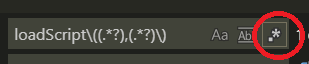
loadScript\(.*?,.*?\)
"matches anything starting with
"loadScript(", followed by anything until the first A,, then anything until the first)”The only thing that may look weird to you is\
Because the symbols(
)are regular expressions used to capture matching text parts special characters, but we need to match actual bracket characters, so they need to be escaped.
在前面的表达式中,我们使用.*?符号定义了方法调用的两个参数。要使每个参数作为单独的捕获组,需要在它们的前后分别添加(和)符号:
loadScript\((.*?),(.*?)\)
如果你运行这段正则,你将看到没有任何变化。这是因为它匹配的是相同的文本。但现在我们可以将第一个参数称为\$1,将第二个参数称为\$2。这称为反向引用,它将帮助我们做自己想要的事情:在两个参数中间添加另一个参数:
搜索输入:
loadScript\((.*?),(.*?)\)
这与之前的正则相同,但分别将参数映射到倒了捕获组1和2。
替换输入:
loadScript($1,id,$2)
这意味着“用文本"loadScript("、捕获组1、"id"、捕获组2和)替换每个匹配的文本 ”。请注意,你不需要在替换输入中转义括号。

[ ] — 字符类你可以在[和]符号内来列出要在特定位置匹配的字符。例如,[0-9]匹配从0到9的所有数字。你还可以明确列出所有数字:[0123456789]—— 与前面的含义相同。你也可以使用带字母的破折号,[a-z]将匹配所有小写拉丁字符,[A-Z]将匹配所有大写拉丁字符,[a-zA-Z]将会匹配两者。
你也可以在字符类之后使用*,就像在.之后一样,在这种情况下意味着:“匹配此类中任意数量的字符”

你应该知道有几种正则表达式的写法。我在这里讨论的是 javascript RegEx 引擎。大多数现代引擎都很相似,但也可能会存在一些差异。通常这些差异包括转义字符和反向引用标记。
你现在就可以打开文本编辑器,立即开始使用其中的一些技巧。你将看到可以比以前更快地完成许多重构任务。一旦你掌握了这些技巧,就可以开始研究更多的正则表达式了。
英文原文地址:https://medium.freecodecamp.org/simple-regex-tricks-for-beginners-3acb3fa257cb
译文地址:https://segmentfault.com/a/1190000019171886?utm_source=sf-related
更多编程相关知识,请访问:编程学习!!
The above is the detailed content of 5 easy-to-learn regular expression tips in VSCode. For more information, please follow other related articles on the PHP Chinese website!