

Related recommendations: "javascript video tutorial"
We call a character sequencestring. This is one of the basic types found in almost all programming languages. Here are10great tips about JS strings that you may not know yet?
JS strings allow simple duplication. Unlike copying strings manually, we can use the # of the string. ##repeatMethod.
const laughing = '小智'.repeat(3) consol.log(laughing) // "小智小智小智" const eightBits = '1'.repeat(8) console.log(eightBits) // "11111111"
padStartandSpadEndmethods, which one you choose depends on whether you want to pad the string at the beginning or the end.
// 在开头添加 "0",直到字符串的长度为 8。 const eightBits = '001'.padStart(8, '0') console.log(eightBits) // "00000001" //在末尾添加“ *”,直到字符串的长度为5。 const anonymizedCode = "34".padEnd(5, "*") console.log(anonymizedCode) // "34***"
...):
const word = 'apple' const characters = [...word] console.log(characters) // ["a", "p", "p", "l", "e"]
Note, this does not always work as expected. See the next tip for more information.
lengthattribute.
const word = "apple"; console.log(word.length) // 5


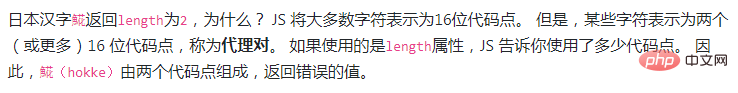
...)
Grapheme Clusters, which is beyond the scope of this article and will not be explained here.
...), theArray.reversemethod, and theArray.joinmethod.
const word = "apple" const reversedWord = [...word].reverse().join("") console.log(reversedWord) // "elppa"
grapheme clusters.
let word = 'apply' word = word[0].toUpperCase() + word.substr(1) console.log(word) // "Apple"
// This shows an alternative way let word = "apple"; // 使用扩展运算符(`...`)拆分为字符 const characters = [...word]; characters[0] = characters[0].toUpperCase(); word = characters.join(""); console.log(word); // "Apple"
splitmethod. Smarties must know this. However, one thing you may not know is thatsplitcan split multiple delimiters at the same time. This can be achieved using regular expressions:
// 用逗号(,)和分号(;)分开。 const list = "apples,bananas;cherries" const fruits = list.split(/[,;]/) console.log(fruits); // ["apples", "bananas", "cherries"]
String.includesmethod. No regular expressions required.
const text = "Hello, world! My name is Kai!" console.log(text.includes("Kai")); // true
String.startsWithandString.endsWithmethods.
const text = "Hello, world! My name is Kai!" console.log(text.startsWith("Hello")); // true console.log(text.endsWith("world")); // false
String.replacemethod and regular expressions with global flags. Alternatively, you can use the newString.replaceAllmethod. Please note that this new method is not available in all browsers and Node.js versions.
const text = "I like apples. You like apples." console.log(text.replace(/apples/g, "bananas")); // "I like bananas. You like bananas." console.log(text.replaceAll("apples", "bananas")); // "I lik
Original address: https://dev.to/kais_blog/10-awesome-string-tips-you-might-not-know-about-4ep2 Author: Kai Translation address: https://segmentfault.com/a/1190000038542256For more programming-related knowledge, please visit:
Introduction to Programming! !
The above is the detailed content of 10 Awesome JS String Tricks You May Not Know About. For more information, please follow other related articles on the PHP Chinese website!