
The react component tree is a combination of multiple components; components can be combined with components, and other components can be used inside the components; just use them like ordinary HTML tags; like this The combination of nesting finally forms a so-called react component tree.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, react17.0.1 version.
Recommended: "javascript basic tutorial""react video tutorial"
A component is a part of the page, various components, large and small When put together, it becomes a complete page, just like the jigsaw puzzle we play. It needs to be pieced together piece by piece to become a complete puzzle.
What is the react component tree?
Components can be combined with components, and other components can be used inside components. Just use it like a normal HTML tag. Such combinations are nested and finally form a so-called component tree.
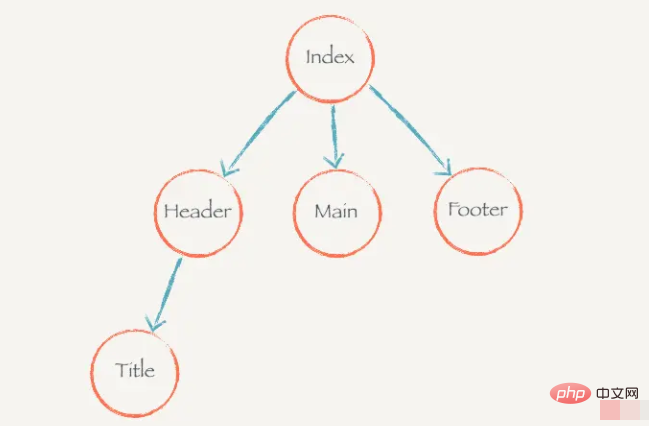
For example, Index uses Header, Main, and Footer, and Header uses Title. This uses a tree structure like this to represent the relationship between them:

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of what is react component tree. For more information, please follow other related articles on the PHP Chinese website!